NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインの参考にしたい緑色を基調にしたホームページ4選
2022
.10.03

近年ではSDGsなど環境保護の取り組みもさかんになり、BtoBの企業ホームページでも環境保護を連想させる緑色をメインカラーとするホームページが多く見られます。また、緑は農業、畜産といった分野を連想される色でもあり、特定の業種のホームページでは緑がメインカラーとして使用されている割合が極端に多くなります。また、緑は目に優しい色という考えが一般的になり、高齢者向けや子供向けのホームページにまで広く使用されている傾向があります。しかし、使われる機会が多いからこそ緑色を基調にしたホームページは他社と差別化が難しくなるケースや、どこかで見たようなデザインになってしまうことも少なくありません。そこで今回はWEBデザインで参考にしたい、緑色を基調にしたホームページをご紹介します。
【目次】
1. デザインにおける緑色の特徴
2. 緑を基調としたWEBデザイン
a. 専門的な印象と親しみやすさを両立した「東京医療保健大学」
b. 野菜の緑を用いながら企業感を担保した「ユーフーズ株式会社」
c. 先進感を蛍光色とダイナミックなデザインで表現した「ナイル株式会社」
d. プロフェッショナル感を前面に押し出した「花沢ホールディングス株式会社」
3.今回のまとめ
【目次】
デザインにおける緑色の特徴
緑色一般的なイメージには安全、自然、健康などのイメージがあり、デザインに用いることで安定や中立といった印象を与えることができます。色相の中でも暖色と寒色に挟まれた中性色であり、バランスのとれた色です。と前述した「目に優しい色」というイメージには根拠があり、人が視認できる380nm~780nmの波長をもつ可視光のうち、中間にあたる緑色が網膜に負担をかけない色と言われています。一方で目の引きやすさ、誘目性は低めの色となるので、注目を集めるデザインや、色の持つ安定のイメージから極端にトリッキーな印象を演出するデザインにはどちらかと言えば向いていません。
緑を基調としたWEBデザイン
緑色は青みが強い青緑と黄みが強い黄緑で大きく与える印象や視認性が異なってきます。また、緑自体はバランスの取れた色なので、他のデザイン要素の影響を受けやすくさまざまなテイストのデザインが可能です。
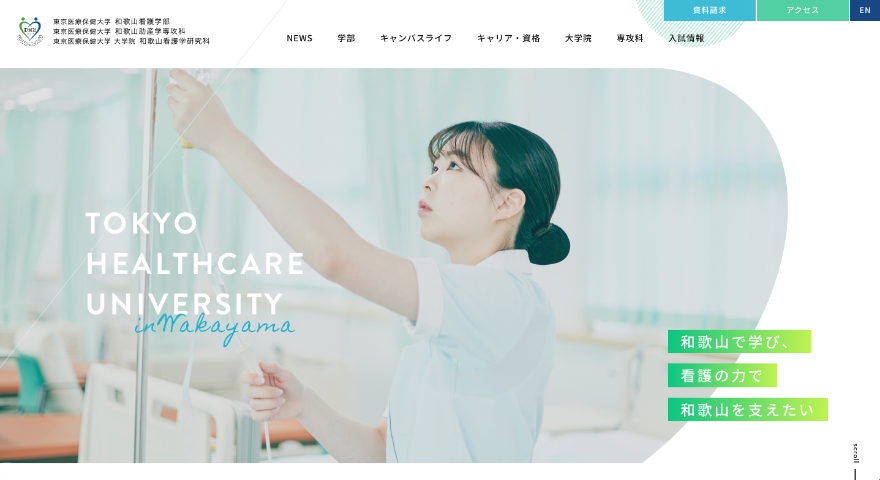
専門的な印象と親しみやすさを両立した「東京医療保健大学」

緑は暖色と寒色に挟まれた中性色であり、色相上で両端にある黄色(暖色)と青色(寒色)に近づければ近づけるほど一方の性質を帯びた色になります。暖色と寒色は単に温度を連想させるだけでなく「優しそうで温かみを感じる」という印象や、「理知的でクール」といった性格的な印象にまで影響を及ぼします。一般的に専門技術などを扱う企業のホームページでは専門性を打ち出すため青緑を、高齢者向け施設など人の暖かさを伝えたいホームページでは黄緑系の色が用いられることが多い傾向がありますが、東京医療保健大学のホームページではグラデーションなどを用いて青緑から黄緑までの色相をバランスよく使用し、医療の専門性と在校生や学校スタッフの親しみやすさを同時に打ち出しています。アクセントカラーで緑青から水色の色で医療施設のクリーンなイメージやピンク系の暖色で他学科を住み分けするなど配色のテクニックを参考にしたいホームページです。
野菜の緑を用いながら企業感を担保した「ユーフーズ株式会社」

農業など自然に関わる業種のWEBデザインにはたびたび緑が用いられますが、一方で色の持つどっちつかずな印象に個人や品物にフォーカスした写真が組み合わさると、企業ではなく個人事業感のある小規模なWEBデザインに寄ってしまう傾向があります。ユーフーズ株式会社のホームページは、イメージ写真を使用することで情報量を減らしたりグレーの背景などで色数を絞り洗練された印象を挟んだり、企業としての大手感や信頼感を損なわないデザインです。野菜、エコ、安定といった印象は緑色のイメージそのままですが、各要素で引き算のデザインを行いしっかりとした企業像を打ち出しながらも緑色のイメージを生かしたWEBデザインです。
先進感を蛍光色とダイナミックなデザインで表現した「ナイル株式会社」

ナイル株式会社のホームページは、黄緑の蛍光色を使用した先進感を感じるホームページです。ダイナミックなフォントや蛍光色とチャコールグレーを組み合わせデザインのコントラストを高くすることにより、全体的にダイナミックさを感じるデザインに仕上がっています。緑色は自然の色というイメージも強いですが、このホームページで使用されているような蛍光色、ネオンカラーといった明度彩度の共に大きい色やグレーなどの無機質な色を組み合わせることにより、自然、ナチュラルといったイメージが抜け、先進感のあるデザインが可能になります。
プロフェッショナル感を前面に押し出した「花沢ホールディングス株式会社」

花沢ホールディングス株式会社のホームページは、ネイビーをベースカラーにしたデザインではありますが、コーポレートカラーの黄緑、緑色がうまくアクセントカラーとして使用され、専門性を前面に押し出したデザインとして印象的なデザインに仕上がっています。緑は中立の色なので色自体に意味づけが少ないため、デザイン上の他の配色やフォント、写真のもつ印象をそのまま助長するはたらきがあり、このホームページではネイビーのベースカラーやダークトーンの写真、セリフ体のダイナミックなキャッチコピーと細身のサンセリフ体の組み合わせなどと組み合わさることにより、専門的、プロフェッショナル感をこれでもかと言わんばかりに強調しています。暗所では黄緑は緑に比べて誘目性も高いため、アイコンや見出しに用いることでユーザーの目を引く役割も十分に担っています。
今回のまとめ
緑は自然、中性的なイメージを持つ色であり、企業のコーポレートサイトなどで使用されるケースは多くあります。しかし、緑自体が安定、バランスの取れた色なので、ホームページの方向性が曖昧なままホームページを制作しても、ターゲットが不明確な誰にとっても当たり障りのないホームページになってしまったり、単に自然が大好きで業務内容が不明確な企業ホームページが完成しています。緑色のホームページを制作する際は、ホームページの方向性を明確にし、適切な緑色の色相設定、他デザイン要素の選定を的確に行った上でのデザインを心がけましょう。