NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインで活用できるマスクの方法とその違い
2022
.09.22

AdobeXDに限らずAdobeソフトでは、「マスク」という方法で画像の必要な部分を切り抜く方法でトリミングすることができます。不要な部分の削除したいときや、画像の一部だけを使いたいときにマスクを使って画像をトリミングをすることで、写真の見栄えが向上したり、写真が持つイメージをより明確に表現できるので、マスクはWEBデザイン制作の際によく使用する機能のひとつです。
このAdobeXDで使用できるマスクには、3つの方法があり、それぞれできることとできないことがあります。
今回は、意外と知られていないマスクの方法とその違いをご紹介します。
【目次】
1.マスクとは
2.マスクの方法とその違い
a.1.シェイプでマスク
b.2.ドラッグ&ドロップ
c.3.ブール演算の交差
3.今回のまとめ
マスクとは
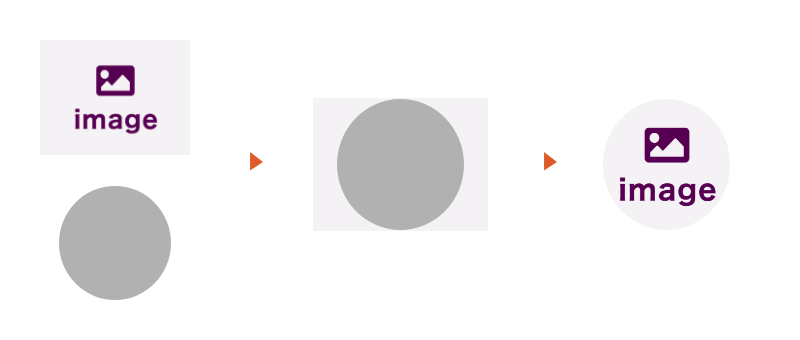
画像の可視部分を指定する方法のことです。元画像を残したまま、目に見える範囲を指定して切り取ったように見せることができます。画像の上に四角や丸など切り抜きたい図形(シェイプ)をおき、マスクをかけることによって切り抜くことができます。

マスクの方法とその違い
AdobeXDで使用できるマスクは、以下の3つの方法があります。用途やシーンに応じて使い分けられるように、マスクの違いを覚えておきましょう。
1.シェイプでマスク
画像の上に図形を配置して、両方を選択し、シェイプでマスク(Shift+Ctrl(Cmd)+M)で行う方法

2.ドラッグ&ドロップ
フォルダから画像ファイルをXD上にある図形にドラッグ&ドロップで流し込む方法
※画像をコピーして、図形を選択後、アピアランスのペースト(Ctrl(Cmd)+Alt(Option)+V)でも可

3.ブール演算の交差
画像の上に図形を配置して、両方を選択し、ブール演算の交差(Ctrl(Cmd)+Alt(Option)+I)で行う方法

今回のまとめ
今回は今回は、意外と知られていないマスクの方法とその違いをご紹介しました。
マスクを使用すれば、画像を好きな形に切り取ることが可能です。応用の幅も広いので、マスクの違いを覚えてWEBデザインの制作に活用しましょう。
































