NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザイナーにおすすめのGoogle Chrome拡張機能8選
2022
.10.19

WEBデザイナーがより良いホームページを生み出すには、デザインに費やす時間をどれだけ増やせるかが重要なポイントとなり、そのためには日々の作業やインプットを効率よく行う必要があります。作業効率化を図るための手段は様々ですが、気軽に取り入れやすい手段として、日本だけでなく海外においてもシェア率が高いGoogle Chromeの拡張機能を活用することもお勧めです。
今回はWEBデザイナーにおすすめのGoogle Chrome拡張機能を8つご紹介します。
【目次】
1. Fonts Ninja
2. WhatFont
3. ColorZilla
4. CSS Peeper
5. Image Downloader
6. Window Resizer
7. Clear Cache
8. Muzli
9.今回のまとめ
【目次】
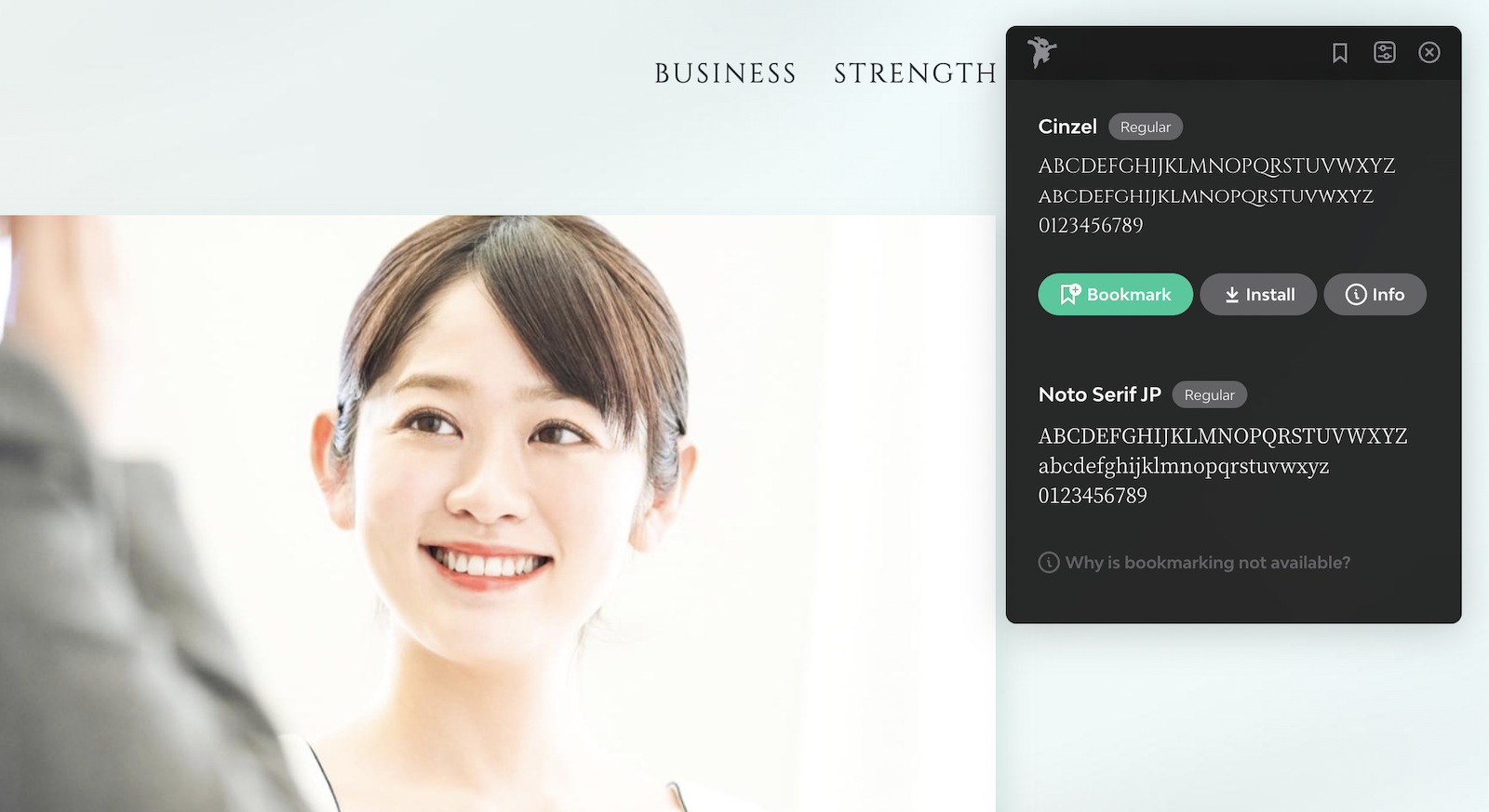
Fonts Ninja

Font Ninjaは、ホームページで使用しているフォントを確認することができる拡張機能です。ソースを確認する手間なくワンクリックで使用フォントが表示されるだけでなく、任意の文字列でフォントを試すことも可能です。
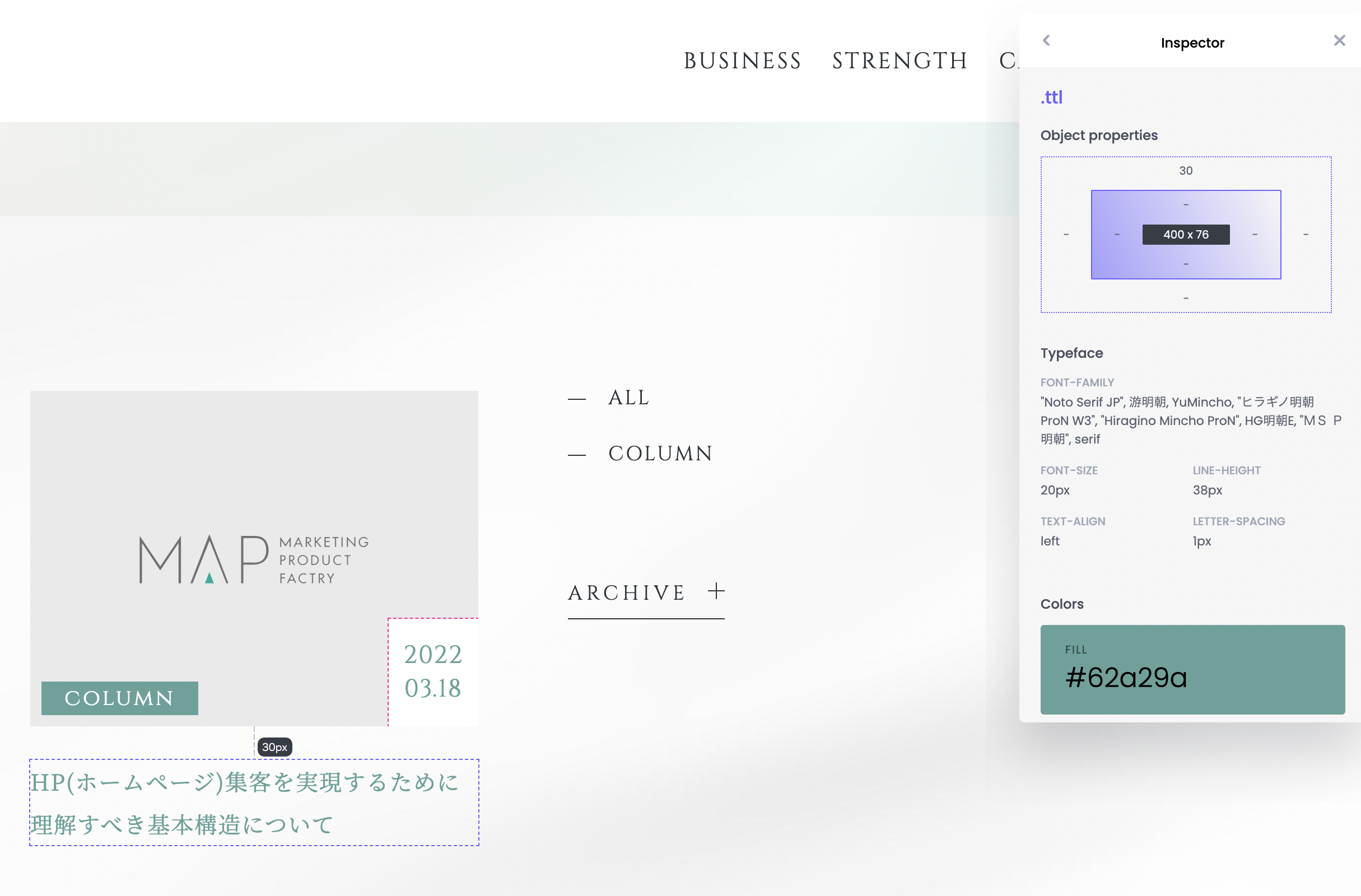
WhatFont

WhatFontは、気になる箇所のテキストをクリックすることにより、フォントやフォントサイズ、行間、カラーを確認することができる拡張機能です。見出しや本文のフォントの種類だけでなく、サイズや行間を確かめたい時にお勧めです。
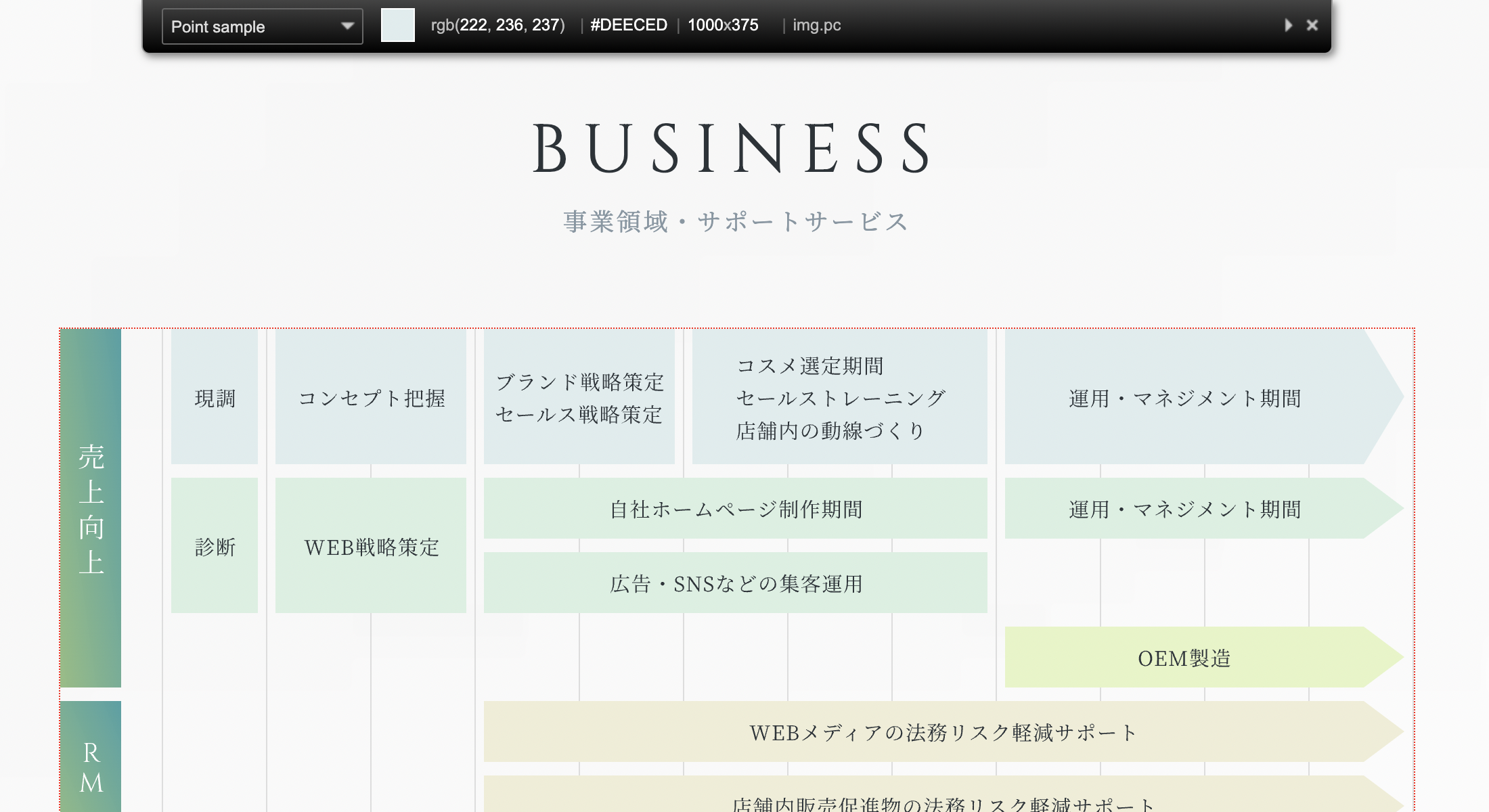
ColorZilla

ColorZillaは、ホームページで使用している色を確認することができる拡張機能です。RGBだけでなく、CMYKやHLS、カラーコードもコピーすることが可能で、ヒストリー機能も持ち合わせています。
CSS Peeper

CSS Peeperは、現在開いているページの使用フォントと使用カラー、アイコンや写真等のアセットを確認することができる拡張機能です。使用カラーはワンクリックでカラーコードをコピーすることができ、アイコンや写真はダウンロードすることも可能です。
また、ボタンやテキストをクリックすることにより、コンテンツのサイズやマージン等を確認することができます。
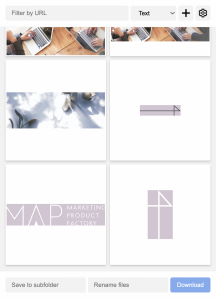
Image Downloader

Image Downloaderは、現在開いているページで使用されているアイコンや写真をダウンロードすることができる拡張機能です。複数の画像を同時にダウンロードしたい場合や、フォルダを分けて保存したい場合にお勧めです。
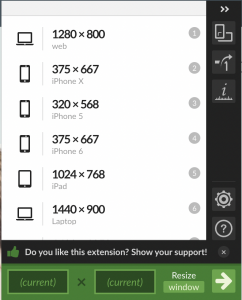
Window Resizer

Window Resizerは、ウィンドウサイズを任意のサイズに変更することができる拡張機能です。あらかじめ用意されているウィンドウサイズだけでなく、好みのウィンドウサイズを登録することも可能です。
Clear Cache
Clear Cacheは、ホームページの公開作業後や修正後にワンクリックでキャッシュを消去することができる拡張機能です。設定を行うことによりキャッシュだけでなく履歴やクッキー、ダウンロード履歴等も消去することが可能です。
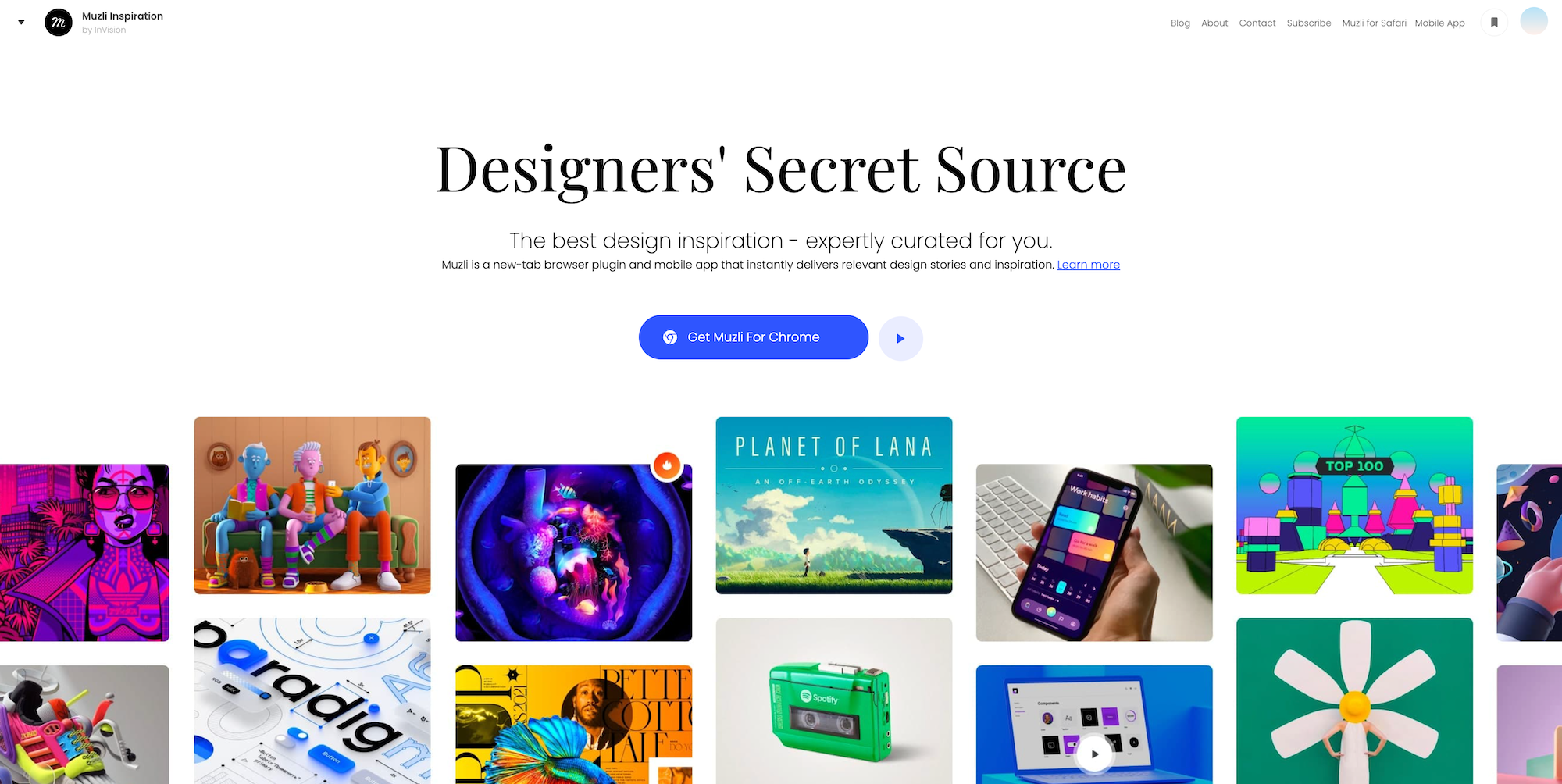
Muzli

Muzliは、デザイン関連の情報収集に役立てることができる拡張機能です。新しいタブを開くたびにトレンドデザインを見ることができ、検索機能も付いているため、「logo」「web design」等で絞り込んでトレンドデザインを確認することも可能です。
今回のまとめ
WEBデザインは、時間を費やせば費やすほど良い制作物ができるわけではありません。しかし、限られた時間の中で少しでもデザインに充てる時間を増やすためには、作業やインプットを効率よく行う必要があります。デザインの質を上げるためにも、今回ご紹介した拡張機能を用いて日々のインプットや業務効率化に是非ご活用ください。