NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
モバイルファーストに特化したWEBデザインの特徴
2022
.08.19

近年、通信技術やタブレットの普及などによってホームページを閲覧する環境も多様化し、WEBデザインにおけるモバイルファーストやコンテンツファーストなどの考え方も普及してきました。そんな中、若年層向けのプロダクトサイトや、キャンペーンサイトの中にはスマートフォンでの閲覧に振り切り、モバイル表示に特化したWEBデザインも登場してきています。これらのホームページはもちろんパソコンで閲覧できないわけではありませんが、基本的にはPCで表示してもスマホのレイアウトがはめ込まれ、余ったスペースはシンプルなデザインや静的な要素で構成されており、従来のレスポンシブWEBデザインとはデザイン傾向が大きく異なります。今回はモバイルファーストに特化したWEBデザインの参考サイトと、特徴を合わせてご紹介します。
【目次】
1. モバイルファーストに特化したWEBデザインの参考サイト
a.THE FIRST TAKE
b. NUAN(ニュアン)
c. タカオのカタヲ
2. モバイルファーストに特化したWEBデザインの特徴
3.今回のまとめ
【目次】
モバイルファーストに特化したWEBデザインの参考サイト
前述の通りモバイル表示に特化したWEBデザインはパソコンで閲覧した場合もスマホと同じレイアウトがはめ込まれています。余った横幅は比較的シンプルな要素で埋められていることがほとんどですが、アンカーリンク(目次)やその他の機能が設けられていることもあります。ここでは、その一例をご紹介します。
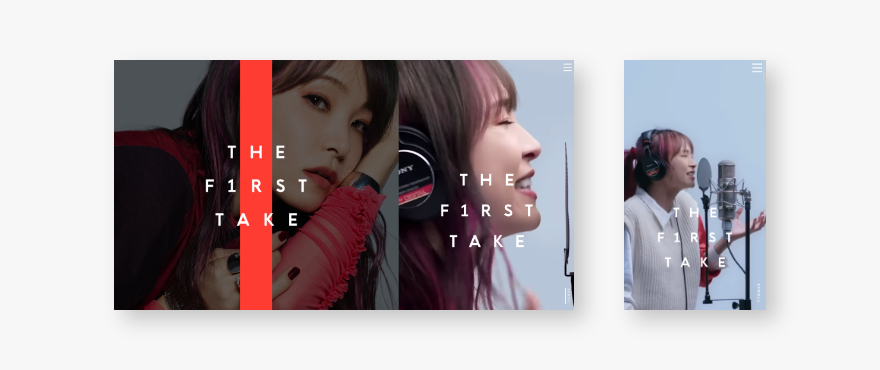
THE FIRST TAKE
THE FIRST TAKEのホームページはスマートフォンのレイアウトが画面右部に配置され、空いた左のスペースで各アーティストの写真をスライドショーさせています。シンプルながらパソコン表示でもアーティストの写真をダイナミックに見せることができる、企画のコンセプトとも合ったWEBデザインです。
NUAN(ニュアン)
Kracieの商品である美容液クリーム「NUAN」のホームページには、スクロールに合わせた背景の変化とアンカーリンクの目次機能が見られます。スクロール部分はスマートフォンと同じレイアウトなのは変わりませんが、背景の変化やアニメーションを組み込むことで、スクロールエフェクトなどを用いたパソコン表示のWEBデザインともまた違った操作の心地よさを実現しています。また、背景部分の面積が大きいため、プロダクトの写真をしっかりと見せることができるメリットもあります。
タカオのカタヲ
高尾山の新たな楽しみ方を発信するポータルサイト「タカオのカタヲ」はPCで開くとメインコンテンツの右隣にスマートフォンページのメニューに当たる部分が展開しており、目次的な役割と記事カテゴリのソート機能を両立しています。また、左部分の背景は記事のアイキャッチが拡大表示されるようになっているため、コンテンツのレイアウト上では小さめのアイキャッチを大きく見せるための工夫がされています。
モバイル表示に特化したWEBデザインの特徴
モバイルファーストに特化したWEBデザインを制作するメリットとして、まずパソコンページ専用のレイアウトでWEBデザインを制作する必要がなくなります。完全に制作上のメリットにはなりますが、工数が減り、最新の情報でホームページを制作できるため、キャンペーンサイトなどに有用です。また、従来のレスポンシブWEBデザインではスマートフォン表示の際もフルサイト(パソコンのレイアウトを含めた)データを読みこむ必要があったため、転送データ量が重くなるケースがありました。その点モバイル表示に特化したWEBデザインはスマートフォンでの表示に最適化されているため、比較的データ量も軽くなり瞬時に表示することができます。
一方でデメリットは、見た目通りですがスマートフォンのレイアウトをそのまま配置するためパソコンのユーザーにとっては違和感が拭いきれず、写真や文字も小さいため閲覧しづらいホームページとなってしまいます。また、縦長のメインコンテンツが配置されていることに加えスマートフォン向けページ自体が画面サイズの観点からデザイン的な制約が大きいため、レイアウトという面で他のホームページとの差別化が非常に難しくなります。レイアウトの問題は差別化だけでなく、横幅の問題でスクロール量が長くなりがちなスマートフォンのWEBデザインがそのままパソコンにも使用されるため、ユーザビリティが低下する危険性もあります。
今回のまとめ
年代に関わらずスマートフォンユーザーが増加傾向にあり、反対にパソコンユーザーが減少している傾向にある昨今のホームページ閲覧環境から、モバイルファーストに振り切ったデザインはある意味時流を読んだ最新のデザイントレンドだと言えます。しかし、そのモバイルファーストに振り切る理由は工数の削減という点に多く、パソコンページでも工夫をしているWEBデザインは見られるものの、パソコンでのホームページ閲覧に慣れ親しんだユーザーから見れば不自然と言わざるを得ないデザインがほとんどです。モバイルファーストに特化したWEBデザインでホームページを制作する際は、ターゲットのスマートフォンでの閲覧率などに注意し、パソコンでもある程度自然に見える工夫をしたWEBデザインを行うようにしましょう。
ARCHIVE