NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
女性向けのホームページで活用できるおすすめのWEBフォント10選
2022
.10.11

ホームページ制作では、ユーザーに違和感を与えないようにターゲット層に合わせたフォント選びが重要なポイントです。
女性と男性で洋服やインテリアの好みが異なるように、ホームページにおいても男女でフォントの好みは異なり、男性向けのホームページでは太めでどっしりとしたフォント、女性向けのホームページでは細めで曲線的なフォントが好まれる傾向にあります。
今回は、WEBフォント提供サービスであるGoogle FontsとAdobe Fontsの中から、女性好みのフォントを10種類ご紹介します。
【目次】
1. 女性向けのおすすめフォント Google Fonts編
a. Cormorant Garamond
b. Elsie
c. Josefin Sans
d. Marcellus
e. Petit Formal Script
2. 女性向けのおすすめフォント Adobe Fonts編
a. Classico URW
b. Essonnes
c. Lust
d. P22 Zaner
e. Shelby
3.今回のまとめ
【目次】
女性向けのおすすめフォント Google Fonts編
ここでは、Google Fontsの中から女性向けのおすすめフォントを5種類ご紹介します。
Cormorant Garamond

線の強弱やしなやかさから、上品らしさを感じることができるフォントです。
Elsie

先端の丸みが特徴的で、可愛らしさを感じることができるフォントです。
Josefin Sans

直線と曲線が絶妙なバランスで取り入れられているフォントです。
Marcellus

線の強弱の付け方が特徴的で、デザイン性が高く感じられるフォントです。
Petit Formal Script

流れるようなデザインで、しなやかさを感じることができるフォントです。
女性向けのおすすめフォント Adobe Fonts編
次に、Adobe Fontsの中から女性向けのおすすめフォントを5種類ご紹介します。
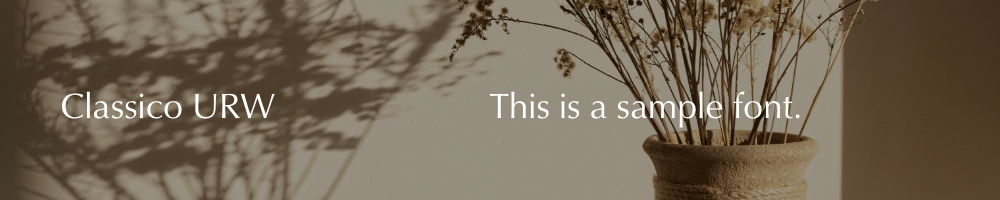
Classico URW

絶妙な線の強弱と曲線から、おしゃれな雰囲気を感じることができるフォントです。
Essonnes

繊細なデザインで、上品な印象を感じることができるフォントです。
Lust

線の強弱が明確でありながらも、丸みがあり女性らしさを感じることができるフォントです。
P22 Zaner

しなやかなで流れるようなデザインのカリグラフィーフォントです。
Shelby

女性が実際に手で書いたようなデザインの筆記体フォントです。
今回のまとめ
ホームページの印象は、色だけでなくフォントによっても左右されるため、ユーザーが少しでもフォントに違和感を感じてしまった場合、離脱に繋がるおそれがあります。そのため、ホームページを制作する際は訪れたユーザーに少しでも違和感を与えないように、ターゲット層に合わせたフォント選びを行うことが重要なポイントです。
闇雲にフォント探しをする前に、まずは女性に好まれるフォントの特徴をしっかりと把握することをおすすめします。その際に、今回ご紹介したフォントを是非ご活用ください。