NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
画面合成をする際のポイント
2022
.03.25

近年のホームページ制作において、LINEでの問い合わせやサービスサイトのイメージとして、スマートフォンやパソコンの画面を映した写真がホームページに使用されることも多くなってきています。もちろん、サービスを使用している画面や実際の問い合わせ画面を映すことができればそれに越したことはないですが、サービスのリリース時期やプライバシーの観点から実際の使用風景を撮影できないことがあります。また、カメラで液晶を撮影すると、干渉縞(モアレ)と呼ばれる縞模様が写り込んでしまう可能性もあります。
このように様々な理由で実際のサービス利用画面を撮影できない場合、サービス画面のスクリーンショットなどをスマートフォンの素材写真に合成することをお勧めします。合成といってもスクリーンショットを画面に合わせて貼り付けただけではどうしても違和感が残ってしまうため、元となるスマートフォンの写真の要素を生かし自然に見えるよう合成を行いましょう。
画面の傾きを合わせはめ込み、境界をぼかす
まずは素材の写真に合わせホームページなどのスクリーンショットをはめ込みましょう。自由変形でスクリーンショットの頂点を画面に合わせれば傾きや遠近感が自然と揃うはずです。スクリーンショットの境界線はシャープすぎて素材写真にそのまま配置すると浮いてしまうため、レイヤーマスクなどを利用しスクリーンショットの境界をぼかして調整しましょう。

明るさや光源の色味を合わせる
ホームページなど実際のスクリーンショットは画面上の明るさそのままのため、写真にそのまま配置すると周りの明るさに比べて画面が明るすぎる状態になってしまいます。そのため、露光量やトーンカーブなどを調整し画面の明るさを調整しましょう。また、素材写真中の色を画面にオーバーレイなどで乗せるだけで、周辺の反射が表現でき色味を馴染ませることができます。

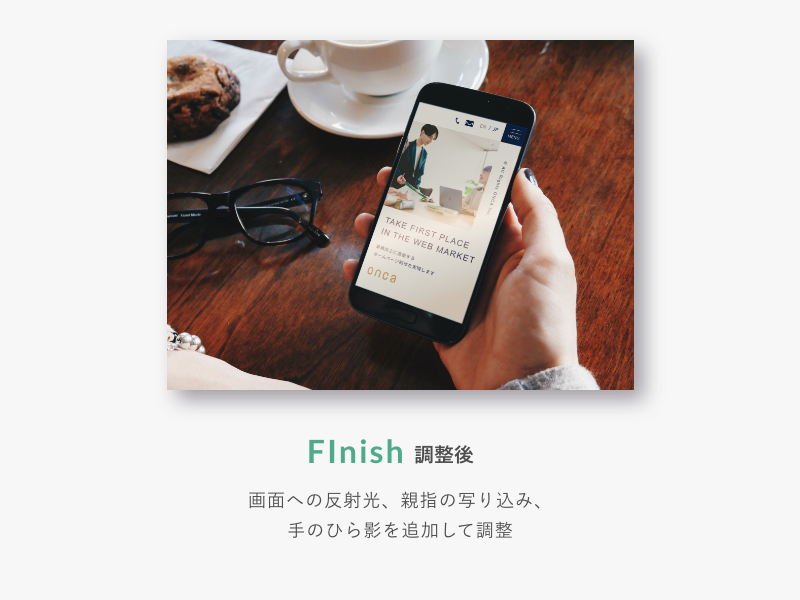
反射や影を意識して光を調整する
色味まで合わせることができれば違和感は大分軽減できますが、もう一手間写真素材中の要素を画面に干渉させることでより自然な画面をに仕上げることができます。ベースに選ぶ素材写真によるので一概には言えませんが、照明の画面への反射や画面を操作する指の写り込み、スマートフォンを握る手のひらの影など、可能な限り写真の要素を生かして調整を行いましょう。

今回のまとめ
パソコンやスマートフォン画面のイメージは、ホームページ制作全体としては小さなパーツの一つでしかありません。しかし、神は細部に宿るという言葉もあるように、細かいパーツまでこだわり抜くことでホームページ全体の質も確実に上がっていきます。合成写真に限らず、情報をユーザーに分かりやすく伝えるためにはどんなパーツが最適なのかを見極め、パーツひとつひとつをブラッシュアップしてホームページに使用するようにしましょう。


































