NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
レスポンシブWEBデザインのチェックに役立つチェックツールとは
2022
.06.16

レスポンシブ対応したWEBデザインの参考に他のホームページを観覧するとき、もしくはコーディングが終わったWEBデザインの挙動を各デバイスでチェックする際、デバイスの画面によって見え方が異なるWEBデザインを一度に複数のデバイスで観覧するにはデバイスの用意や操作など時間とコストがかかります。もちろんコーディングのチェックなどには主要なデバイスを実機でチェックする必要はありますが、WEBデザインを各デバイスの画面の大きさを再現しチェックしたい場合、ブラウザ上で擬似的にさまざまな画面の大きさを再現し同時にWEBデザインを観覧できるチェックツールを用いることをお勧めします。今回はブラウザの標準機能でできるレスポンシブWEBデザインのチェック方法と、同時に複数の画面の大きさでWEBデザインをチェックすることができるチェックツールをご紹介します。
【目次】
1. レスポンシブWEBデザインをチェックする必要性
2. レスポンシブWEBデザインのチェック方法
a.ブラウザの標準機能でチェックする方法
b.チェックツールを用いたチェック方法
3.今回のまとめ
【目次】
レスポンシブWEBデザインをチェックする必要性
レスポンシブWEBデザインは閲覧ユーザーの画面サイズに合わせてレイアウトが最適化されますが、表示が切り替わる画面幅であるブレイクポイント設定の都合などで、特定の画面幅でデザインが不自然になってしまう場合があります。そのため、ホームページを公開する前のテストサイトなどで閲覧が想定されるデバイスでチェックする必要があります。
また、WEBデザインを制作する際も各デバイスでの表示のされ方を想定しWEBデザインを構築する必要があるため、参考サイトなどのレスポンシブWEBデザインの切り替わり方をチェックしながら制作することで、より自然で工夫のあるWEBデザインを制作することが可能になります。
レスポンシブWEBデザインのチェック方法
1つでのデバイスでレスポンシブWEBデザインをチェックする方法は、ブラウザの機能で確認する方法とチェックツールを用いた確認方法があります。
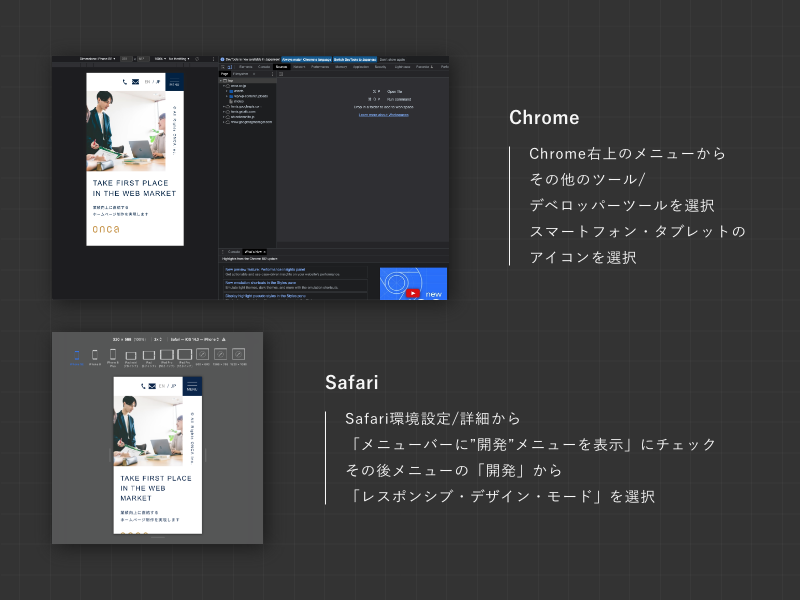
ブラウザの標準機能でチェックする方法
レスポンシブWEBデザインのチェックは極論ブラウザのサイズをポインターで変更するだけでも確認することができますが、ブラウザの開発者メニューなどを利用することで一般的なデバイスの画面サイズを選択して表示することができます。使用ブラウザがGoogle Chromeならデベロッパーツール、Safariなら開発メニューからレスポンシブ・デザイン・モードへ移行することでチェックが可能です。

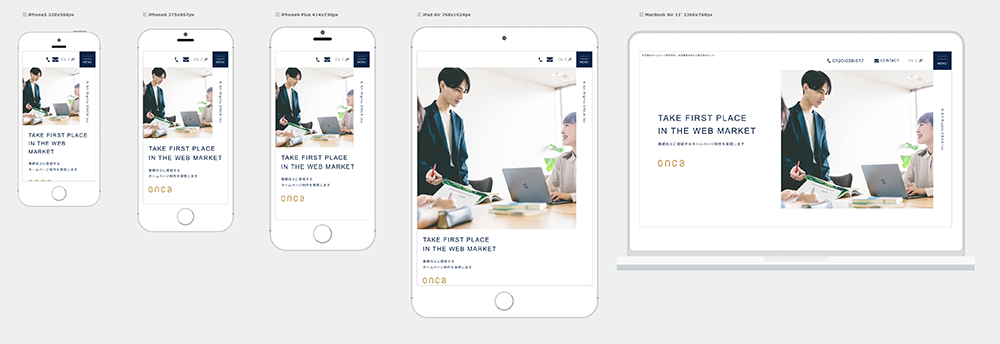
チェックツールを用いたチェック方法
単一の画面サイスでどうサイトが見えるかチェックするだけならブラウザ上でのチェックでも問題はありませんが、テストサイトのチェックやレスポンシブWEBデザインのアイデア収集など、複数のデバイスでホームページを閲覧したい場合は、WEB上で公開されているチェックツールを用いることをお勧めします。チェックツールを用いることで複数の画面サイズのWEBデザインを同時に観覧することが可能です。また、実際のデバイスを想定した画面サイズの設定や、ディスプレイのベゼルやブラウザメニューのモックアップが組まれているツールもあり、より実際の見え方に近い状態でホームページを閲覧することができます。これらのチェックツールは無数に公開されているため、チェックしたい項目に合わせて適切なツールを探し検証を行うようにしましょう。

レスポンシブWEBデザインチェックツール
今回のまとめ
ホームページ構築のテストサイトチェックや、レスポンシブWEBデザインのリサーチなど、ホームページ制作会社では複数の画面幅でのレスポンシブWEBデザインの見え方を検証する機会が無数にあります。何をチェック、リサーチするべきかなどを明確にし、ブラウザの開発者メニューやチェックツールなど適切な方法を用いての確認を心がけましょう。また、どんなにチェックツールの精度が優れていると言っても、デバイスの内部構造や環境設定は実機を再現できているとは言えないため、主要なデバイスは実機での確認を行える環境を整備するようにしましょう。


































