NEWS & COLUMN
お知らせ・コラム

SCROLL
MARKETING
コンバージョンアップを目指すために押さえておきたいホームページの基本仕様10選
2024
.03.13

ホームページは制作して終わりではなく、ビジネスゴールを達成するための継続的な改善が必要です。ホームページを制作し、放置しておくだけではコンバージョンの向上は望めないどころか、Googleのアルゴリズムアップデートなどの影響で低下していく可能性さえもあるのです。
ホームページは運用しながら、改善を繰り返し、コンバージョンアップを図ることで、ビジネスゴールを達成するための強力なツールとなっていきます。
ホームページの課題を改善するという点においてはマーケティングや、解析のノウハウが必要となりますが、課題の有無に関わらず、適切に設定することでコンバージョンアップにつながると考えられる基本的な項目もいくつかあります。今回のコラムでは、ホームページのコンバージョンアップに寄与するいくつかの項目を紹介していきます。ホームページ制作時のチェックリストとして活用してみてください。
【目次】
1. モバイル対応したページを制作する
2. 常時SSL化を設定する
3. titileタグやmetaディスクリプションを記述する
4. オリジナルの404エラーページを作成する
5. パンクズリストを設置する
6. ファビコンを設定する
7. グローバルナビゲーションの項目数を7個までにする
8. テキストと背景色のコントラスト比を最適化する
9. XMLサイトマップを最新にする
10. 解析ツールを設定する
11. 今回のまとめ
【目次】
モバイル対応したページを制作する
ホームページのモバイル対応、つまりスマートフォン用に最適化されたページの表示は必須と言えます。Googleはモバイルファーストインデックスなど、モバイル対応の検索結果上への影響を表明しており、モバイル対応済みのページが優先的に検索結果上に表示されるようになっています。
また昨今ではBtoBサイト・BtoCサイト問わずスマートフォンからの流入はかなりの割合を占めています。ユーザビリティという観点においてもモバイル対応は必須の項目と言えるでしょう。
ポイント
ホームページの制作時はGoogleのガイドラインに従い、レスポンシブデザインを使った構築を行います。デバイスの種類によってコンテンツの見せ方を最適化させるだけでなく、ボタンの押しやすさ、ボタン間のマージン、画像サイズの最適化、文字サイズなどに留意し、制作するようにしましょう。
ホームページ公開後はモバイル対応が最適にできているか、Lighthouseと呼ばれるGoogleのテストツールを使って確認することができます。
関連ページ:モバイルファースト インデックスに関するおすすめの方法(外部リンク)
常時SSL化を設定する
SSLとはSecure Sockets Layerの略で、インターネット上のデータを暗号化して送受信することでフォームなどに入力した情報が盗まれたり改ざんされるのを防ぐ通信手段です。SSL化がされていないホームページのURLは「http://」で、SSL化を完了する事で「https://」となります。
GoogleはSSL化を全てのホームページで推奨しており、httpsで始まるSSL化されたホームページを検索結果に優先的に表示させると発表しています。また、SSL化されていないホームページを閲覧した際には、ブラウザ上に「保護されていない通信」「安全ではありません」などの警告が表示されるようになります。
ユーザーとのトラブルを避けるためにも、ホームページのSSL化はフォームの有無に関わらず必ず行なっておきましょう。
ポイント
SSL証明書の取得や、サーバーへのインストール、httpからhttpsへのリダイレクト設定などの作業が必要です。レンタルサーバーごとに費用や細かな設定方法が異なるため、エンジニアと相談しながら進めましょう。
titileタグやmetaディスクリプションを記述する
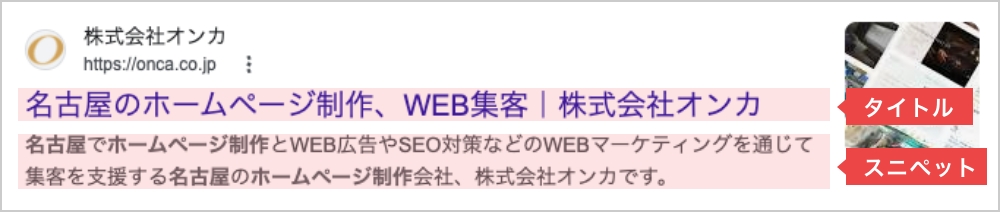
html内のtitleタグやmetaタグはソースコード上にしか存在せず、ホームページの見た目には影響しないものですが、Googleなどの自然検索結果画面上に表示されます。titleやスニペット(説明文)は、ほとんどテキストしか表示されない検索結果画面上で非常に重要な意味を持ちます。リンク先にどのようなコンテンツが掲載されているかをユーザーに知らせ、興味を持たせることでホームページへの流入を増やすことができます。ページタイトルやスニペットを設定していない場合、ページ内に掲載しているコンテンツから自動でテキストが作成されますが、訴求したい内容と異なる場合もあるため、ユーザーの興味を引く事ができない場合もあります。ユーザーに興味を持ってもらえるようなキーワードを含めてタイトル・スニペットを記述するようにしましょう。

ポイント
titleタグとmetaタグはhtmlのソースコード上の適切な位置に記述する必要があります。titleタグは検索結果のページタイトルとして、metaディスクリプションタグはスニペットとして表示されます。
titleには簡潔かつ分かりやすいタイトルにし、リンク先がどのようなページなのか容易に想起しやすい内容にしましょう。metaディスクリプションタグはページの内容を簡潔に要約したもので、ユーザーの関心をひくテキストを記述しましょう。
オリジナルの404エラーページを作成する
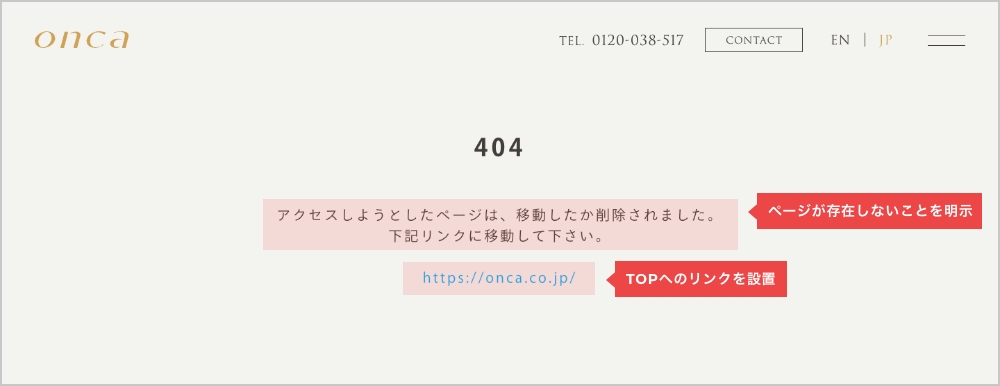
存在しないページをリクエストされた際は404エラーページが表示されますが、サイトの共通ヘッダー・フッターを使って構築することでユーザーの離脱をある程度防ぐ事ができます。また、エラーページ内には存在しないページであることをユーザーに明示する事に加え、トップへのリンクを配置するなど、サイト内の回遊を促す動線を設けると良いでしょう。

ポイント
ホームページのルートディレクトリに404.htmlというファイルを置き、htaccessに特定の記述をする事でエラーが発生した場合にオリジナルの404エラーページを表示させる事ができます。404エラーページには、存在しないページが表示されたことを伝えるメッセージとTOPページへのリンクを設けておきましょう。
パンクズリストを設置する
パンクズリストとは、下層ページがサイトのどの階層にいるのかを視覚的に表したナビゲーションのことで、ページの上部(または下部)に設置されます。下層ページにランディングしたユーザーはサイトの構造を理解していないため、サイト内の回遊を促す時の助けとなります。そのためパンクズリストのリンクはテキストリンクだと明確にわかるデザインにしておきましょう。
またパンクズリストはGoogleのクローラーがホームページ内を巡回する際に、ページがどの階層にあり、どんなテーマについて書かれているかを補助するものにもなります。SEOの観点においても重要なものなので、欠かさず実装するようにしましょう。
関連記事:ホームページのUX/UIを向上させるためにパンくずリストを設置しましょう
ポイント
下層ページのヘッダー下などに共通パーツとしてパンクズリストを設置しましょう。その際、階層・ページの名称はサイト内で共通のものであるように注意してください。
ファビコンを設定する
ファビコンとはブラウザのタブや、お気に入り追加・ブックマーク登録などした際に表示されるホームページを象徴するアイコンのことを言います。コーポレートサイトなどであれば、企業のロゴをファビコンとして設定するのが一般的です。ホームページのシンボルマークとも言え、ブラウザで複数タブを開いている時などに目的のタブを見つける手助けとなるので便利です。また、検索結果上においてもページタイトルの横に表示され、アイキャッチの役目も果たしています。
関連記事:ホームページのシンボルマークと言われる「ファビコン」とは
ポイント
ファビコンはmetaタグを使って画像を指定することで表示させる事ができます。ファビコンには適した画像サイズ・形式がありますが、WEBサービスを使って簡単に作成する事ができます。小さく表示されるアイコン画像のため、できる限りシンプルなデザインとし、企業やサービスを象徴する画像を採用しましょう。
グローバルナビゲーションの項目数を7個までにする
グローバルナビゲーションの項目数は多くても7個までが良いとされています。認知心理学者のジョージ・A・ミラーは「マジカルナンバー」といって、人間の脳が短期記憶に覚えておける容量は日常的に使う単語であれば7個であり、個人差によって±2個程度変動があると提唱しています。グローバルナビゲーションの数においても同様で、ナビゲーションの数が多すぎるとスムーズに目的の情報を見つけられず、ストレスを感じてしまうため7個以内に留めておきましょう。
関連記事:グローバルナビゲーションのデザインで気をつけるべきポイントと参考になるデザイン3選
テキストと背景色のコントラスト比を最適化する
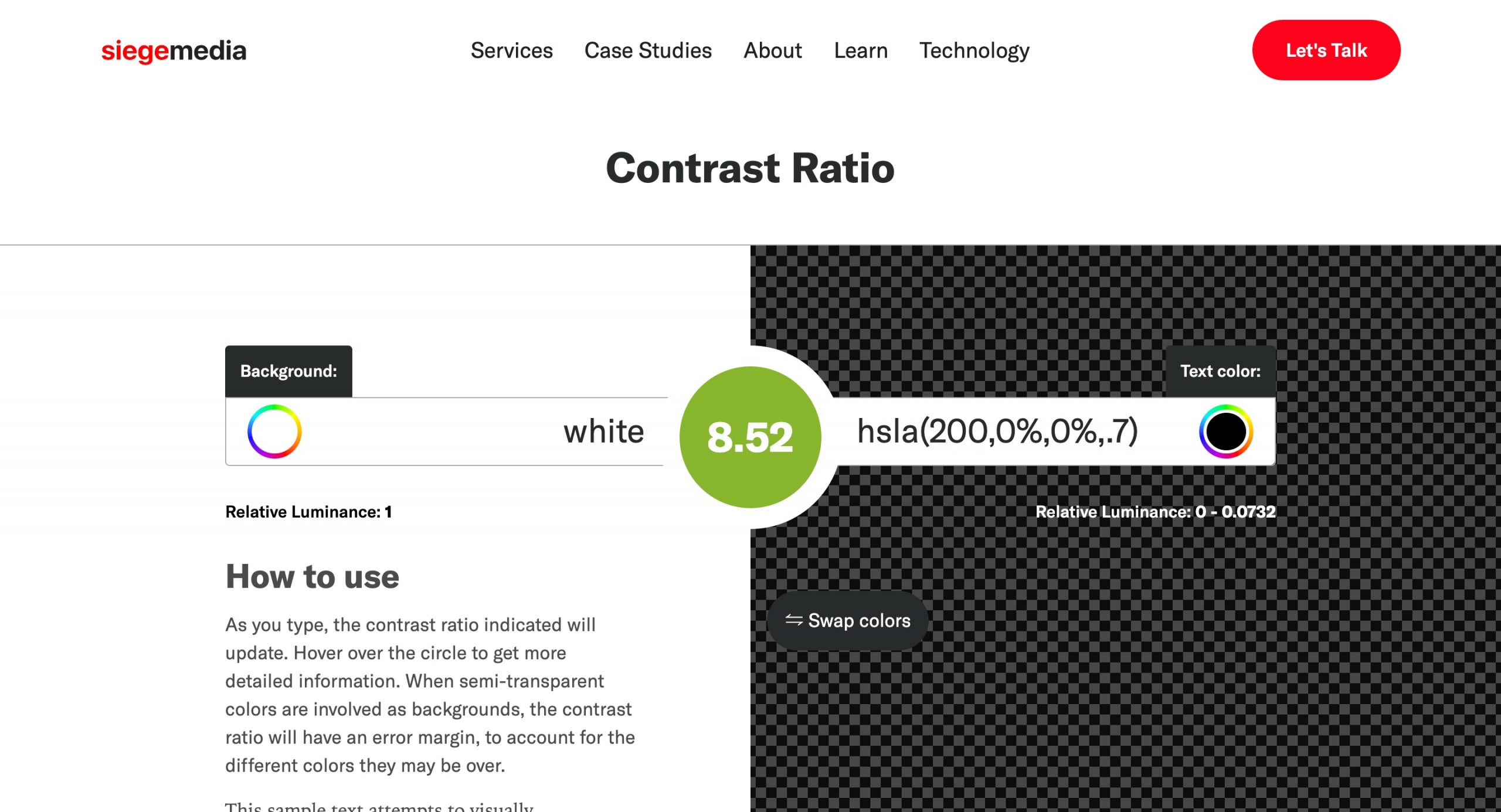
テキストの可読性を左右する大きな要因として、テキストの色と背景色のコントラストが挙げられます。白など背景色の明度が高い場合は黒、黒など背景色の明度が低い場合は白を使うことで文字の可読性は上がります。SEOの観点においてもマイナスの評価を受けてしまうため、必ず文字の可読性を担保したデザインにしましょう。
ホームページに使用しているテキストと背景色のコントラスト比は、カラーコントラストアナライザーというツールを使って調べる事ができます。WEB標準化を目指すW3Cでは背景色とテキストのコントラスト比は4.5:1以上にする事が推奨されており、アクセシビリティチェックの項目にも挙げられています。
Contrast Ratio:背景色とテキスト色のコントラスト比を確認する事ができるWEBツール
https://www.siegemedia.com/contrast-ratio
XMLサイトマップを最新にする
サイトマップには2つあり、クローラー向けのXMLサイトマップと、ユーザビリティに寄与するhtmlサイトマップが存在します。クローラー向けのXMLサイトマップはクローラーにサイト構造を伝えるため、ホームページのSEOにも影響を及ぼします。最新のXMLサイトマップを設定することでGoogleへのインデックスがされやすくなり、検索結果上に表示されやすくなります。
関連記事;ホームページ制作において欠かせないサイトマップ(XML)の作成・送信方法
ポイント
ホームページを公開する際に、XMLサイトマップを作成しGoogleに知らせます。Google Search Consoleを使用し、XMLサイトマップを送信することでGoogleに知らせる事ができます。ホームページ公開後もページを追加する事がある思いますが、その際はXMLサイトマップも最新に保つようにしましょう。WordPressを使って構築している場合であれば、プラグインを使ってXMLサイトマップの送信を自動化することも出来ます。
解析ツールを設定する
ホームページを継続して改善・運用するためにサイトの評価を可能とする解析ツールを導入し、データを貯めておくことが重要です。Google Analyticsなどの解析ツールは特定のタグをhtmlに記述する事でデータの取得を可能とします。ただし、タグの記述位置がずれていたり、誤ってタグが2箇所に設置されていると、正しい計測データが得られません。
ホームページ公開時に必ず設定し、正しく計測できているかを確認しておきましょう。
また、ホームページ公開後に新しく追加したページにタグを設定していなかった、といったミスも要注意です。
関連ページ:流入状況を分析・改善するアクセス解析
今回のまとめ
今回のコラムではコンバージョンアップを目指すために押さえておきたいホームページの基本仕様をご紹介しました。ホームページの種類に関わらず、どれも導入しておいて損はないものなので是非参考にしてみてください。