NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
スマートフォンでの閲覧に優れたWEBデザイン4選
2022
.07.22

昨今ではスマートフォンの使用率が増え、老若男女問わず多くの人がスマートフォンからホームページを閲覧しています。Android やiPhoneなどの機種の違いや、画面比、OSなどの違いによってユーザーの閲覧環境も多種多様になっています。
PCではなく、スマートフォンからホームページを閲覧するユーザーが多くなり、ホームページの在り方も段々と変化してきています。WEBデザイナーであれば誰もが聞いたことのある「レスポンシブWEBデザイン」は、PCだけでなくタブレットやスマートフォンで閲覧することも考慮に入れたWEBデザインです。今では多くのホームページがレスポンシブWEBデザインを取り入れたスマートフォンユーザーでも見やすいものになっています。
今回のコラムでは、スマートフォンでの閲覧に優れたデザインを4つ紹介します。
【目次】
1. スマートフォンでも見やすいデザインとは
2. スマートフォンでの閲覧に優れたWEBデザイン4選
a.スマートフォン表示を優先したデザイン
b.アプリライクなナビゲーションを用いたデザイン
c.実際にスマートフォンを操作しているようなデザイン
d.PCでの閲覧性を損なわないようにレイアウトしたデザイン
3.今回のまとめ
【目次】
スマートフォンでも見やすいデザインとは
スマートフォンでも閲覧しやすいホームページを制作する際には、モバイルファーストの考え方を考慮に入れなければいけません。
スマートフォンの小さいディスプレイ上で操作しやすいようにボタン間のマージンを十分に空けたり、タップしやすいボタンの形状、大きさにする必要があります。
関連記事:レスポンシブデザインで気をつけるべき4つのポイント
https://onca.co.jp/column/column/p7112/
スマートフォンでの閲覧に優れたWEBデザイン4選
ここからはスマートフォンでの閲覧に優れたWEBデザインを4つ紹介します。
スマートフォン表示を優先したデザイン
PCでの閲覧数より、スマートフォンでの閲覧が多いと予想される場合には、スマートフォンでの閲覧性を主軸に考えたデザインにしても良いでしょう。
こちらのホームページはスマートフォンでの閲覧を主軸に置いてデザインされています。PCで閲覧した場合でもスマートフォンで閲覧しているようなデザインになっています。
スマートフォンでの閲覧性を求めるあまり、PCでの閲覧性が落ちてしまわないように注意しましょう。
Salanaru:https://salanaru.jp/
アプリライクなナビゲーションを用いたデザイン
多くのスマートフォンアプリで使用されているようなナビゲーションデザインをWEBデザインに応用することができます。アプリのようにディプレイの端にアプリライクなナビゲーションを配置することで、まるでスマートフォンアプリを操作しているようなUIとなります。このUIはスマートフォンと親和性が高く、操作性にも優れているので下層ページの多いようなサイトで有効です。
JAXA 有人宇宙技術部門:https://humans-in-space.jaxa.jp/
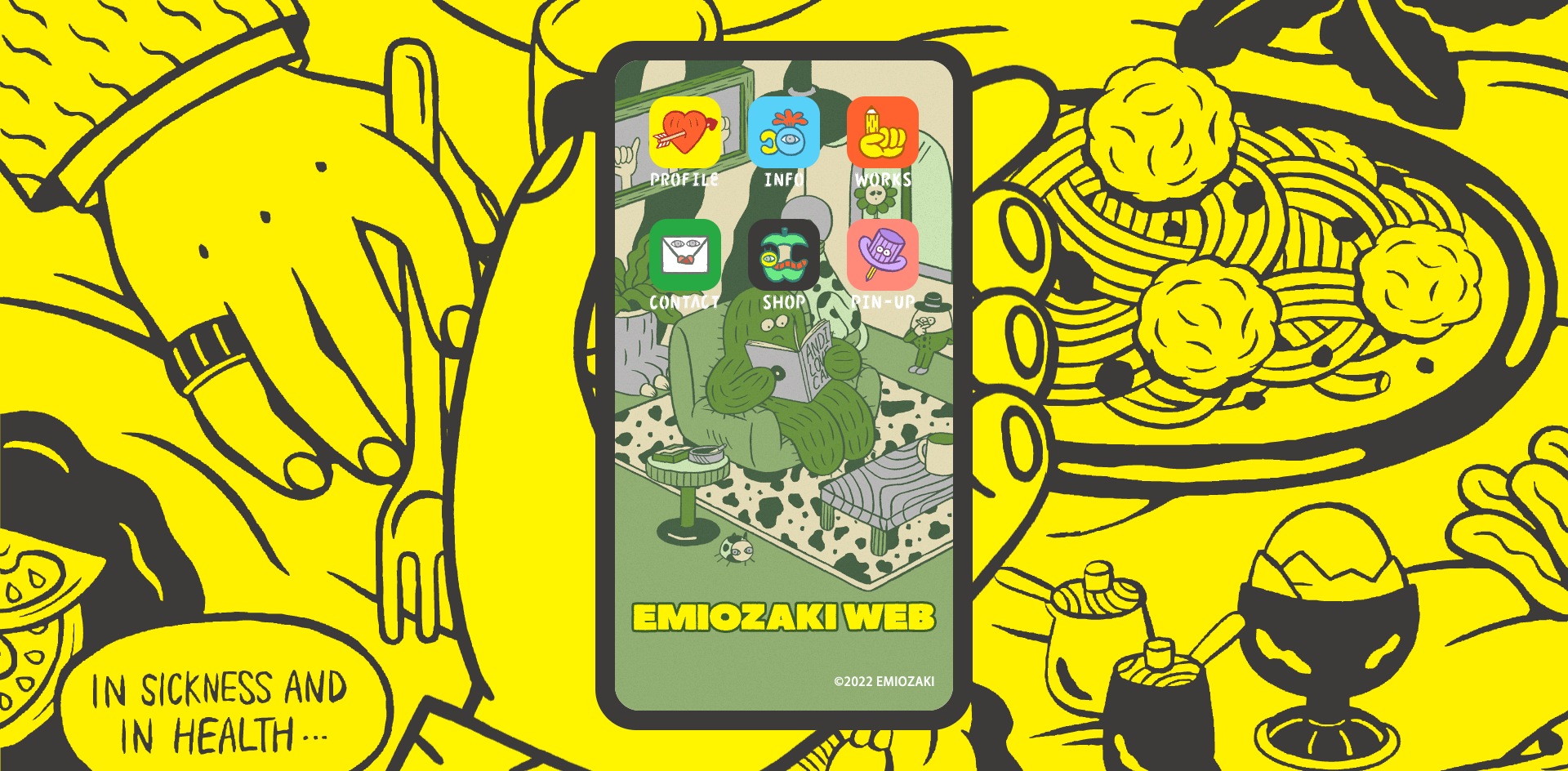
実際にスマートフォンを操作しているようなデザイン
こちらはスマートフォンを操作しているような斬新なデザインです。PCで閲覧した場合でもスマートフォンを触っているかのように直感的に操作することができます。スマートフォンアプリのようなリンクボタンや、感覚的な操作はまるでゲームをしているような不思議な感覚になる面白いサイトです。
EMIOZAKI WEB:https://emiozaki.com/
PCでの閲覧性を損なわないようにレイアウトしたデザイン
こちらのホームページはPCで閲覧した場合、スプリットレイアウトですが、スマートフォンで閲覧する場合はレイアウトを組み替えています。画像やテキストのレイアウトをPCとは別の形にする手法はほとんどのレスポンシブWEBデザインで見られるので、さまざまなサイトを見てみることをおすすめします。
RE-NEW | 新しい暮らしと、新しい場:https://renew-sendai.jp/
今回のまとめ
今回はスマートフォンでの閲覧性に優れたWEBデザインを4つ紹介しました。スマートフォンの普及に伴い、今までのWEBデザインとは異なる新しいホームページが多くなってきました。若者向けのホームページや、スマートフォンで見ることが多いと考えられるホームページを制作する際には、モバイルファーストの考え方を考慮して設計するようにしましょう。