NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインを良くするために知っておきたいデザイン4原則
2022
.02.14

WEB制作会社のデザイナーであれば、誰もが「訴求したい情報がしっかりと伝わる綺麗なレイアウト」を心がけてホームページのデザインに取り組んでいるかと思いますが、感覚だけを頼りにデザインするだけでは上手くいきません。
ホームページを制作する目的はそれぞれ異なり、「良いデザイン」というのを一緒くたに定義するのは難しいですが、どんなホームページでもターゲットユーザーに伝えたい情報があるはずです。「デザイン4原則」と呼ばれる、ターゲットユーザーに向けて情報をわかりやすく伝えるための基本的なルールに気をつけることで、サイトそれぞれの目的を果たすための「良いデザイン」に近づける事ができます。
今回はホームページのデザインを制作する際に、デザイナーが気をつけるべき「デザイン4原則」について紹介していきます。
【目次】
1. デザイン4原則とは
2. デザイン4原則
a. 近接
b. 整列
c. 反復
d. 強弱
3.今回のまとめ
デザイン4原則とは
デザイン4原則とは、情報を分かりやすく整理してユーザーに伝えるための4つの基本的なルールを表します。「近接」「整列」「反復」「強弱」があり、それぞれを正しく理解し、ホームページのデザイン制作に応用することで、ホームページの目的を達成するための「良いデザイン」に近づける事ができます。
ホームページ制作だけでなく資料作成にも応用できる法則なので、デザイナーでない方でも是非参考にしてみてください。
デザイン4原則
ここからは、4つあるデザイン4原則について例とともに分かりやすく解説していきます。
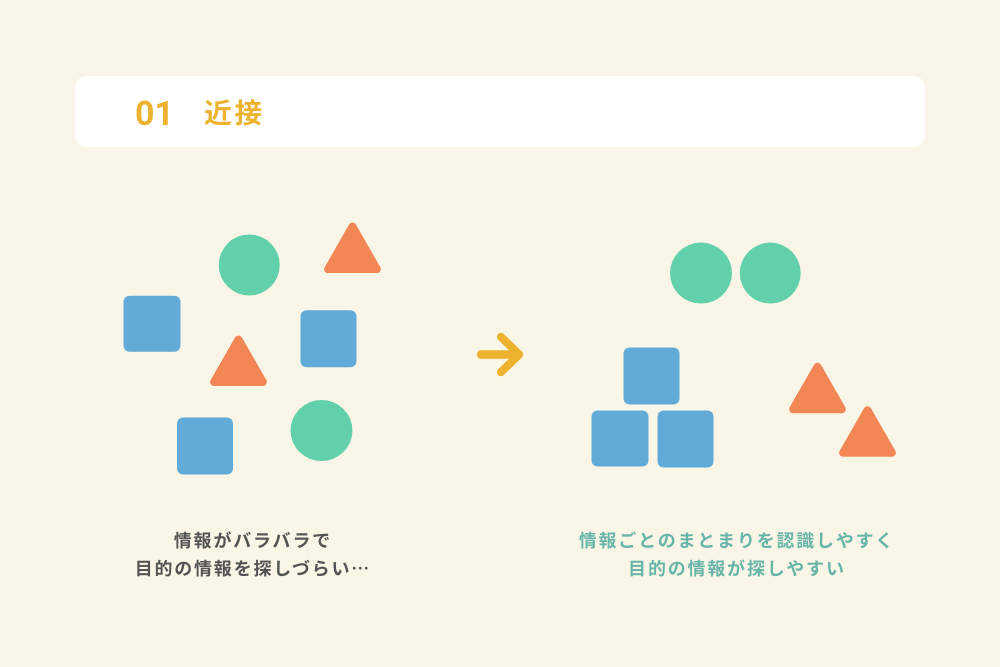
近接
関連する情報をグルーピングしてまとめる方法です。
バラバラに情報が配置されていたり、関連しない情報が不必要に近くにあると、ユーザーは目的の情報を探しづらく、視線の流れも乱れてしまいます。
近接を用いることで、情報ごとのまとまりを認識しやすくなり、直感的に情報の意図が分かるようになります。
ホームページ制作においては、要素の塊ごとに余白(マージン)をつけるようにして情報の構成が分かりやすくなるようにしましょう。

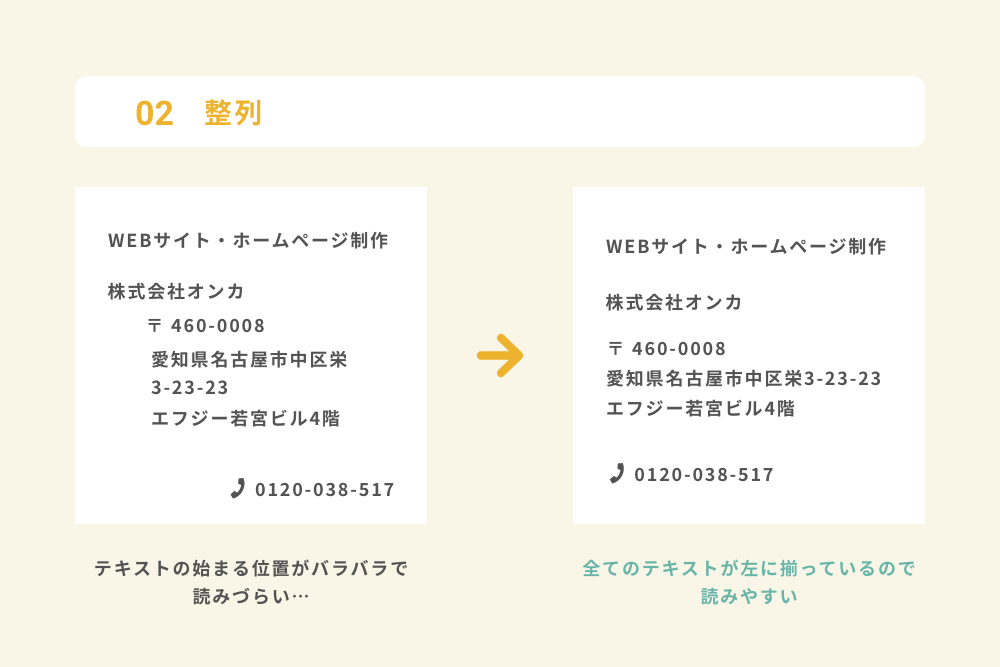
整列
同じ種類の要素の位置や形、大きさを揃える方法です。
レイアウトがすっきりとして綺麗に見える上に、情報が伝わりやすくなります。左揃えのテキストと中央揃えのテキストが混在する場合はどちらかに揃えるのをおすすめします。ホームページのデザインを制作する際、テキストは左揃えや中央揃えを使うのが一般的ですが、揃え方の違いによってユーザーが受ける印象はかなり変わってくるので、場合によってどこに揃えるか使い分けましょう。

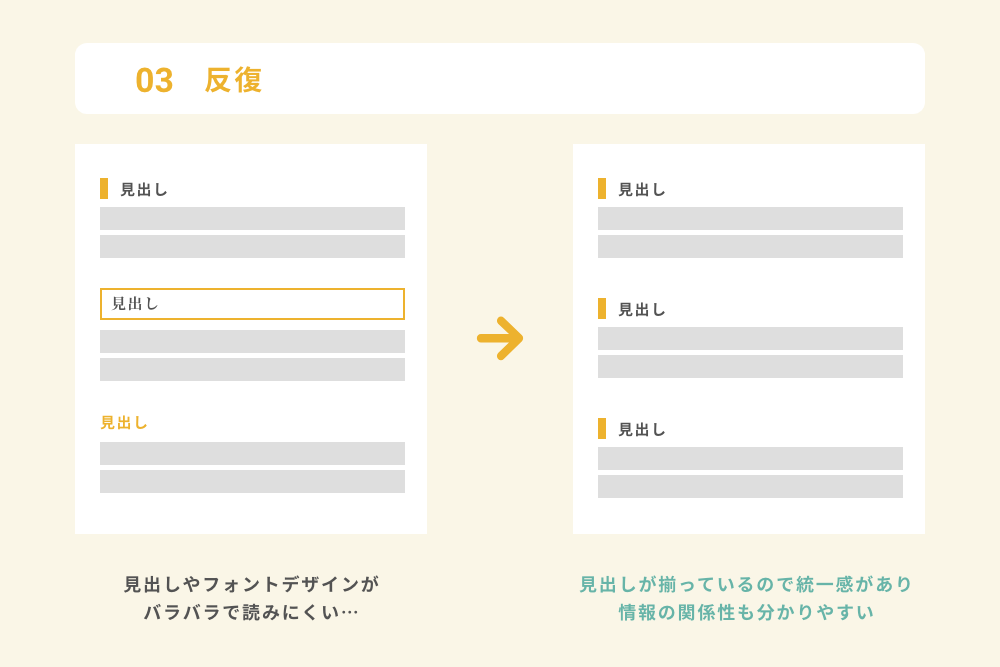
反復
同じ目的を持つ要素のデザインを繰り返し使用し、規則性を持たせる方法です。
一つのサイトの中で、同じ役割を持ったボタンや見出しを何度も使用する事があると思いますが、全て違うデザインにしてしまった場合、ユーザーは規則性を理解できず混乱してしまいます。同じ役割を持つ要素は同じデザインを使用する事で、サイト内のルールを理解しやすく情報の関係性も分かりやすくなります。
見た目も統一感がありすっきりとして見えるため、なるべく同じ要素デザインを使用してサイトを作り上げていきましょう。

強弱
2つ以上の異なる要素の大きさや文字の太さ、色などに差をつけてメリハリをつける方法です。
特に目立たせたい情報はサイズを大きくして配置したり、文字の色を変えたりする事で差別化する事ができます。伝えたい情報に優先度をつけて、何を目立たせるべきかを整理し、要素間にメリハリをつける事で、訴求したい情報を的確にユーザーに伝える事ができます。
強く表現する要素が多すぎたり強調の仕方によっては、逆に分かりづらくなってしまう場合もあるので注意が必要です。

今回のまとめ
今回はデザインを良くするために知っておきたいデザイン4原則を紹介しました。
デザイン4原則を正しく理解し、WEBデザインに応用する事で分かりやすく訴求力のあるデザインを作る事ができます。あえて4原則から外れた方法でデザインしていく事もありますが、ほとんどのWEBデザインで活きる考え方だと思います。
WEBデザイン以外でも、PowerPointの資料作りなどでも応用できるので、デザイナー以外の方もぜひ参考にしてみてください。
ARCHIVE