NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインや資料作りで活用できるビジュアルコミュニケーション
2022
.07.07

近年、顧客や営業相手に対して企業情報や提案内容を分かりやすく伝えるために、事業概要書やプレゼン資料などを社員が制作する場面が増加傾向にあり、デザイナーではなくてもある程度のデザイン力が求められるようになりました。
また、WEBデザインにおいても年々シンプルなデザインが好まれる傾向にあり、情報を簡潔に分かりやすく伝えることが重要視されています。
今回は、WEBデザインや資料作りで役立てることができる、ビジュアルコミュニケーションを活用したデザインのポイントについてご説明します。
【目次】
1.ビジュアルコミュニケーションとは
2. 情報を分かりやすく伝えるためのデザインのポイント
a.色数を絞る
b.色で情報の関係性を示す
c.色の慣例に従う
d.コントラストをつける
3.今回のまとめ
【目次】
ビジュアルコミュニケーションとは
ホームページや資料作りは、いかに情報を分かりやすく伝えることができるような見た目にできるかどうかが重要なポイントとなります。ビジュアルコミュニケーションとは、そんな情報を分かりやすく伝えるための表現方法のことを指します。
相手に分かりやすく伝えることができるホームページや資料を制作するためには、内容や構成を複雑にすることを避け、必要事項のみを簡潔に視覚化すると良いでしょう。
情報を分かりやすく伝えるためのデザインのポイント
ここでは、実際にWEBデザインや資料作りを行う際に活用できる、具体的なデザインのポイントをご紹介します。
色数を絞る

子供向けのホームページやパンフレットなど、ポップでカラフルな印象を与えたい場合を除き、使用する色は背景色、文字色、主題色、強調色の4色以下に抑えましょう。色数を絞り、それぞれの色の役割を決めてルール化することにより、枚数が多い資料であっても視線が散らかることなく、統一感が感じられるデザインになります。
色数を増やしたい場合は、彩度や明度を変更した同系色もしくはグレーを使用すると、統一感がなくなることなくデザインをまとめることが可能です。
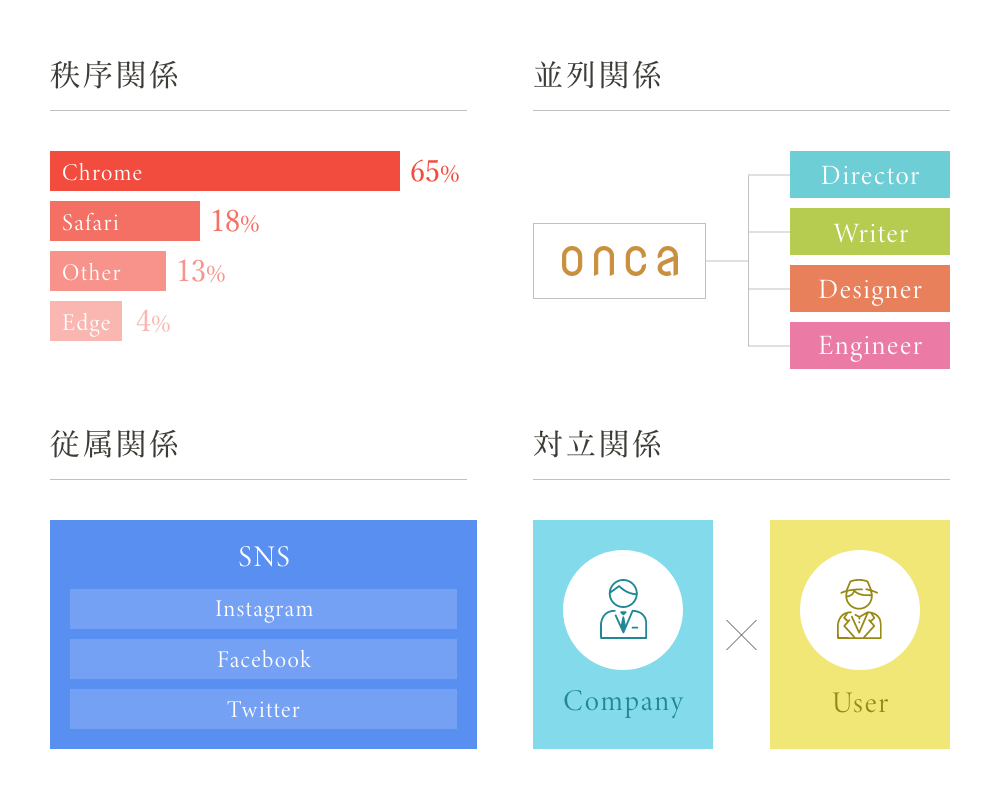
色で情報の関係性を示す

情報の構成を分かりやすく伝えるためには、色で情報の関係性を示すと良いでしょう。
秩序関係では明度で差をつけたグラデーションカラー、並列関係では色相で差をつけた同一トーンカラー、従属関係ではトーンに差をつけた同一色相カラー、対立関係では補色などを使用することにより、一目見ただけである程度の関係性を伝えることが可能です。
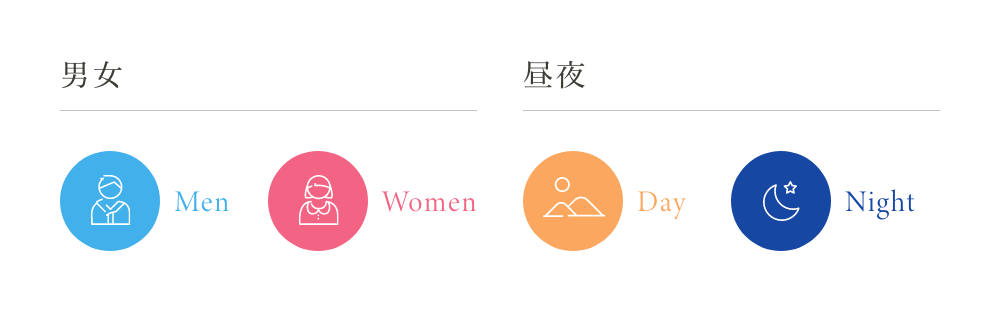
色の慣例に従う

男女や昼夜、寒暖など、多数の人々が共通の認識を持っている色があります。そんな色の慣例に逆らった配色を行なってしまうと、相手を混乱させてしまう恐れがあります。スムーズに情報を受け入れてもらうために、多数の人々が共通の認識を持っている色があるような情報を掲載する場合は、色の慣例に従った配色を行いましょう。
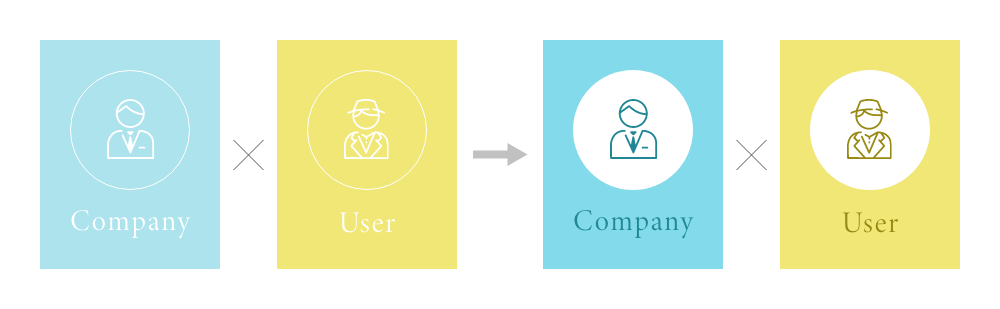
コントラストをつける

ホームページや資料を見やすくするために、暗い背景の際は明るい文字、明るい背景の際は暗い文字にするなど、背景と文字の明度差を大きくしてコントラストを高めると良いでしょう。明度差を大きくすることにより、視認性や可読性を高めるだけでなく、白黒で印刷した際にも見やすい資料となります。
今回のまとめ
WEBデザインや資料作りの際には、見る相手が分かりやすく伝わりやすいと感じることができるように、ビジュアルコミュニケーションを意識したデザインで制作しましょう。
そのためには、使用色を4色以下に絞り込み、それぞれの色に役割を持たせてルール化することをおすすめします。
また、視認性や可読性を高めるためにコントラストをつけた配色を意識し、どのような環境下においても見やすいホームページ、資料を目指しましょう。