NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインに取り入れられるアニメーションアイデアサイト5選
2022
.07.29

昨今、多くのホームページでCSSやJavaScriptなどを使用したアニメーションが用いられています。アニメーションは、ユーザーの目を引きつけたり、ユーザーの操作感を満たす効果があります。特にマウスオーバーでデザインが変わるようなボタンは実装の手軽さから広く用いられるようになりました。
様々なアニメーションアイデアを紹介するライブラリサイトも増え、簡易的なアニメーションであればコピー&ペーストでCSSに貼り付けることで誰でも簡単に実装することができるようになっています。
今回のコラムでは、WEBデザインに取り入れられるアニメーションのアイデアサイトを5つ紹介していきます。
【目次】
1. WEBアニメーションを実装する上での注意点
a.ページの表示速度に悪影響を与える
b.バグの原因になることがある
c.SEOに悪影響を与える
2. おすすめのアニメーションアイデアサイト5選
a.動くWEBデザインアイデア帳
b.Animate.css
c.Hamburgers by Jonathan Suh
d.CSS ANIMO
e.TailwindCSS Buttons
3.今回のまとめ
【目次】
WEBアニメーションを実装する上での注意点
WEBアニメーションを実装する際には様々な点において注意しなければいけません。アニメーションを実装することで生じるデメリットをしっかりと理解した上で、実装するようにしましょう。
ページの表示速度に悪影響を与える
過度なアニメーションはホームページの表示速度を遅くしてしまいます。一つのホームページ上で、多数のアニメーションを使用する場合は、複雑な動きを減らすなどして表示速度が遅くならないようにしましょう。
バグの原因になることがある
アニメーションは複雑になればなるほどバグの原因となる可能性が高まります。私たちが普段から使っているブラウザは様々なものがありますが、使用するブラウザによって対応している動きが異なるためです。
また、閲覧デバイスのディスプレイサイズによって表示が崩れてしまう危険性もあるので注意しましょう。
SEOに悪影響を与える
過度なアニメーションはSEOに悪影響を与える可能性があります。アニメーションを実装することでユーザーが見づらいホームページになることがあるためです。ホームページの閲覧性を下げてしまうアニメーションは避けるようにしましょう。
おすすめのアニメーションアイデアサイト5選
ここからはWEBデザインに簡単に取り入れられるアニメーションを紹介するライブラリサイトを5つ紹介します。コードの使用方法や利用規約などをしっかりと理解した上で利用するようにしましょう。
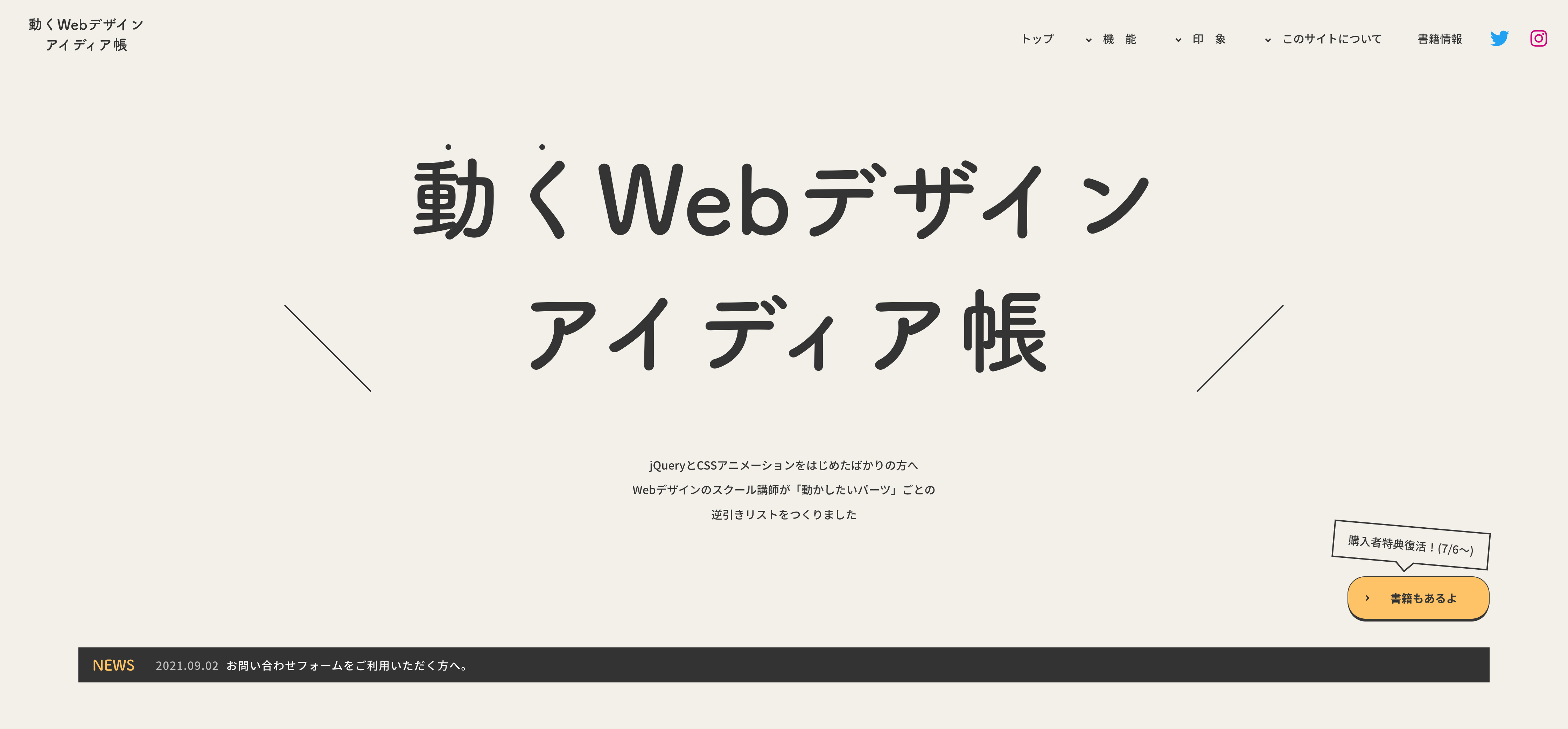
動くWEBデザインアイデア帳
こちらのホームページではJQueryやCSSを用いた様々なWEBアニメーションを数多く紹介しています。基本的なマウスオーバーのアニメーションだけでなく、カルーセルやスライドショー、アコーディオンなどのアニメーションの実装方法を紹介しています。多くのホームページで取り入れられている基本的な動きが詰まっているライブラリサイトなので、アニメーションアイデアに行き詰まった際に活用してみてください。
動くWEBデザインアイデア帳:https://coco-factory.jp/ugokuweb/
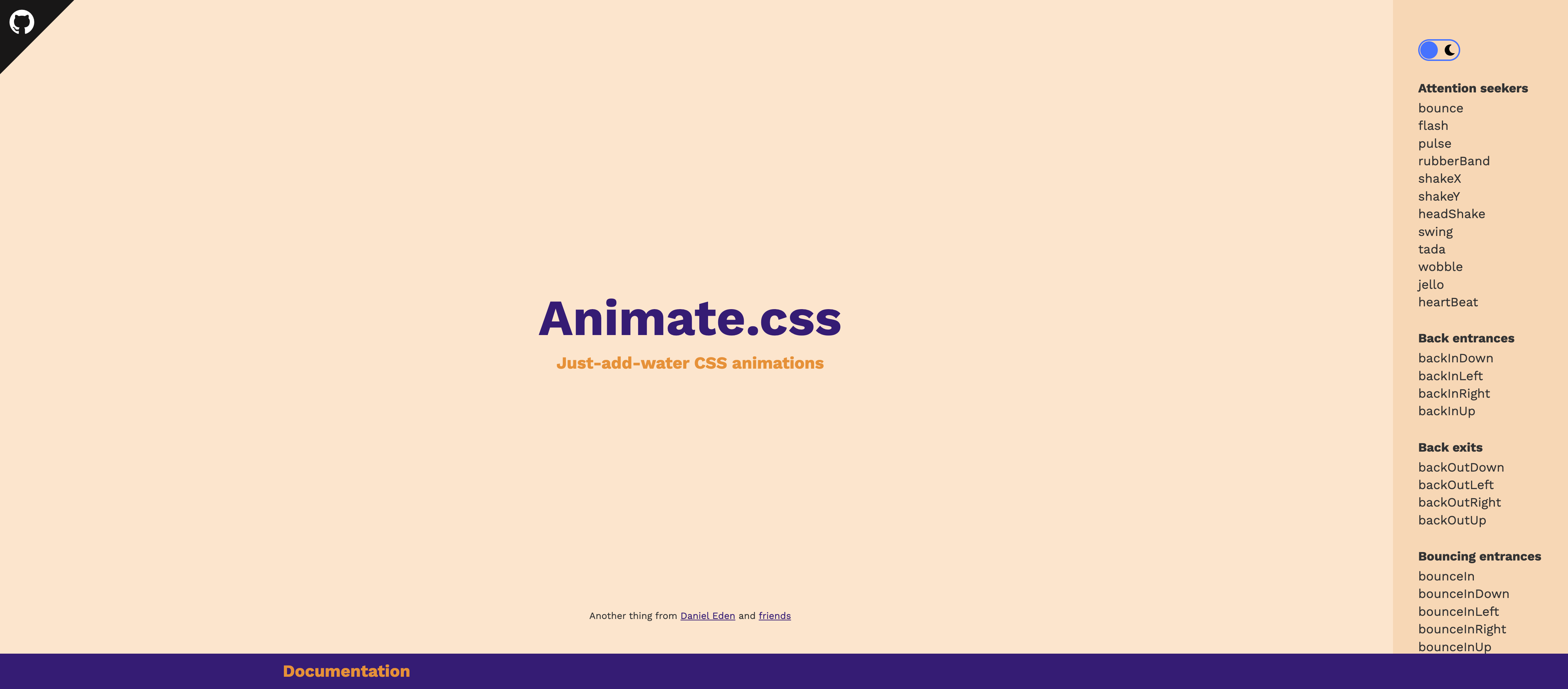
Animate.css
手軽に実装することのできるテキストアニメーションに特化したライブラリサイトです。豊富なテキストアニメーションの数々を簡単に実装することができます。機能が絞られたシンプルなサイトで、動きがわかりやすいのも嬉しいポイントです。
Animate.css:https://animate.style/
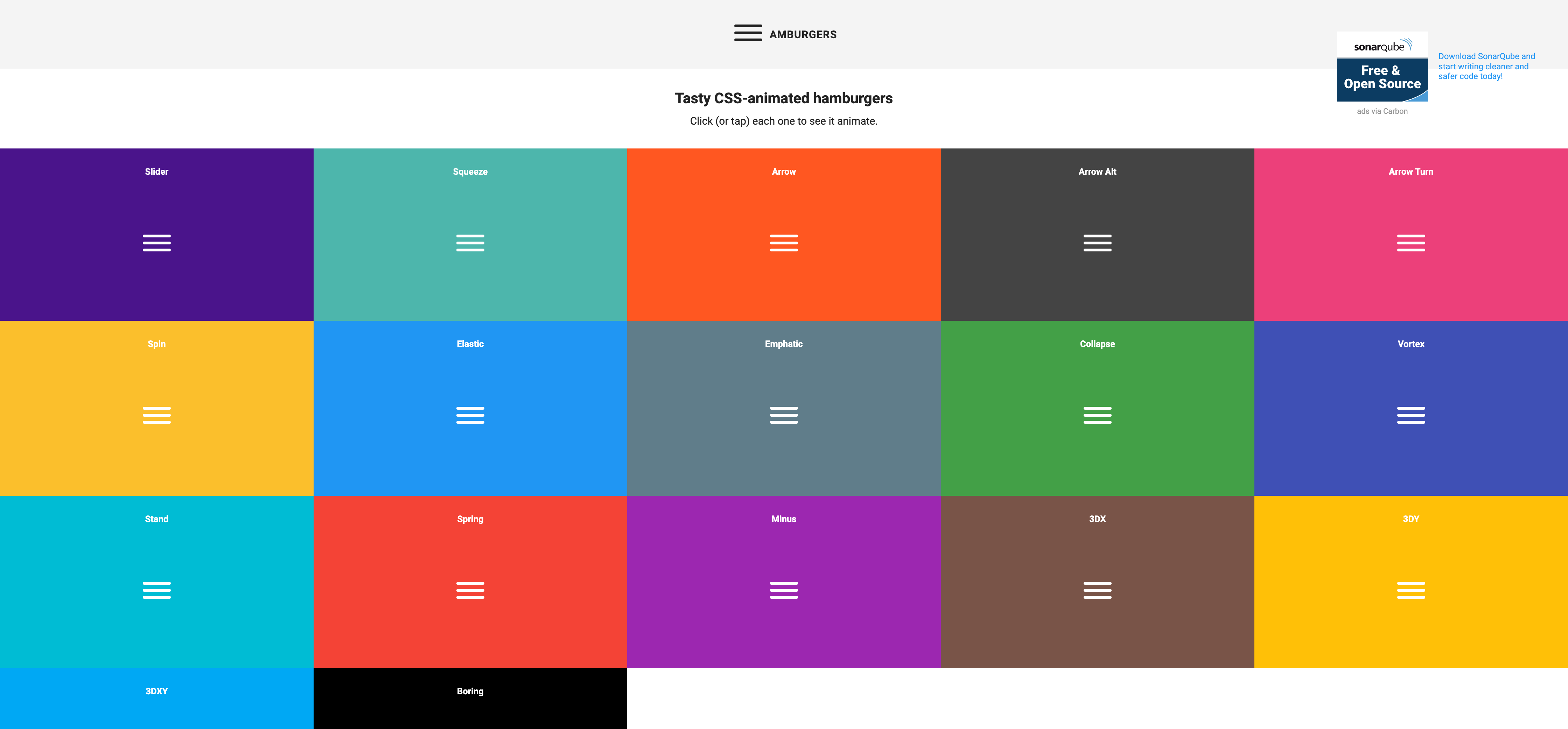
Hamburgers by Jonathan Suh
こちらはハンバーガーメニューのアニメーションアイデアを集めたページです。スマートフォンが普及した今では、ほとんどのホームページでハンバーガーメニューが実装されています。ハンバーガーメニューの動きによってもホームページの雰囲気が変わるため、制作しているホームページに合った動き方を探してみましょう。
Hamburgers by Jonathan Suh:https://jonsuh.com/hamburgers/
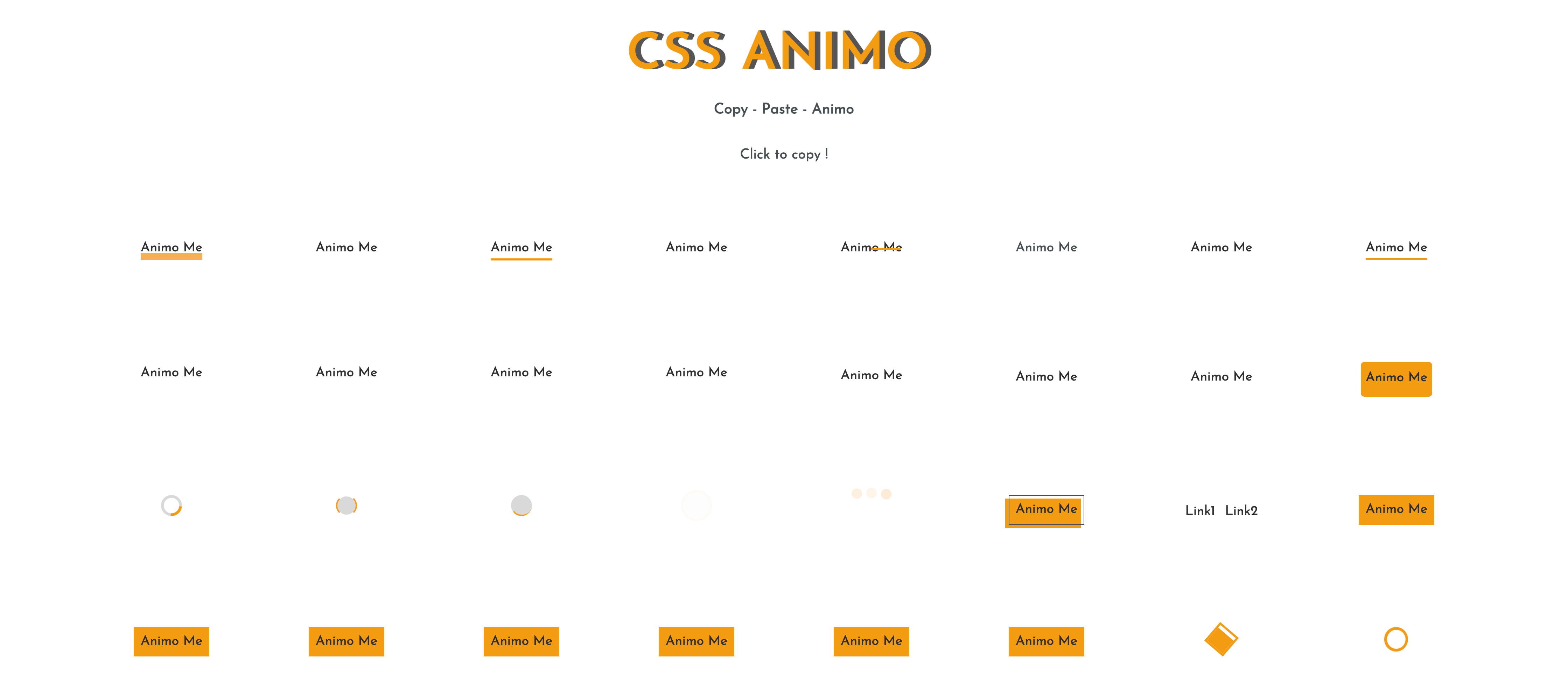
CSS ANIMO
こちらはテキストリンクやボタン、ローディングアニメーションを紹介しているサイトです。全体的にシンプルで落ち着いた動きが多いので、多くのホームページデザインで使いやすいアニメーションです。
CSS ANIMO:https://cssanimo.netlify.app/
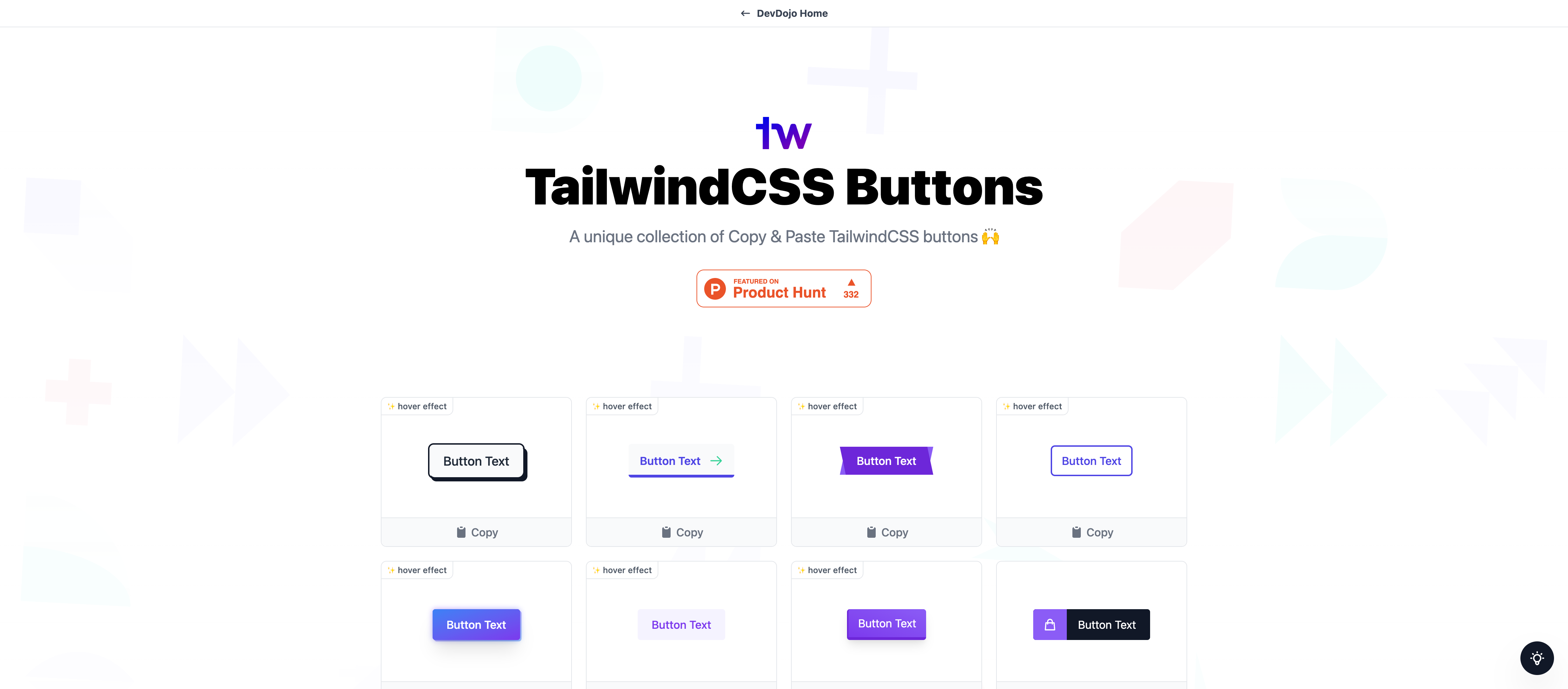
こちらは様々なユニークなボタンをそろえたライブラリサイトです。前述のCSS ANIMOに比べると派手な動きが多いので、ベンチャー企業のホームページなどで使用すると良いでしょう。
TailwindCSS Buttons:https://devdojo.com/tailwindcss/buttons
今回のまとめ
今回はWEBデザインに取り入れることができるアニメーションをそろえたライブラリサイトを5つ紹介しました。こういったライブラリサイトを利用することで、簡単にホームページにアニメーションを実装することができます。シンプルなアニメーションを取り入れる際には積極的に活用しましょう。
ただし、過度なアニメーションはユーザビリティを下げてしまったり、SEOに悪影響を与えてしまうため注意が必要です。