NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
統一感があるホームページにするための4つのポイント
2022
.02.01

ホームページを見ている際やデザインする際に、なんとなく情報が伝わりづらいと感じることはありませんか?そのような場合は、ホームページに統一感がないことが原因の一つとして挙げられます。情報が伝わりづらいと、ユーザーがホームページを離脱する可能性が高くなってしまうため、ホームページをデザインする際は、統一感のあるホームページデザインにすることを強くお勧めします。
今回は、統一感があるホームページにするためのポイントを4つご紹介します。
写真の加工

統一感があるホームページデザインにするための1つ目のポイントは、写真の加工です。
ホームページ内で使用している写真の明度や彩度にばらつきがあると、統一感が感じられなくなってしまいます。あたたかみを出したいホームページでは暖色が感じられる加工に、かっこよさを出したいホームページでは寒色が感じられる加工にするなど、ホームページのテイストに合った加工を施すと良いでしょう。
詳しい写真の加工方法についてはこちらでご紹介しています。
使用フォント

2つ目のポイントは、使用するフォントの数を増やしすぎないことです。
多くのホームページは、見出しのフォント、本文のフォント、英文のフォントの3つで構成されています。一つのホームページで沢山のフォントを使用することにより、ホームページに統一感が感じられなくなるだけでなく、文字が読みづらくなってしまうため、できる限りフォントは見出し、本文、英文で統一するようにしましょう。
ホームページのデザインをする上で、Adobe fontsやGoogle FontsなどのWEBフォントを使用しているWEBデザイナーの方が多いのではないでしょうか。こちらでは、お勧めのGoogle Fontsをご紹介しています。WEBデザイナーの方はぜひチェックしてみてください。
使用カラー

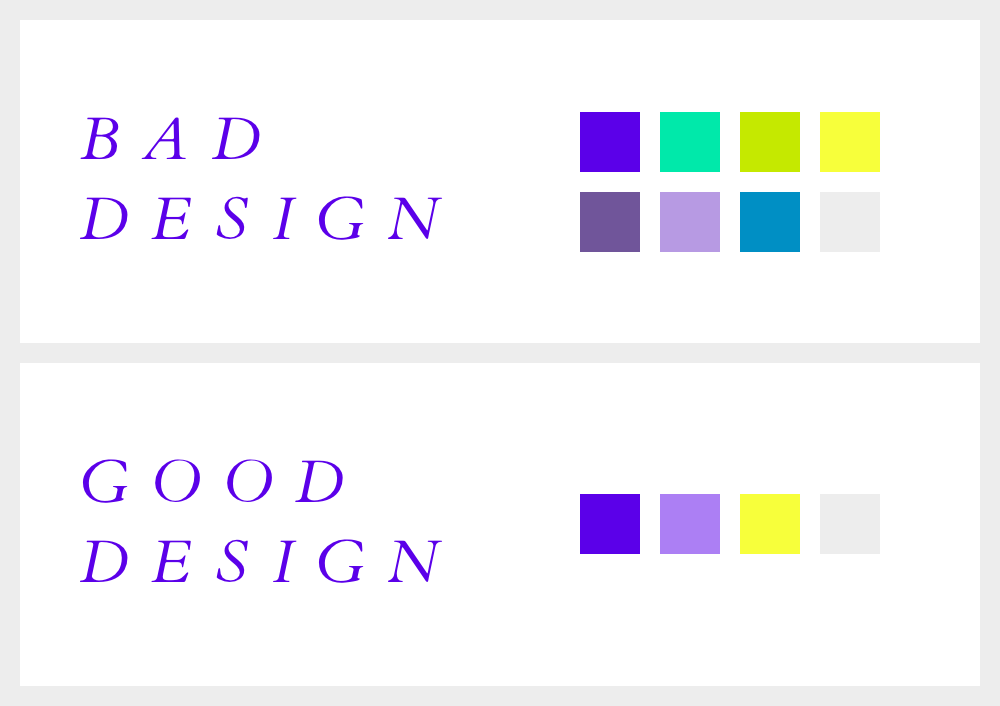
3つ目のポイントは、使用するカラーの数を増やしすぎないことです。
子供向けのホームページなど、あえてカラフルなデザインにする場合を除き、使用するカラーの数は、主にメインカラー、アクセントカラー、ベースカラーの三つで構成することをお勧めします。また、使用するカラーは明度や彩度を統一すると、より統一感が感じられるホームページになります。
詳しい配色方法についてはこちらをご覧ください。
各コンテンツの統一

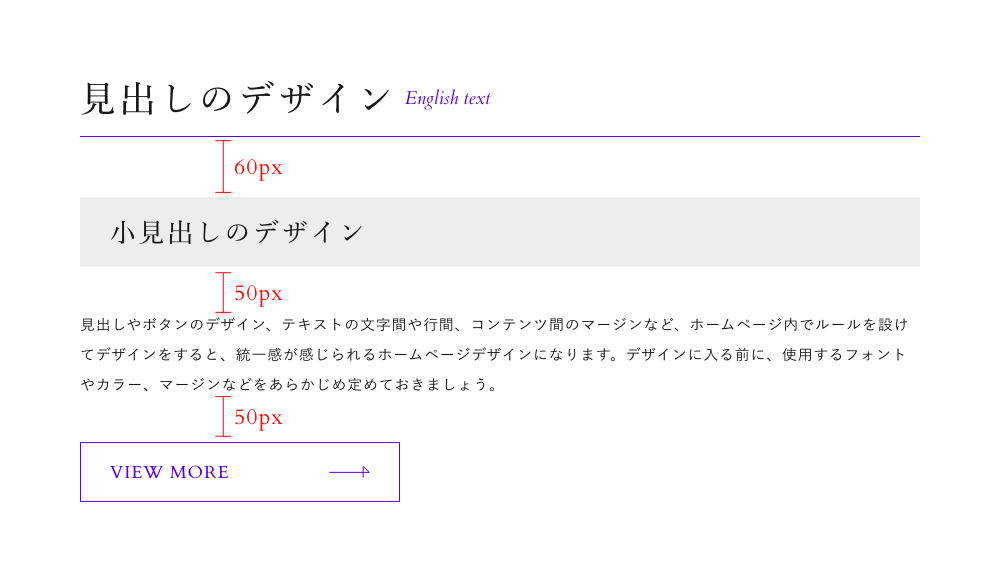
4つ目のポイントは、各コンテンツを統一することです。こちらは、今までご紹介したポイントにも共通しています。
見出しやボタンのデザイン、テキストの文字間や行間、コンテンツ間のマージンなど、ホームページ内でルールを設けてデザインをすると、統一感が感じられるホームページデザインになります。デザインに入る前に、使用するフォントやカラー、マージンなどをあらかじめ定めておきましょう。
今回のまとめ
統一感があるホームページデザインにするためには、写真の明度や彩度などが統一された加工を施し、フォントやカラーは増やしすぎず、各コンテンツのデザインやマージンを統一してデザインをすると良いでしょう。
統一感があるホームページデザインは、ユーザーに情報が伝わりやすくなるだけでなく、デザイン性も向上します。今まで自分がデザインしたホームページデザインがしっくりこなかった初心者のWEBデザイナーの方は、今回ご紹介した4つのポイントを意識してホームページをデザインするだけで初心者感が感じられるデザインから抜け出せるかもしれません。様々なホームページを見て、統一感が感じられるホームページからフォントの選び方や配色方法、余白のとり方を勉強してみましょう。


































