NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインのクオリティを上げるポイント
2022
.09.30

WEBデザインを制作していく中で、デザインがしっくりこないと感じることはありませんか?
もしかしたらその問題、デザインの細部を意識して WEBデザインを見直すだけで解決できるかもしれません。デザインのクオリティは、比較しないと気づかないような些細な調整を重ねることによって『クオリティの高いデザイン』として認識されます。
今回は、WEBデザイン制作時に意識したいWEBデザインのクオリティを上げるポイントをご紹介します。
デザインの余白を意識する
余白を意識することでデザインのクオリティは確実に上がります。
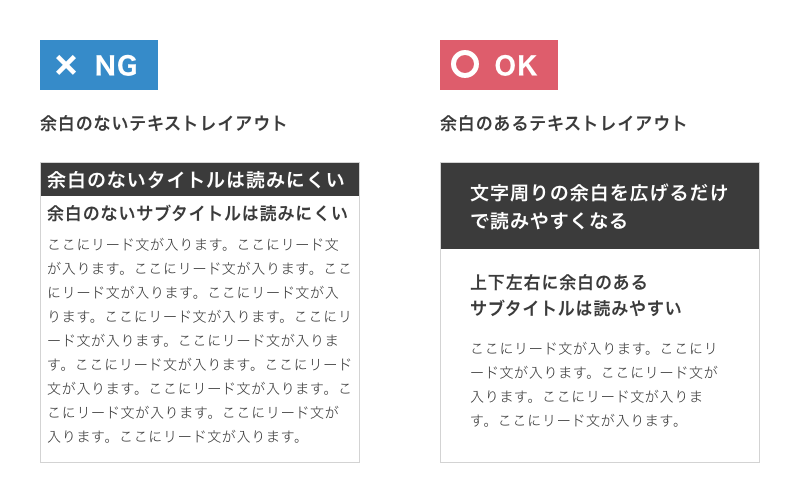
余白を作ることで、強調効果や視線誘導などの印象操作が可能です。文字周りの余白を広げるだけでも、すっきりとしたデザインになるので是非試してみてください。

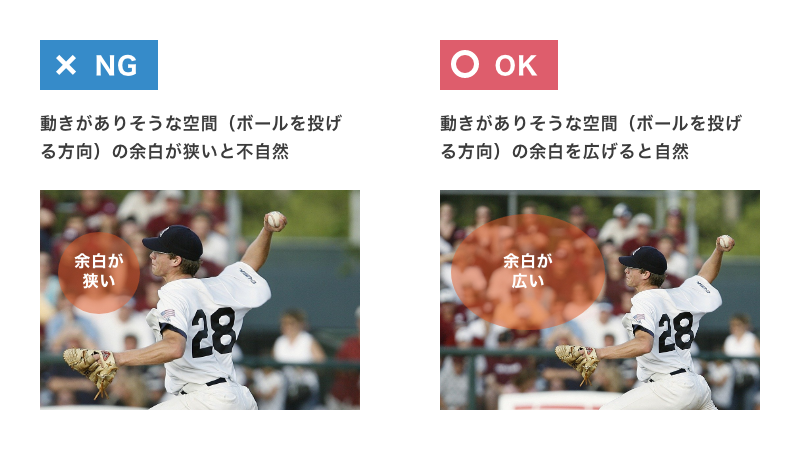
また、写真やイラストでは動きがありそうな空間を意識して余白を作りましょう。動きがありそうな空間とは、次に起こりうる動きの範囲のことです。人や乗り物の進行方向など、動きがありそうな空間に余白を作ることにより違和感のない視線誘導が可能になります。写真やイラストの構図を考える際に、意識してみてください。

適切な情報量になるように意識する
情報量は、増えれば増えるほど読まれにくくなります。伝えたい内容をすべて記載するのではなく、重要なポイントが目に留まるように情報の優先順位を意識して適切な情報量でデザインをしましょう。この情報量の調節は、利用用途・目的に応じて変更してください。
また、情報量と同じように色や装飾も過剰にならないように注意が必要です。過剰な装飾は、デザインのクオリティが下がる原因に繋がります。「目立たせたい箇所」にのみ、少しだけ使用しましょう。
WEBデザインに使用する色は、3〜4色くらいに抑えると、まとまった印象になります。グラデーションに使用する色は、特別な意図がない限り2〜3色で抑えて色相が近いものを選ぶようにしましょう。

デザインのズレがなくなるように意識する
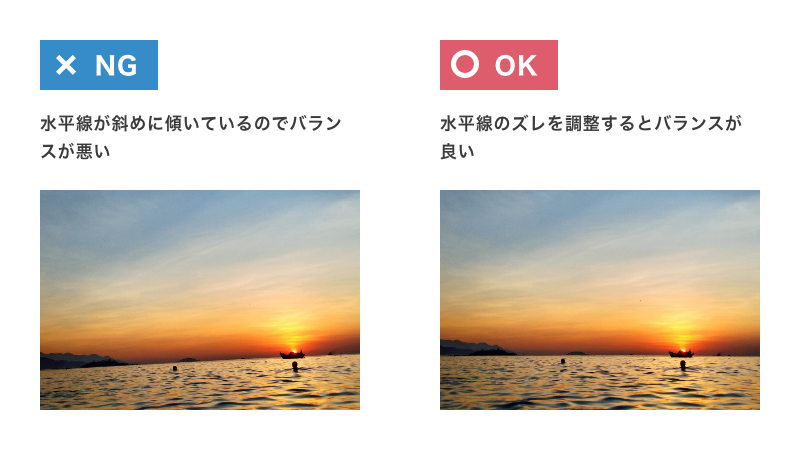
多くのWEBデザインに使用される写真やフォントは、そのまま使用するよりもズレを調整したほうがデザインのクオリティが上がります。写真に応じて傾きを補正したり、使用するフォントの文字組みを考えてズレを調整するようにしましょう。

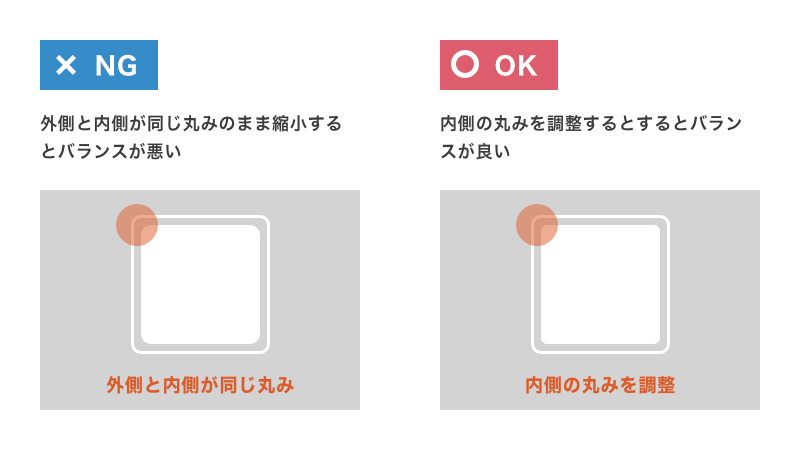
また、図形を縮小する際にも注意が必要です。外側と内側を同じ丸みのままにしてしまうと、内側が丸くなりすぎてバランスが崩れてしまいます。サイズを縮小する際は、丸角を維持したまま縮小しないように注意しましょう。

今回のまとめ
今回は、WEBデザインのクオリティを高めるための細かなポイントについてご紹介しました。少しの変化の積み重ねで、WEBデザインの第一印象の良し悪しが決まります。今回ご紹介したポイントを意識して、クオリティの高いWEBデザインを制作しましょう。
ARCHIVE