NEWS & COLUMN
お知らせ・コラム

SCROLL
MARKETING
ホームページ制作における「見出し」の活用方法
2023
.10.13

ホームページを運用する際、CMS機能を活用することによって、Web制作の知識が乏しい方でも簡単にコンテンツを作成することができるため、現在、数多くの企業が自社ホームページにコンテンツを投稿しています。コンテンツを作成する際は、「hタグ」を使用して見出しを設けることによって文章を意味のまとまりごとに区別することができるため、読みやすい・見やすいコンテンツを作ることができます。
しかしながら、hタグの設定方法や設定する目的、意図が分からないままコンテンツを作成してしまい、せっかく作成したコンテンツがユーザーにとって「読みにくい」「分かりにくい」ものとなってしまうことが少なくありません。
そこで本記事では、良質なコンテンツを作成するために欠かせないhタグの活用方法を解説します。hタグを適切に設定することができれば、ユーザーにとって読みやすいコンテンツを作成することができるだけでなく、SEOの観点でも良い効果を期待することができますので、コンテンツを作成する際は本記事の内容を参考ください。
【目次】
1.hタグとは
a.hタグの種類について
b.hタグのデザインについて
2.hタグを設定することによるメリット
a.読みやすいコンテンツを作成できる
b.簡単に目次を作成できる
c.SEO効果を見込むことができる
3.hタグの記述方法
4.hタグを設定する際の注意点
a.見出しを設ける順序について
b.見出しの文字数について
c.小見出しの多用について
5.まとめ
【目次】
hタグとは
hタグとは、Web上のコンテンツの見出しを示す際に使用するHTMLタグのことであり、「h」はheading(見出し)の頭文字を示しています。h1〜h6まで6つのタグがあり、数字が小さいhタグほど階層の高い見出しを表します。一つのページ内に同じ階層の見出しを繰り返し使用することが可能ですが、h2の中にはh3を、h3の中にはh4を設定するように、hタグの中にはそのhタグの数字より1つ階層が低いhタグを設けることが一般的です。使用するタグの階層に注意し、見出し内の文章を適切に整理することができるよう意識しましょう。
hタグの種類について
先述したとおりhタグはh1〜h6まで6種類あり、それぞれのタグは以下のとおり使い分けることが一般的です。
ケーキ屋オンカのブログページ ←【h1】そのページ自体の見出し
美味しいケーキの作り方 ←【h2】記事の見出し
1.材料にこだわる ←【h3】記事内の各項目の見出し
1-1.フルーツ ←【h4】h3下に配置する見出し
1-1-1.フルーツは糖度が高いものを選ぶ ←【h5】h4下に配置する見出し
1-1-1-1.糖度が高いフルーツの選び方 ←【h6】h5下に配置する見出し
1-1-1-2.糖度が高いフルーツの例
1-1-2.フルーツは鮮度が大切
1-2.小麦粉
1-3.卵
2.工程にこだわる
3.見た目にこだわる
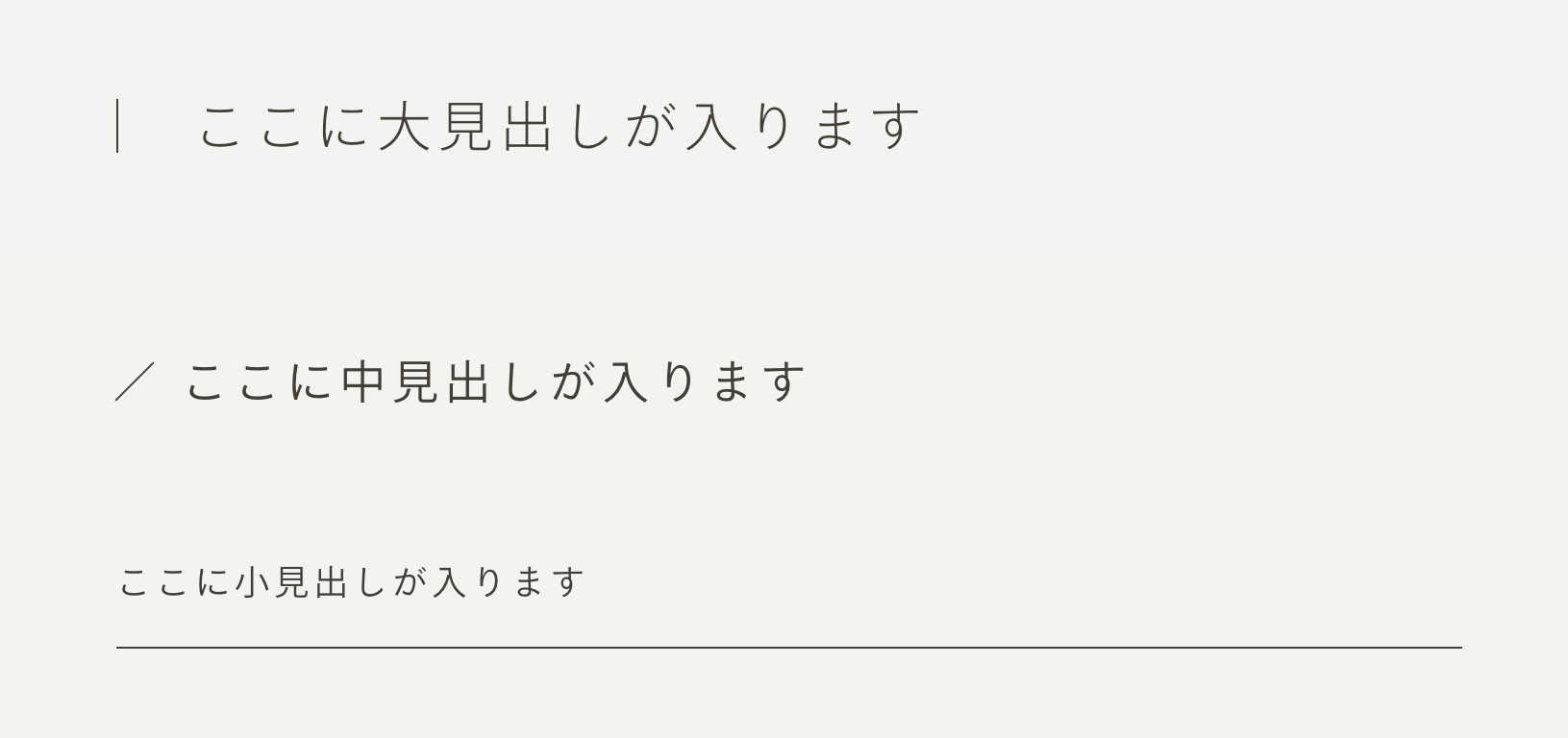
hタグのデザインについて
事前に設定することで、hタグで囲まれたテキストは、本文のテキストと比べて目立つデザインが施されます。例えば、弊社のホームページではh3(大見出し)、h4(中見出し)、h5(小見出し)について、以下のようなデザインを施しています。
hタグを使用することで、それぞれの見出しを目立たせることができるため、ユーザーの注意を引くことができるほか、記事を読み進める際や読み返す際の目印のような役割を果たすことができます。
hタグを設定することによるメリット
冒頭でも述べたとおり、CMS機能を利用することによって手軽にコンテンツを作成・投稿することができますが、適切にhタグを活用することができていない方が少なくありません。hタグを適切に設定することで、ユーザーとSEOの両方の観点において良い効果を見込むことができます。そこで本章では、hタグを設定するメリットについて3つご紹介します。
読みやすいコンテンツを作成できる
見出しを設けることによって、文章を意味のまとまりごとに整理することができるため、ユーザーにとって読みやすいコンテンツを作成することができます。また、ワードプレスのテンプレートを活用する場合、hタグで囲まれたテキストは、その他のテキストよりも目立つ装飾が施されるため、ユーザーが閲覧したい情報をすぐに見つけることができ、ユーザービリティを高めることができます。
簡単に目次を作成できる
ワードプレスでは、「Table of Contents Plus」や「Easy Table of Contents」などのプラグインを導入することによって、設定した見出しに従って自動で目次を生成することができます。目次を設けることで、ユーザーがページに訪問した際にコンテンツの概要を一目で知ることができるだけでなく、コンテンツのボリュームが大きい場合は、目次を設けることによってユーザーが見たい情報をすぐに閲覧できます。
SEO効果を見込むことができる
Googleがホームページの検索順位を決定する際に指標としている項目の一つに、「コンテンツの質」が挙げられます。コンテンツ内の見出しを適切に設定することでユーザーの視認性や可読性が向上するため、コンテンツの質を高めることができ、Googleからも高い評価を得ることが期待できます。
また、hタグにコンテンツの内容に関するキーワードを記述することで、Googleの検索エンジンは、そのコンテンツの内容だけでなく構造も認識でき、いち早く検索結果へ反映させることが期待できます。
hタグの記述方法
hタグは以下のように記述することができ、コンテンツの内容に関するキーワードを含めたテキストをとのタグで囲むことで、hタグを設定することができます。
-h1タグ→〈h1〉テキスト〈/h1〉
-h2タグ→〈h2〉テキスト〈/h2〉
-h3タグ→〈h3〉テキスト〈/h3〉
-h4タグ→〈h4〉テキスト〈/h4〉
-h5タグ→〈h5〉テキスト〈/h5〉
-h6タグ→〈h6〉テキスト〈/h6〉
例えば、本章の見出しは以下のとおり記述することができます。
〈h3〉hタグの記述方法〈/h3〉
hタグを設定する際の注意点
hタグを設定することで、ユーザーとSEOの両方の観点で良い効果を見込むことができますが、hタグを設定する際に注意するべき点があります。コンテンツを作成する際、適切にhタグを設定していない場合、ユーザーが「分かりにくい」「読みにくい」と感じてしまい、忌避感を持ってしまうおそれがあります。本章では、hタグを設定する際の注意点を3点ご紹介しますので、見出しを設ける際は十分に留意しましょう。
見出しを設ける順序について
先述したとおり、基本的に見出しは数字の小さいhタグから順番に使用しましょう。h3内にh4を、h4内にh5を使用するといった「入れ子構造」を意識して見出しを設定することが大切です。見出しの順番がバラバラの場合、文章の構成が不自然で読みにくいコンテンツになってしまうため注意しましょう。
見出しの文字数について
hタグに記述するテキストは、その見出し内のテーマやユーザーに伝えたい内容を端的にまとめて記述することが大切です。先述したとおり、hタグにキーワードを含めることでSEOにおいて良い効果を見込むことができますが、より多くのキーワードを含めようと試みた結果、長文の見出しにならないよう注意しましょう。
長文の見出しはユーザーが一目で概要を把握することができないため、見出しを作成する際は、内容を端的にまとめて30〜35文字程度で設定するよう意識しましょう。
小見出しの多用について
コンテンツを作成する際は、なるべく小見出しの使用は避け、基本的に大見出しと中見出しを使用することを推奨します。小見出しを多用することによって、ユーザーがコンテンツの全容を把握しづらくなってしまうほか、コンテンツのボリュームが拡大することによって、ユーザーが知りたい情報をすぐに見つけることが難しくなってしまいます。
見出しを設ける際は、大見出しと中見出しを用いて、ユーザーにとってシンプルで分かりやすい構成でコンテンツを作成するよう意識しましょう。
まとめ
本記事では、hタグを用いて見出しを設定する方法や、見出しを設定することによって得ることができるメリットについて解説しました。適切に見出しを設定することができれば、文章を意味のまとまりごとに整理することができたり、目次を作成しやすくなるため、ユーザーにとって読みやすい・見やすいコンテンツを作成することができます。また、見出し内にキーワードを含めることによって、Googleの検索エンジンにコンテンツの内容を適切に伝えることができるため、いち早く検索結果への反映を促すことができます。
ただし、見出しを設ける際は、見出しの順序や文字数、小見出しの使用には留意する必要があるため、コンテンツを作成する際は本記事で説明した注意点も踏まえた上で見出しを設定するよう心がけましょう。