NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
ホームページをデザインする際に活用できるおすすめの配色
2022
.06.02

近年、ホームページを保有する企業の増加に伴い、競合企業との差別化を図るために様々なフォントやカラー、レイアウトが見られるようになり、WEBデザインの多様化が進んでいます。その中でもカラーは、企業の印象を大きく左右する重要な要素です。そのため、ターゲット層や企業のブランディングに合わせたカラーを選定することがWEBデザインにおいても非常に重要なポイントであると言えます。
今回は、ホームページをデザインする際に活用できるおすすめの配色を5つご紹介します。
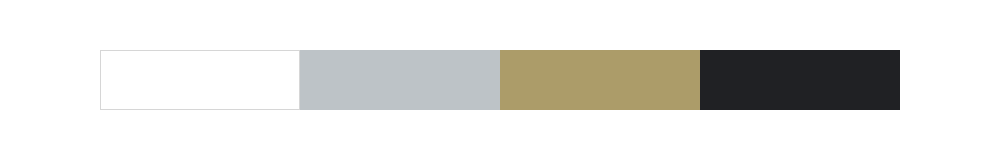
上品で高級感が伝わる配色

料金設定が高めの商品を取り扱うホームページで上品さや高級感を表現するためには、彩度や明度が低めのシルバーやゴールド等の落ち着いたカラーを使用すると良いでしょう。くすんだシルバーやゴールドに対して黒色を用いることにより、全体的にまとまりが感じられ、引き締まった印象を与えることができます。
専門性の高さが伝わる配色

弁護士や会計士等の士業のホームページでは、担当分野に対する専門性の高さをアピールする必要があります。専門性の高さを表現したい際にはできる限り使用カラーの色相を揃え、トーンを調節するようにしましょう。統一された色相のカラーを使用することにより、専門性に加えて堅実さや誠実さが感じられる配色になります。
先進感を感じる配色

システム会社等のIT業界や最新機器を製造する工業系のホームページを制作する際は、グラデーションを使用すると良いでしょう。明るい色のグラデーションは未来への希望を感じる、暗い色のグラデーションは堅実な印象を与えることが可能です。また、差し色として目を引くカラーを選択することにより、ユーザーの印象に残りやすいホームページになります。
落ち着いた和風の印象の配色

呉服店や日本料理の店舗、旅館等のホームページを制作する際は、彩度が低いカラーを選択すると、落ち着きがあり和の印象が感じられるホームページになります。なかなか配色のアイディアが思い浮かばない際は、着物や帯の色、日本画等を見るとヒントを得ることができるためおすすめです。
賑やかで元気な印象の配色

子供向けのホームページやレジャー施設等のホームページでは、 彩度や明度が高いカラーを複数使用することにより元気な印象を与えることが可能です。また、より賑やかな印象にするために、一つの色相のカラーに絞り込むのではなく様々な色相を用いてカラフルな配色にすると良いでしょう。
今回のまとめ
ホームページを制作する際に使用するカラーは、企業の印象を大きく左右する重要な要素です。そのため、ターゲット層や企業のブランディングに合わせ、ユーザーに与えたい印象を考慮した上で適切な配色を行いましょう。
駆け出しのWEBデザイナーの方は、配色に慣れるまでは様々なホームページで紹介されているカラーパレットや、他社のホームページの使用カラーを参考にすると良いでしょう。