NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザイン制作時に重要なトンマナの設定方法
2022
.06.17

WEBデザイナーの方であれば「トンマナ」という言葉を1度は聞いたことがあるかと思います。「トンマナ」とは、トーン&マナーの略で、ホームページのデザインにまとまり感を持たせるための重要なルールとなります。その為、WEBデザインを制作する際は、目指すべきトンマナについてデザイナーがしっかりと理解しているか否かが重要です。
今回のコラムでは、ホームページを制作する際のトンマナの設定方法を紹介していきます。
【目次】
1. トンマナを設定することで得られるメリット
2. トンマナの設定方法
a. ホームページの目的やターゲットユーザーを明確にする
b. ユーザーにどんな印象を持ってもらいたいかを洗い出す
c. 具体的なキーワードを抽出する
d. ポジショニングマップを作成する
e. ポジショニングマップ上でプロットされた位置に近いWEBデザインを探す
f. デザインパーツの使い方やレイアウトを分析しトンマナを設定する
3.今回のまとめ
【目次】
トンマナを設定することで得られるメリット
トンマナとは前述の通り、WEBデザインにまとまり感を持たせるための重要なルールの事です。どんなホームページでも目的や目標があり、それに伴いターゲットユーザーが決められます。ビジネスマナーなどの言葉がある通り、「マナー」とはTPOに適した礼儀作法のことを言います。ホームページを制作する際においても、WEBデザイナーは「いつ・どこで・誰が見るのか」を推しはからなくてはいけません。そこでホームページを制作する際には、「目指すべきトンマナ」を設定します。トンマナは、WEBデザイン制作前に決めておく必要があるため、要件定義フェーズに決めるのが一般的です。適したトンマナを設定し、ルールに適したデザインを制作することで、デザインに一貫性を持たせることができ、ターゲットユーザーにしっかりとアプローチすることのできるホームページを作り上げることができます。
トンマナの設定方法
ここからはWEBデザイン制作前に行うトンマナの設定方法を説明します。
ホームページの目的やターゲットユーザーを明確にする
トンマナは、前述の通りWEBデザイン制作前に設定するため要件定義フェーズで決められるのが一般的です。要件定義では、トンマナの他にも、ホームページを制作する目的や目標、ターゲットユーザーなどについて定義します。それらの情報からある程度、デザインの雰囲気は掴めるかもしれませんが、さらに細かなデザイン要件を決めるためにトンマナを設定します。
ユーザーにどんな印象を持ってもらいたいかを洗い出す
トンマナを設定するにはホームページの役割をしっかりと理解し、ユーザーにどのような印象を持ってもらいたいかを洗い出します。ユーザーに与えたい印象について「洗練された高級感のあるイメージ」や「誰でも接しやすく庶民的なイメージ」などテキストレベルで書き出してみましょう。ブランドイメージや企業イメージから連想されるキーワードを書き出してみるのもいいかもしれません。
具体的なキーワードを抽出する
次に、ユーザーに設定した印象を持ってもらうためにどのようなデザインが必要かキーワードを書き出していきます。「高級感のあるイメージ」をユーザーに持ってもらいたいのであればキーワードとして「伝統的」「光沢感」「無駄のない」「余白のある」などが挙げられます。ここではできるだけ具体的なキーワードを抽出しましょう。
ポジショニングマップを作成する
次にポジショニングマップを作成します。前述から導き出されたキーワードや、それらに関連するキーワードを用いて、ポジショニングマップを作成します。
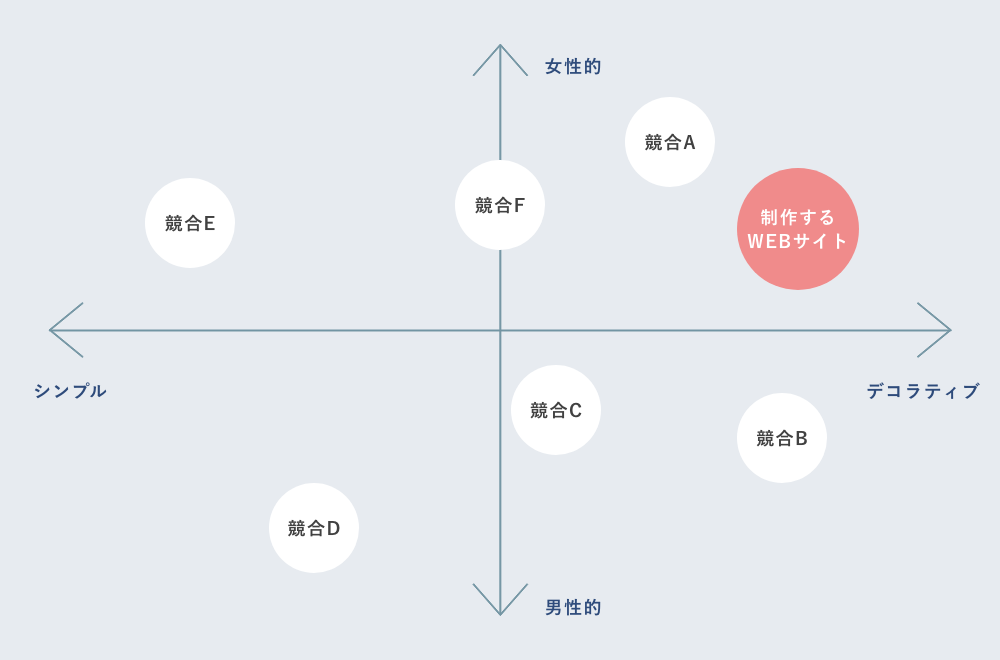
【ポジショニングマップの例】

「デコラティブ」と「シンプル」、「モダン」と「レトロ」、「高級感」と「カジュアル」、「男性的」と「女性的」などのキーワードを使って4象限のマトリクス図を作ります。
競合のホームページをマトリクス図上にいくつかプロットした後に、制作するホームページが相対的に、どの位置にあるべきかを考えてプロットします。
ポジショニングマップ上でプロットされた位置に近いWEBデザインを探す
ポジショニングマップを作成することで、制作するホームページがどのようなデザインテイストにするべきかがある程度わかったかと思います。次に、ギャラリーサイトなどを使って、制作するホームページに近いデザインテイストのホームページを探します。優れたWEBデザインを紹介するギャラリーサイトの多くは、「シンプル」などの言葉でWEBデザインがカテゴライズされています。絞り込みを使って、イメージに近いWEBデザインを探し、リストアップしましょう。
デザインパーツの使い方やレイアウトを分析しトンマナを設定する
イメージに近いWEBデザインを見て、どのようなデザインパーツを使用しているか、レイアウトを使っているかを分析します。明朝体を多く使用している、細い線を使っている、和風の色を使用している、などリストアップしたWEBデザインに共通するルールを分析します。色の使い方や線の使い方、使用されているフォント、余白の使い方から受ける印象がわかるはずです。分析した結果を参考に、制作するWEBデザインでは、どんなデザインが必要なのかを考えます。
今回のまとめ
今回はWEBデザイン制作時に押さえておきたいトンマナの設定方法を紹介しました。ホームページの目的や目標に適したトンマナを設定することで、まとまり感のあるWEBデザインができます。自社ブランディングなど、WEBマーケティングの観点においても非常に重要なので、デザイナーであればトンマナの設定方法をしっかりと理解しておきましょう。
ARCHIVE


































