NEWS & COLUMN
お知らせ・コラム

SCROLL
MARKETING
「分かりやすい情報」が不利益を生む?今だからこそ考えたいCRM
2024
.02.26

スーパーやコンビニなどの小売店には言葉通り老若男女、あらゆる客層の顧客が存在します。客層を考えると、多少の偏りはあれ、スーパーやコンビニはこの「あらゆる客層」にサービスを提供していると言えます。そして実際、これらの小売店ではほとんどの顧客が平等にサービスを受けることができ、買い物という目的を達成できています。
しかし、満足度でサービスの質を考えたとき、スーパーやコンビニを利用するユーザーは満足感や感動を感じているのでしょうか?
デジタル庁がガイドラインを公開したことにより関心が高まる「ウェブアクセシビリティ」がホームページにもたらすメリットは、「すべての人にとって使いやすいデザインこそが、ターゲットにとっても使いやすいデザイン」というユニバーサルデザインなどにも通じる考え方に基づくものです。しかし、「顧客にとっての満足感」を中心に考えてみると、必ずしも「あらゆる客層」への配慮がホームページ上のサービスの向上につながるわけではありません。
むしろ、ホームページを企業の経営資源(企業のリソース)ととらえるのならば、誰にも見やすく分かりやすいホームページを作るということは、貴重なリソースを「前提知識のない顧客化が望めないユーザー」にも割き、「サービスや商品の購入を検討しており、ある程度の知識があるユーザー」にとってのノイズ(不必要な情報)を増やしてしまっているとも言い換えられます。そしてこのノイズはホームページにおけるUXの低下を招き、このUXの低下はユーザーの離脱につながります。
今回はユーザーにとっての満足度など、ユーザー体験(UX)を中心に、マーケティングにおけるアクセシビリティとCRM(顧客関係管理)という施策の関係性や、実際にホームページ上でのサービス向上を計るためのポイントを解説します。
【目次】
1. ユーザー体験の向上がなぜマーケティングにつながるのか
2. 「優しさ」が重視される今だからこそ考えたいCRM
3. ホームページをユーザーに最適化させるためのポイント
a. あらゆる人のニーズを拾おうとしない
b. ユーザーの需要を無視して自社アピールをしない
c. ターゲットに対する最短の情報量を目指す
4.今回のまとめ
【目次】
ユーザー体験の向上がなぜマーケティングにつながるのか
例えば、デジタル機器に慣れた若年層の消費者にとって、一般的なスーパーと、セルフレジが完備された生活雑貨の販売店では、快適に感じる店舗はどちらでしょうか。
スーパーのスタッフレジでは若年層も、デジタル機器に苦手意識のあるお年寄りも平等にサービスを受けることができますが、スタッフの人数により稼働数が変わり、ピーク時には行列ができることもあります。一方、セルフレジはデジタル機器に苦手意識のある人にとってのハードルは高めですが、スタッフが少なくてもフルで稼働できるため、デジタル機器に抵抗のないユーザーは快適かつ短時間で会計を終えることができます。
そしてこのユーザーが感じた「快適さ」は、購入の確度向上や再来店につながります。

WEBマーケティングにおいてもこれは同様で、ターゲットに対して最適化されたホームページは確度の高いユーザーの満足度を上げ、ユーザーのコンバージョン率やリピート率の向上を見込むことができます。また、商品などを販売するECサイトであればターゲットの使いやすいホームページを制作することが購入単価や購入頻度を上げることにもつながります。

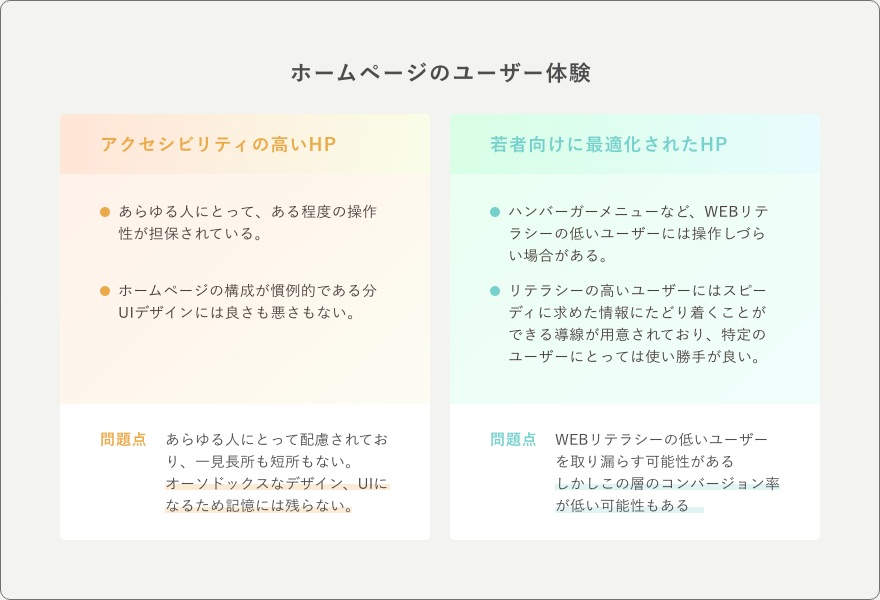
しかし、前述したようなホームページの最適化については、実行に踏み切れていない企業がほとんどなのが現状です。例えば若年層向けのホームページを制作する場合でも、若年層が使いやすいようなハンバーガーメニューのナビゲーションを実装しようとすると、「年配の顧客を取り漏らすかもしれない」という意見がどこかから挙がることがほとんどです。
言い方は悪いかもしれませんが、ターゲットであるメインユーザーの満足度を上げ売上を伸ばすことよりも、購入につながる可能性の低いとしても見込み客の絶対数が低下する可能性や、ターゲット外のユーザーから「使いにくい」といったクレームが寄せられるのを恐れているのです。

これは近年重要視されるウェブアクセシビリティ向上の考え方や、「親切さ」を重視する日本人の国民性を考えれば決して間違ったことではありません。しかし、マーケティングという一点においてはこの優しさが命取りになってしまうことも考えられます。次章では、このウェブアクセシビリティとWEBマーケティングの関係性を、CRM(顧客関係管理)という施策をもとに解説します。
「優しさ」が重視される今だからこそ考えたいCRM
CRM(顧客関係管理)とは、商品やサービスを提供する企業が、顧客との間に信頼関係を構築し、顧客をリピーターへ、リピーターからファンへとなってもらえるように行う施策のことを指します。この施策は「管理」という名のつく通り、既存の顧客情報を収集し分析することに始まり、顧客に適したサービスを企画・提供することでユーザーの満足度を向上させ、利益を最大化することを目的とします。冒頭や前の章で述べたような、サービスやホームページをメインターゲットに対して最適化し、メインターゲットのコンバージョン率やリピート率、購入単価・頻度を向上させることもこのCRMに当てはまります。
また、このCRMは必ずしもメインターゲットに対しての取り組みだけではなく、隠れニーズなど潜在的な需要や意外な顧客層を企業が認知することにも有効なため、サービスやホームページを誰に対して最適化させるかという方針策定にも役立ちます。
こうしたマーケティング上の施策がある一方で、ホームページ制作を取り巻く潮流の一つとして、デジタル庁の施策の一つである、「ウェブアクセシビリティ」の向上が重視されている傾向があります。ウェブアクセシビリティとはデジタル庁の「誰一人取り残されない、人に優しいデジタル化を。」というミッションに基づいた、障がいのある人や特性のある人を含めた「あらゆる人にとってのホームページの利用のしやすさ」を示す施策です。
この施策の目的は、デジタル機器の操作が苦手な人が、「生活のインフラとして必要なサービス・情報にアクセスできない」などといった、デジタル機器を使いこなせる人との間に生じるデジタル・ディバイド(情報格差)を無くすことにあります。
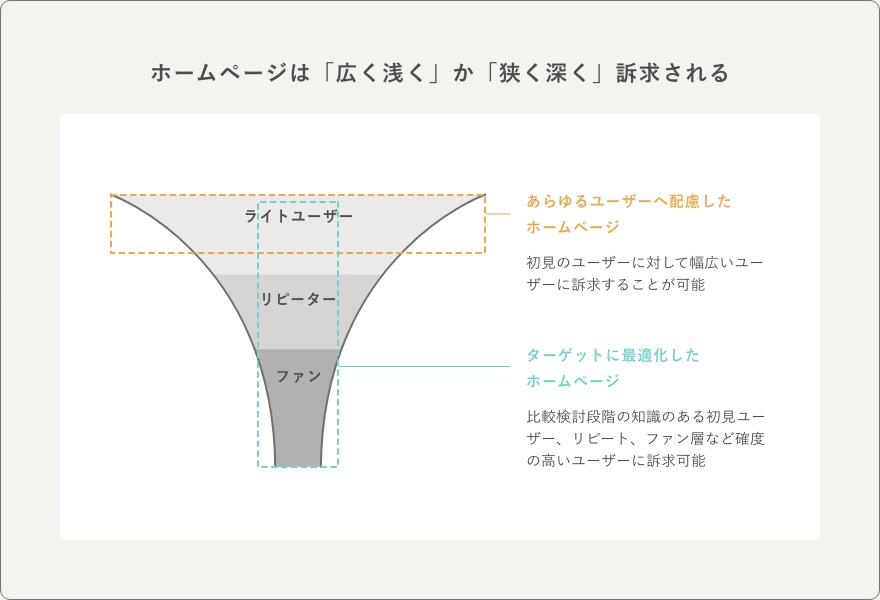
つまり、ウェブアクセシビリティの改善を行うことにより誰もがホームページにアクセスしやすくなり、商品やサービスの情報を得やすくなる可能性が高まります。その結果、新たな客層や潜在的な需要が開拓できる可能性も大いにありますが、一方でこのウェブアクセシビリティへの配慮はCRMとある意味相反しており、冒頭でも述べた話にはなりますが、「あらゆる人」への配慮が、有限である経営資源(企業のリソース)を消費してしまうという側面もあります。
例えば、10万円を使って100名の顧客に対しリピート率や購入単価を上げる施策を行うとして、100名に対し平等に施策を行うとなると、一人に対して1000円分の施策を講じることしかできません。しかし、顧客情報を整理した上で100名のうちの10名に売上が集中していると分かった場合は、その10名に一人1万円の施策を講じることが可能になります。
ホームページは単発の施策とは違い、一度作ればある程度の期間運用することが可能ですが、例えば盲目的にアクセシビリティに対して配慮し、トップページでサービスの概要を誰にでも理解できるよう基本的な用語から解説するのと、確度の高いユーザーにターゲットを絞り、ターゲットが知っているような初歩的な情報を省くのでは、ホームページという「スペース」とユーザーの「時間」という一種の「資源」に対する意識に大きな差があります。

もちろん、自社のサービスを利益が第一ではない自治体や誰もが利用するサービスにおいてはアクセシビリティが優先されることもありますが、マーケティングを目的とする場合は自社のサービスや商品の情報が「あらゆる人」に対して必要とされているのか見極め、場合によってはターゲットを絞りこむことがマーケティングにおいては重要です。
ホームページをユーザーに最適化させるためのポイント
例に挙げたサービスの解説に初歩的な説明を入れるかどうかなど、CRMなどの施策をもとにホームページをターゲットに最適化させるためのポイントはいくつかあります。ここでは、その各要素を、最適化させる必要性も交えながら解説します。
あらゆる人のニーズを拾おうとしない
冒頭や、アクセシビリティとCRMの関係性についての解説でも触れましたが、マーケティングを目的としたホームページにおいて「あらゆる人」に配慮した親切なホームページほど、「内容が多すぎて分かりにくいホームページ」になってしまいます。
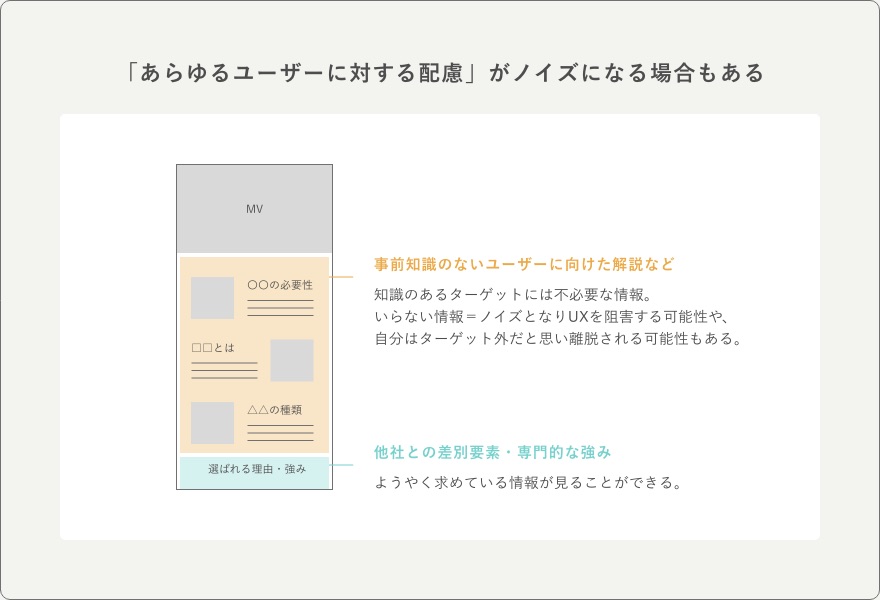
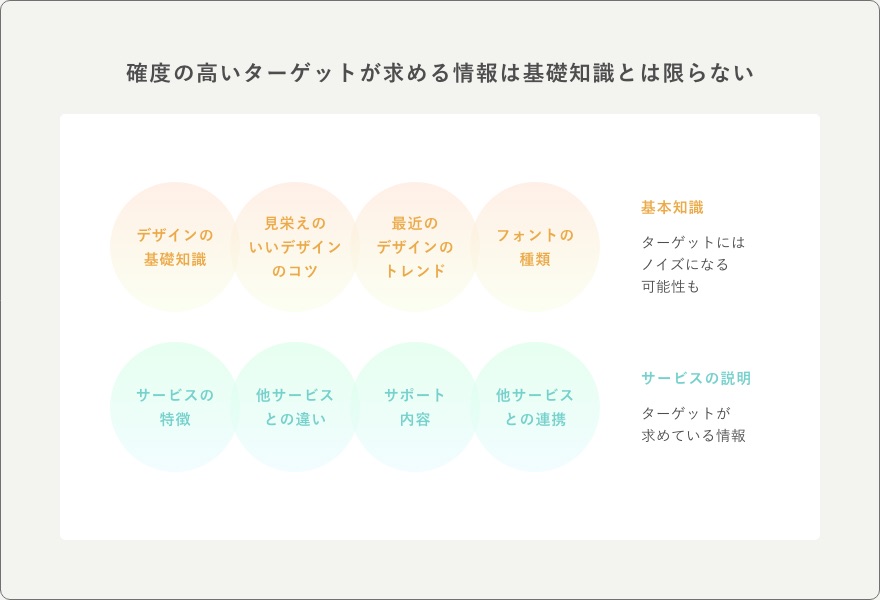
例えば、WEBデザイナーなどホームページ制作に携わるユーザーに向けて、「ノーコードホームページ制作サービス」のサービスサイトを制作するとします。このサービスサイト内でデザインの経験が少ないユーザーに配慮し「デザインの基礎知識」や「見栄えのいいデザインのコツ」といったコンテンツをメインの導線に設置してしまうと、メインターゲットであるプロのWEBデザイナーには不必要な情報として煩わしく思われるばかりか、「このサービスはデザイン初心者に向けたサービスなんだ」と誤解される恐れもあります。
当然ホームページに不必要な情報があればユーザーはそれを邪魔と感じ、ユーザー体験が大きく阻害されることになります。これはユーザー体験の阻害で済めばまだ良い方で、ホームページのターゲットを誤解された場合はホームページから離脱される可能性があるため、ホームページで「誰」のニーズを満たすのかは特に重要な要素であり、あらゆる人でなく、メインターゲットに合わせたコンテンツ作成を行うことが重要です。

ユーザーの需要を無視して自社アピールをしない
前述のニーズの話と同様に、企業が思う自社のアピールポイントをすべて掲載してしまうことも、ユーザーにとってのノイズ(不必要な情報)を増やしてしまうことにつながります。マーケティングという目的を達成したいのなら「このメリットを目に入る場所に置けば必ずユーザーに刺さるはず」という都合のいい考えでホームページにコンテンツを入れ込みすぎることは避けましょう。
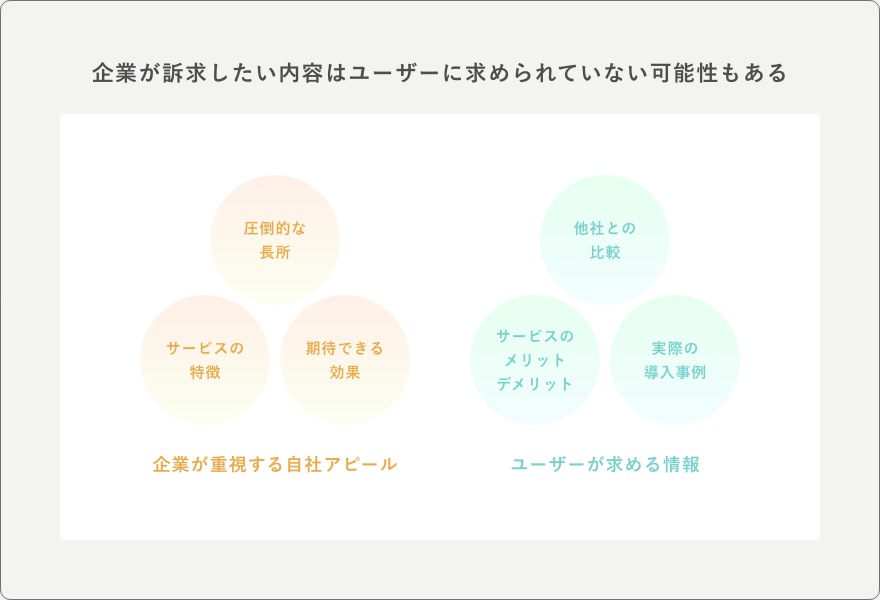
また、自社製品やサービスのメリットばかりを打ち出すと信頼感がなくなる可能性があります。ユーザーが求めているのは自社製品のメリットばかりを謳う誇大広告ではなく、第三者目線で見た競合他社とのフラットな比較かもしれません。「うちの商品は他とはここが違う」という自社の強みは差別化には効果的ですが、顧客のニーズを調査・分析するとそもそもその「強み」はユーザーには全く気にされていなかった、なんて悲しい事実も考えられます。特に、特定の分野に秀でるプロフェッショナルな事業者がもつこだわりは、そもそも一般的なユーザーには理解できないということも考えられます。
自社の強みや他社との比較はマーケティングにおいても非常に重要ですが、ユーザーがどんな情報を求めているのか、どんな情報がユーザーにとってのベネフィット(価値)に当たるのかを見極めた上で強みを訴求するようにしましょう。

ターゲットに対する最短の情報量を目指す
前述してきたようにコンテンツの情報はメインターゲットに合わせ、不必要なものを削ることがマーケティングにおいては望ましいと考えられますが、これはコンテンツひとつひとつに言えることでもあり、テキスト一文一文に言えることでもあります。
単純に考えて、短文と長文で読みやすいのはどちらでしょうか?
ホームページを作る側にとってテキストは「興味のあるユーザーが自発的に読むもの」と考えがちですが、基本的にユーザーはそこまで親切ではありません。ホームページはユーザーが料金を払って購入した書籍ではありませんし、類似の情報が掲載されたホームページが検索すれば無数に出てくる、代用品がいくらでもあるコンテンツです。その中で、長々とした説明と、知りたいことが短く簡潔にまとめられている説明では、ユーザーに求めているのは後者が圧倒的に多いと考えられます。
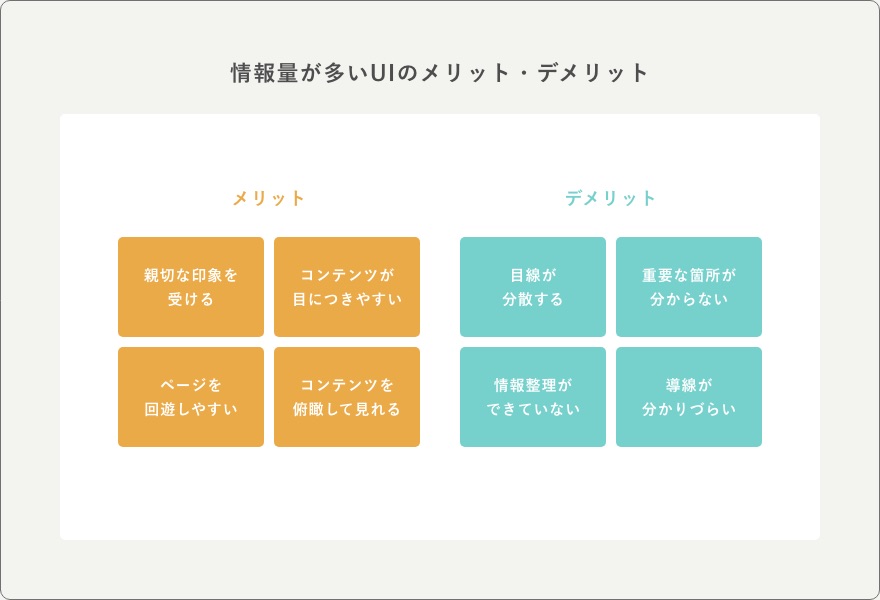
また、情報量はコンテンツやコンテンツの中身だけではなく、UI設計にも当てはまることです。例えばセールス色の強いLPなどでは、お問合せ・購入などコンバージョンに結びつくリンクボタンが画面下部に追従してくるUIが設定されていることがあります。広告やセールスとしての性質が強いLPならこのUIも理にかなっている場合もありますが、コーポレートサイトなど、下層ページを回遊することを前提としたホームページの場合、画面下部に追従するナビゲーションやリンクボタンは、言い方は悪いですがどう考えても邪魔です。また、下層ページへのリンクを格納するハンバーガーメニューには「リンクが格納されているとユーザーが分からないかもしれない」という懸念がつきものですが、主要なリンクが並ぶオードドックスなナビゲーションには「画面中の要素が増え視線が分散する」というデメリットがあるため、どちらも一長一短の性能があることを留意しておきましょう。

もちろん、デジタル機器が苦手な世代をターゲットにしたホームページでハンバーガーメニューを実装してしまえば、大多数のユーザーがメニューの存在に気づかないことも考えられるため、ターゲットの見極めは必須です。しかし、ターゲットの分析・設定を通してユーザーにある程度のWEBリテラシーが担保される場合、UIを補助するユーザーへのガイドを削ることが、かえってホームページの操作性やユーザー体験を向上させることもあることを覚えておきましょう。
今回のまとめ
ホームページを制作する際に意識することは無数にあります。デジタル庁が提唱するウェブアクセシビリティへの配慮や、利益を上げるためのWEBマーケティングツールとしてのコンテンツ企画、ユーザーが快適にホームページを閲覧するためのUXへの配慮やUI設計、最新のWEBデザイントレンドを意識してデザイントーンを工夫することも重要です。例えばターゲット設定などマーケティングを突き詰めていくとアクセシビリティの必要性が曖昧になっていくことも考えられるため、ホームページを制作する際はホームページの目的を明確にし、目的の達成を第一に考えたホームページ制作を心がけましょう。