NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインの表現力が高まるAdobeXDのステート機能 応用編
2022
.08.31

前回は、AdobeXDのステート機能について基本的なステート機能の使い方をご紹介しました。
前回記事:WEBデザインの表現力を高められるAdobeXDのステート機能
今回も、実例を交えながらステート機能を使って応用できるオブジェクトの作り方を紹介します。
アコーディオンメニューの作り方
前回はホバーステートを使って基本的なボタンの作り方を説明しましたが、今回はアコーディオンメニューの作り方を説明します。
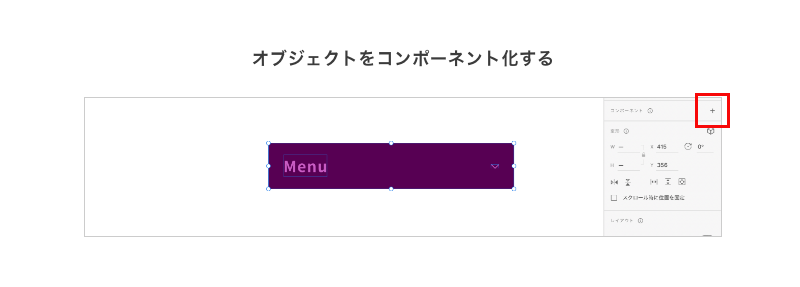
1. ステート機能を使用したいオブジェクトをコンポーネント化しましょう。
右クリックから「コンポーネントにする」をクリックするか、ショートカットキー「⌘+K」でコンポーネント化できます。
コンポーネント化されると、緑の塗りつぶし菱形が左上隅に表示されます。このコンポーネントは、他の要素と同じように編集できます。

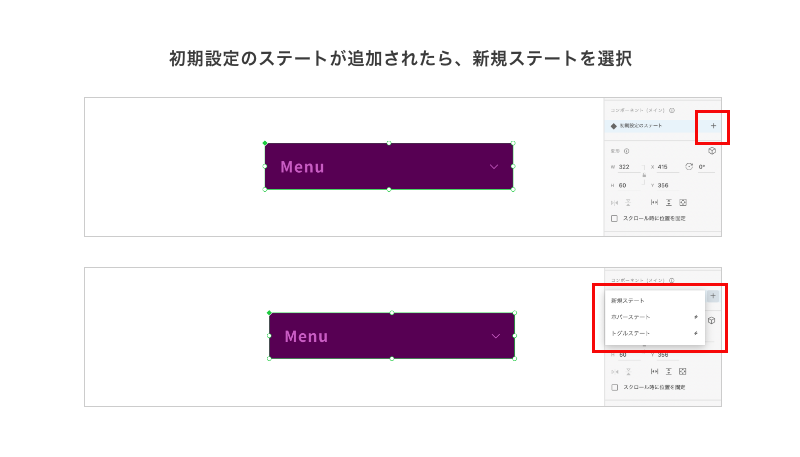
2. 右側のプロパティパネルに「初期設定のステート」が追加されたら、ここから、「新規ステート」と「ホバーステート」および「トグルステート」の 3種類のステートをコンポーネントに追加できます。

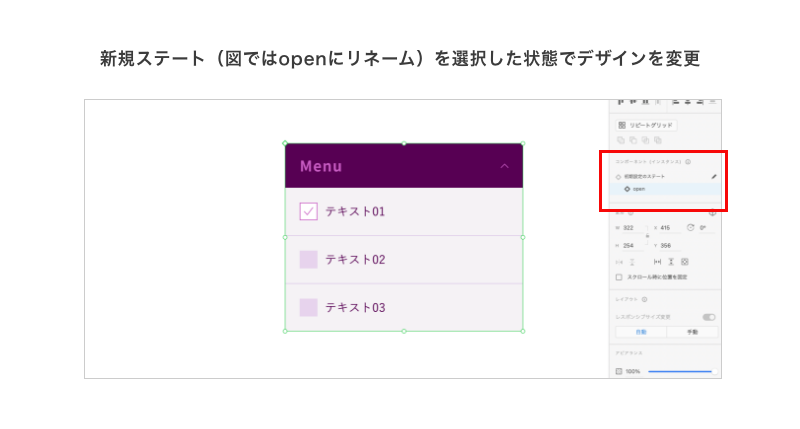
3.「新規ステート」をクリックすると「新規ステート」が追加されるので、「新規ステート」を選択した状態でデザインを変更してください。ステートを複数設定する場合は、リネームしてわかりやすい名前(図ではopen)に変更することも可能です。

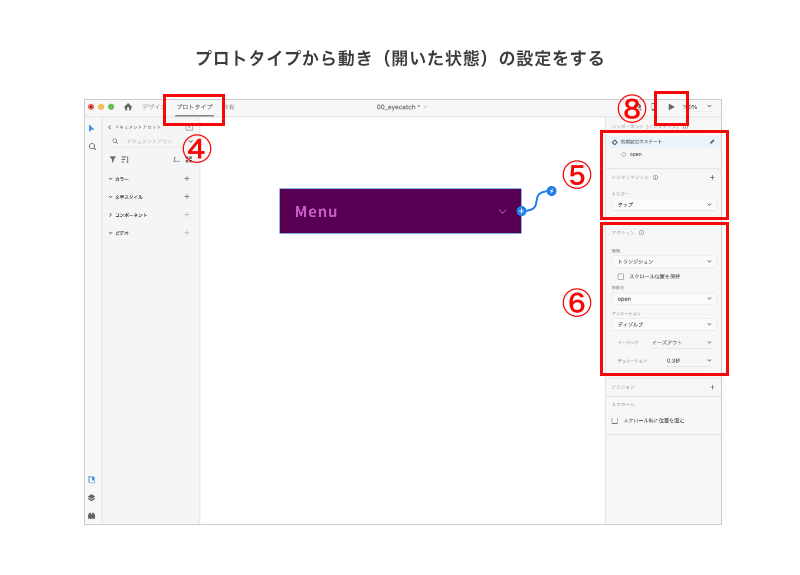
4. 次は「プロトタイプ」で動きの設定をします。画面左上の「プロトタイプ」をクリックしてください。

5. まず、開いた状態の設定をします。「初期のステート」を選択した状態で、「インタラクション」を追加して「トリガー:タップ」を選択してください。
6. アクションは「種類:トランジション」「移動先:新規ステート(図ではopen)」「イージング:イーズアウト」「デュレーション:0.3秒」を選択してください。
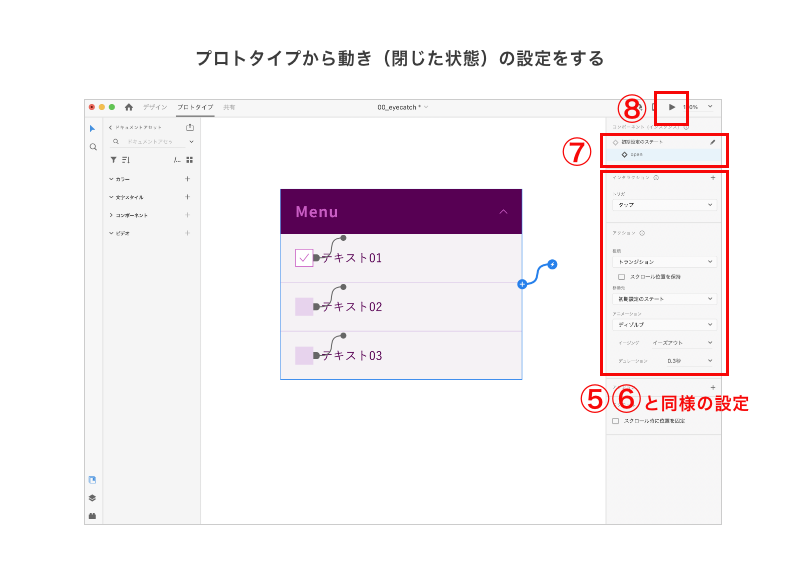
7.閉じた状態の設定は、「新規のステート(図ではopen)」を選択した状態で、初期のステートと同様の設定(5.6)をしてください。

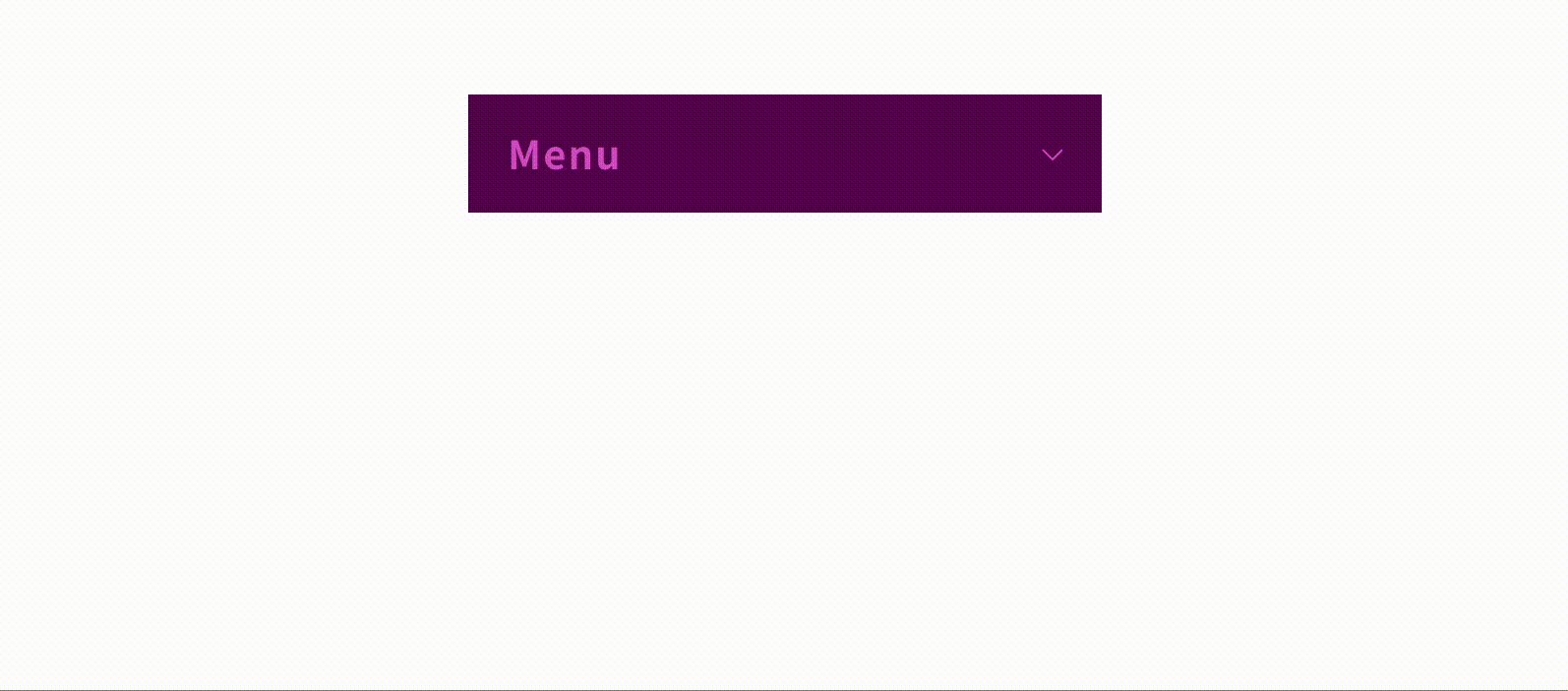
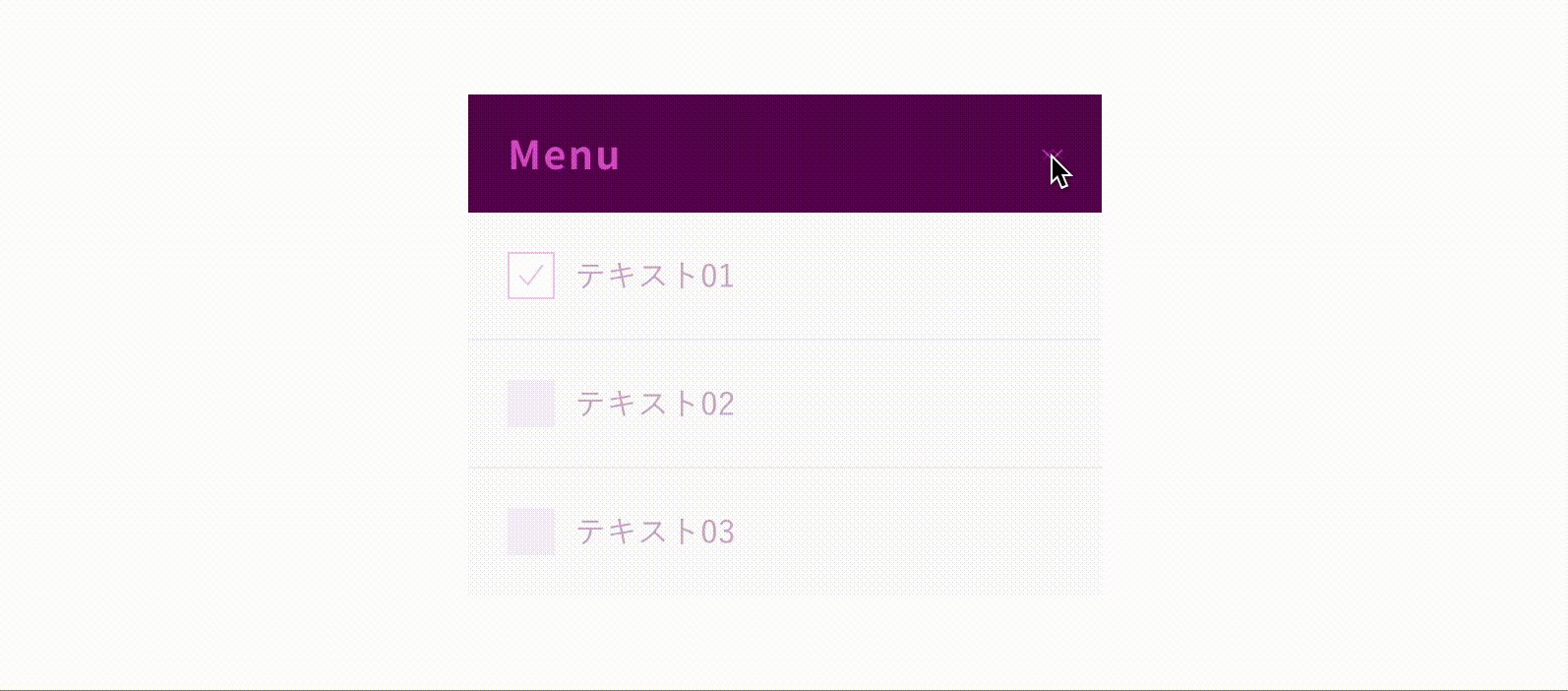
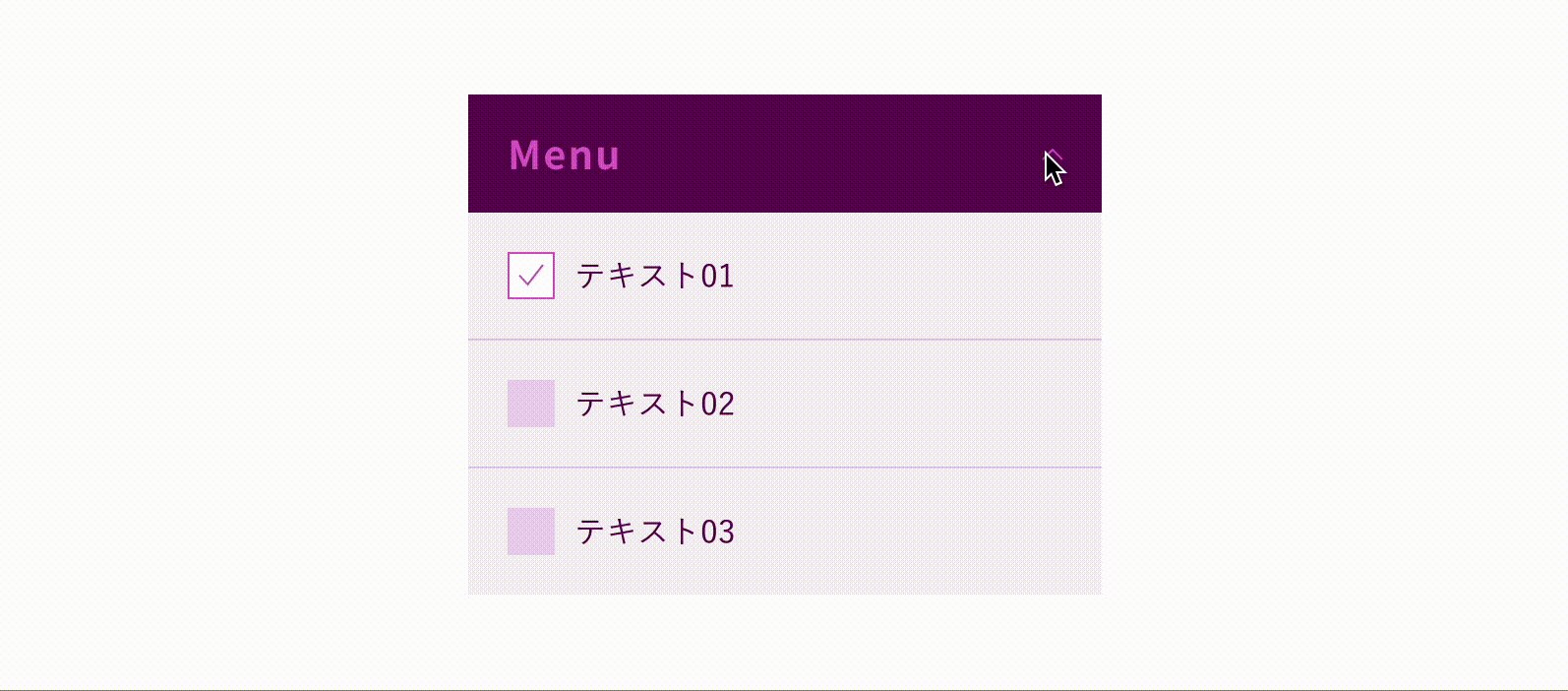
8. これで「初期設定のステート」では通常状態、クリックすると「新規ステート(図ではopen)」では開いた状態になる設定ができました。「プレビュー」ボタンをクリックすれば、動きの確認ができます。

今回のまとめ
今回はアコーディオンメニューの実例を交えながら、ステート機能の使い方を紹介しました。ステート機能を使いこなして、忠実度の高いプロトタイプを作成してみましょう。
ARCHIVE


































