NEWS & COLUMN
お知らせ・コラム

SCROLL
MARKETING
GTMを活用したホームページの効果測定 02:導入・GA連携編
2025
.01.06

GTM(Googleタグマネージャー)は、ホームページに設置するタグの管理を効率化するツールです。前回のコラムではこのGTMの概要や導入メリットについて解説しました。
今回のコラムでは、いよいよGTMの導入を進める担当者の方に向け、導入手順とGoogleアナリティクス(GA4)との連携方法を解説します。
前回のコラムを見る
GTMを活用したホームページの効果測定 01:基礎知識編
【目次】
GTM導入の準備
まずは、GTM導入前に準備を行いましょう。
Step1.連携するツールの決定・確認
GTMを実装するホームページとともに、GTMと連携する(タグを追加する)ツールを決定します。GTMはGoogleが提供していることもあり多くのユーザーが利用しているためタグを発行する多くのツールと連携することが可能ですが、一部ツールでは対応していない場合もあります。
対象となるツールのガイドラインを確認したりサポートセンターに問い合わせるなどして、GTMと連携することができるかを事前に確認しましょう。
Step2. Googleアカウントの登録
GTMを使用するには、Googleアカウントが必要です。登録していない場合は、[Googleアカウント作成ページ] より新規登録しましょう。
GTM導入の手順
次に、GTMの導入を行いましょう。
Step1.GTMページに遷移
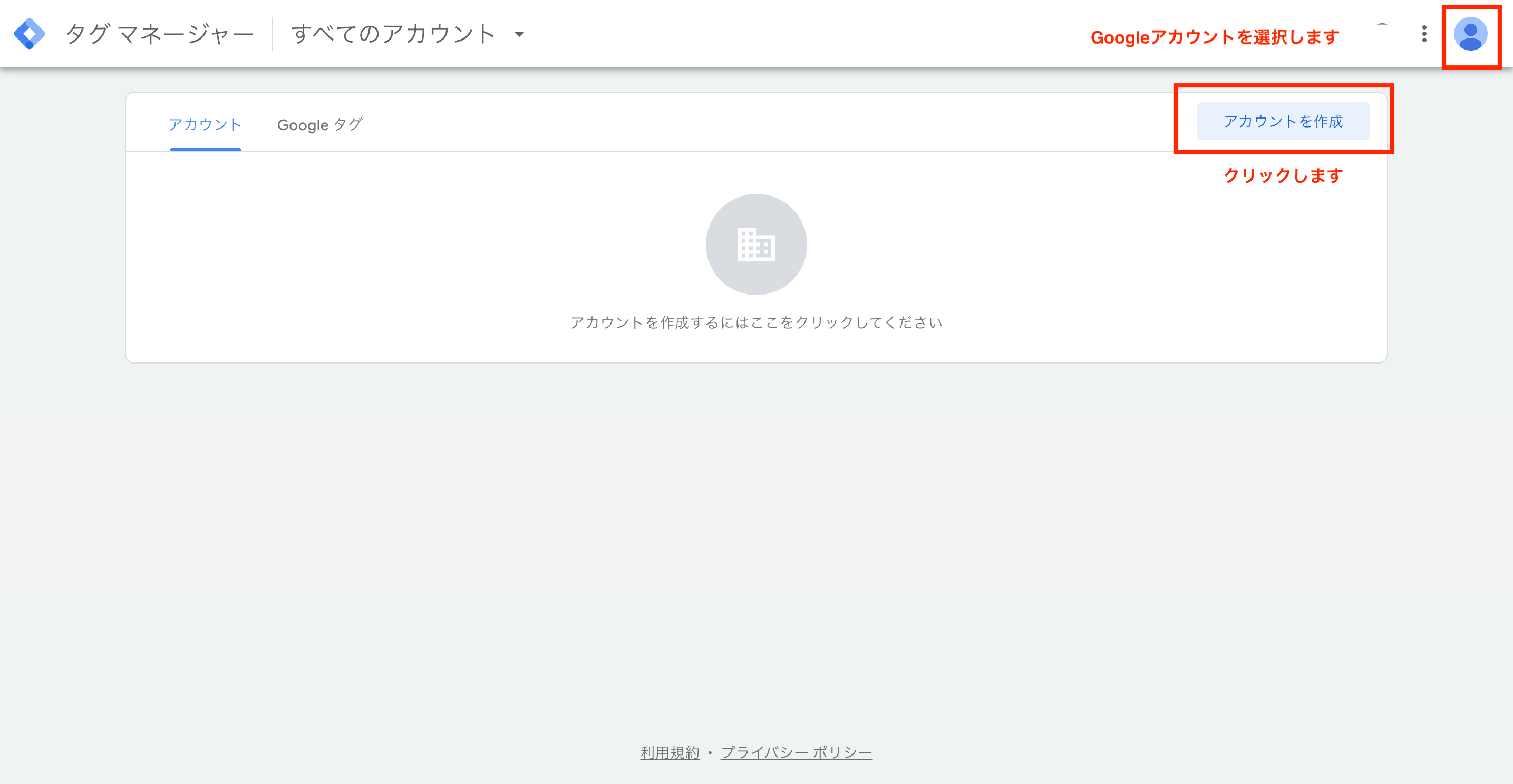
[Googleタグマネージャー]に移動し、使用するGoogleアカウントに切り替えます。その後、「アカウント作成」をクリックします。

Step2.アカウント・コンテナの設定
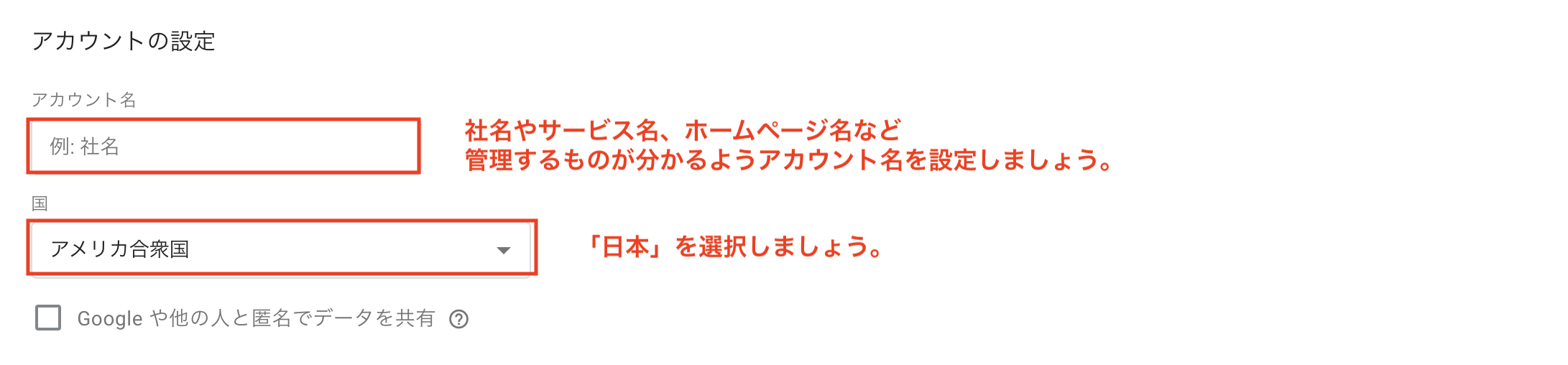
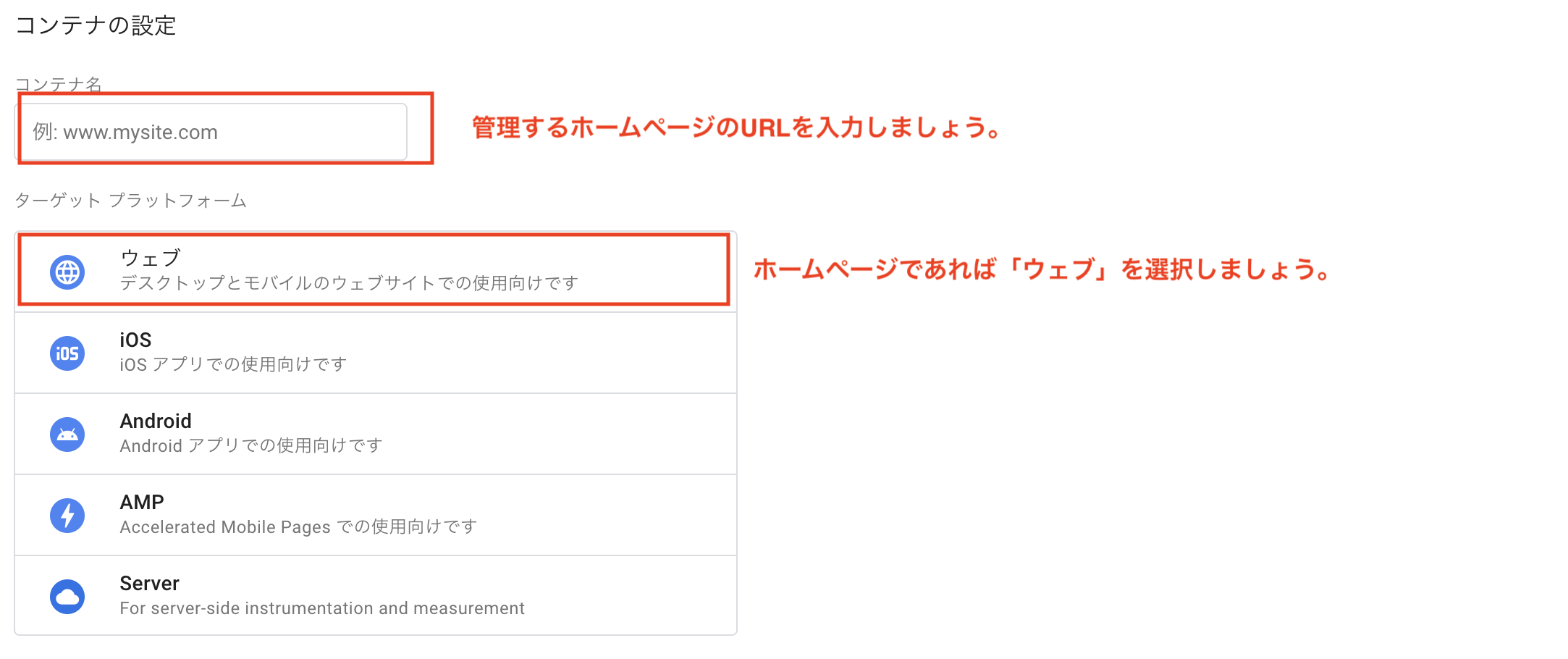
以下のとおりにアカウント・コンテナを設定します。なお、GTMのコンテナは、1つのWebサイトを管理するグループのことを指します。


Step3.コードの取得・ホームページへの設置
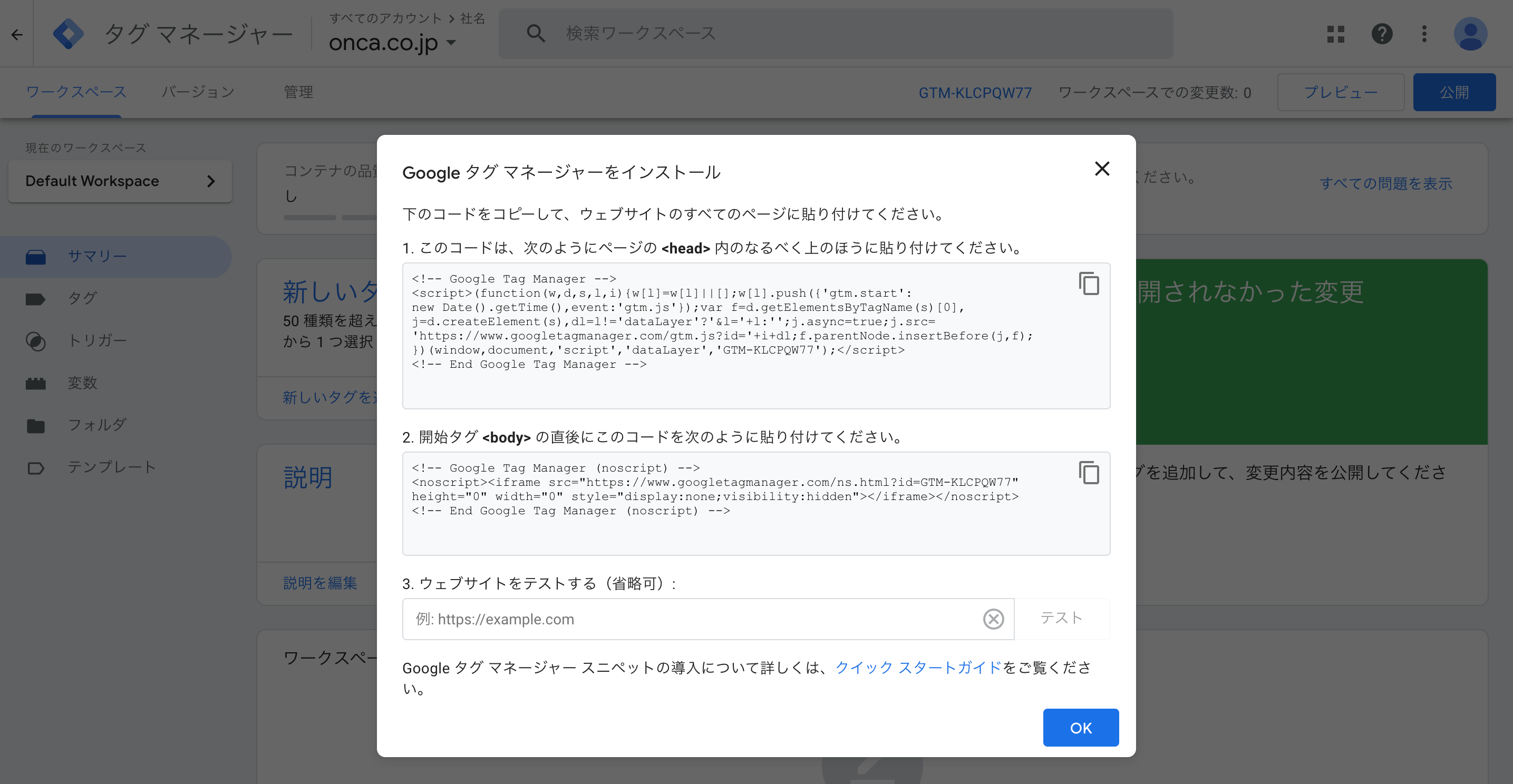
入力画面最下部の「作成」ボタンをクリックすると、利用規約が表示されるため、確認・同意の上で次に進みましょう。すると以下のような画面が表示されます。

このコードはGTMとさまざまなツールを連携させるためのものです。画面の指示に従って、GTMのコードを全てのページに設置することで、ホームページとGTMの紐づけが完了します。
HTML(コード)を都度編集する手間がないことがGTMのメリットではありますが、この初期設定だけは当然ながらコードをサイトに設置する必要があるため、設置方法がわからない場合は担当の制作会社などに依頼しましょう。
これでGTMの導入手順は完了です。
GTMとGAの連携手順
GTMとGAを連携しましょう。GAとホームページを直で連携することも可能ですが、GTMを介して連携することで、前回の「基礎知識編」でお伝えしたとおり今後のタグの管理が大幅に楽になります。
Step1.タグの設定
「タグ」を設定します。タグとは、ツールを利用する際に埋め込まなければいけないもので、GTMとツールを繋ぐため道を作るイメージです。
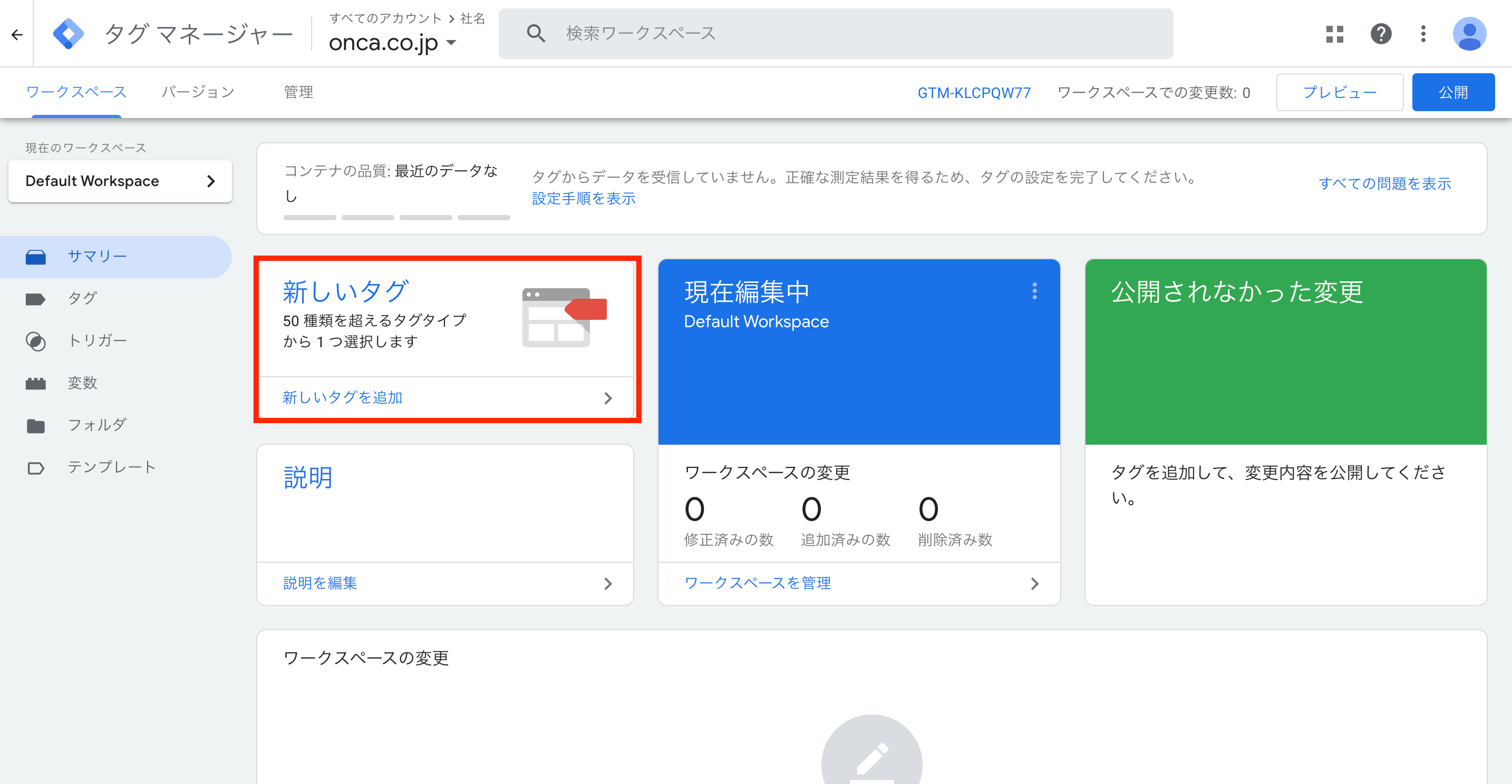
まずは、先ほど作成したコンテナの管理画面から、「新しいタグ」をクリックしましょう。

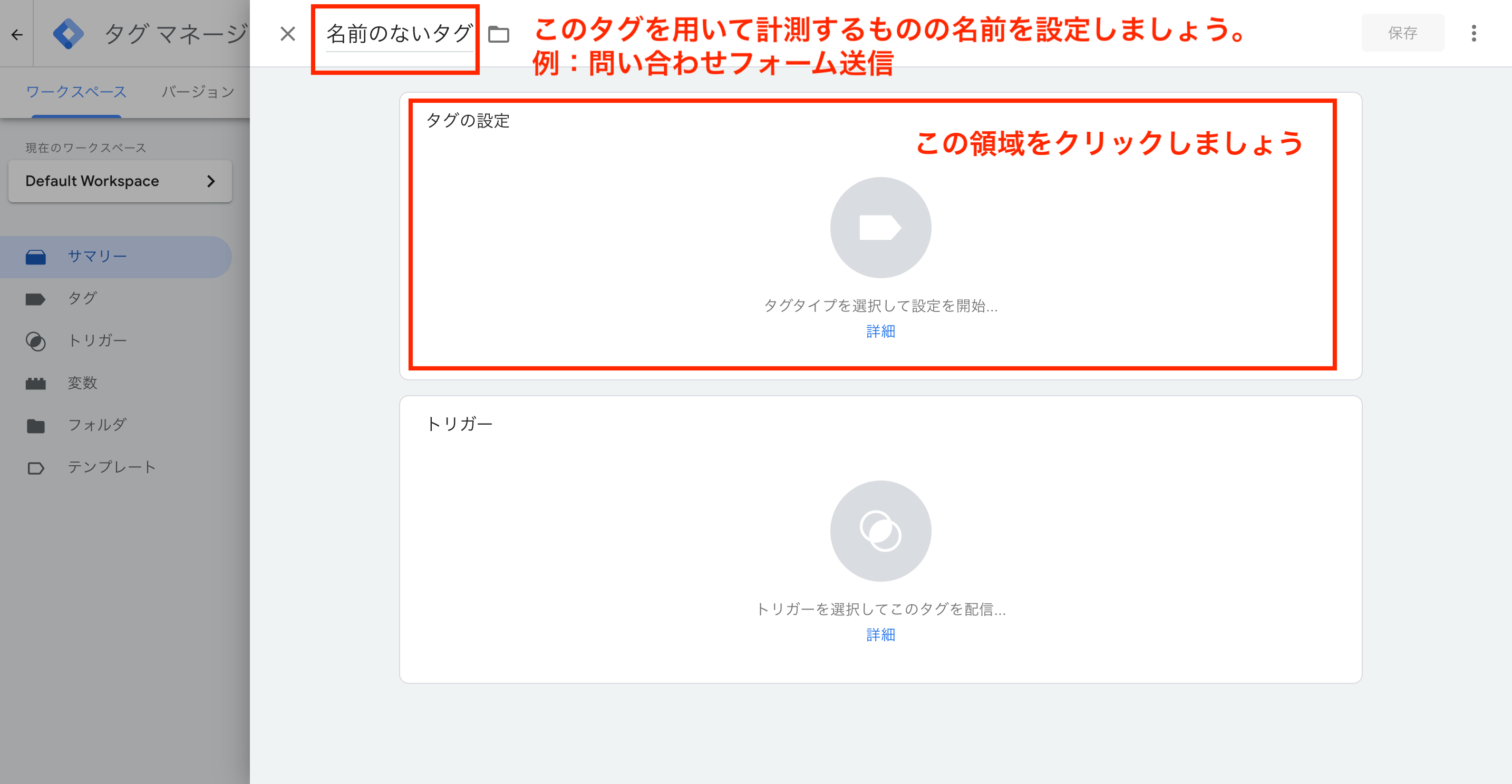
次に、任意の名前を付けて、「タグの設定」領域をクリックしましょう。

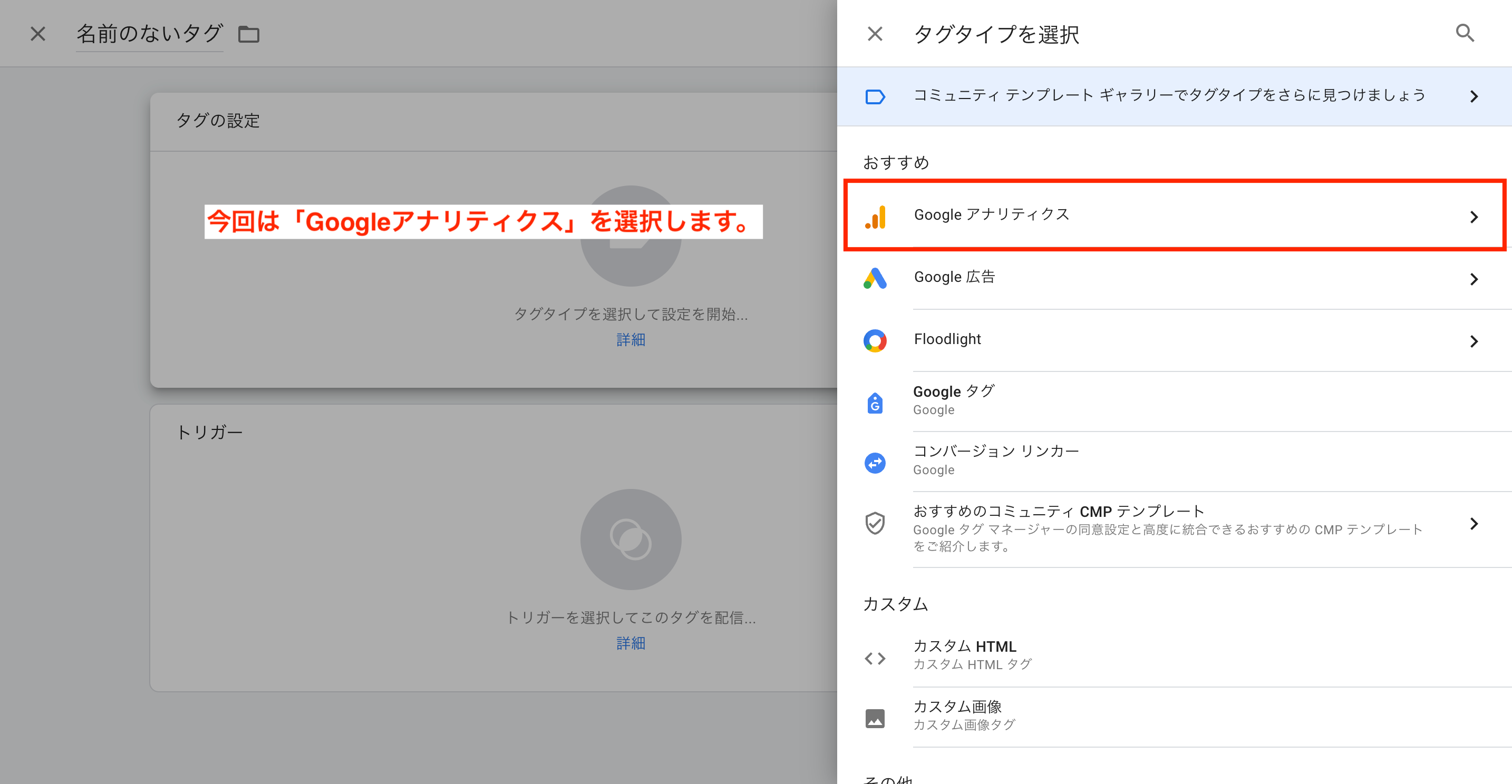
次に、タグの種類を選択する画面が出てくるので、今回は「Googleアナリティクス」を選びます。

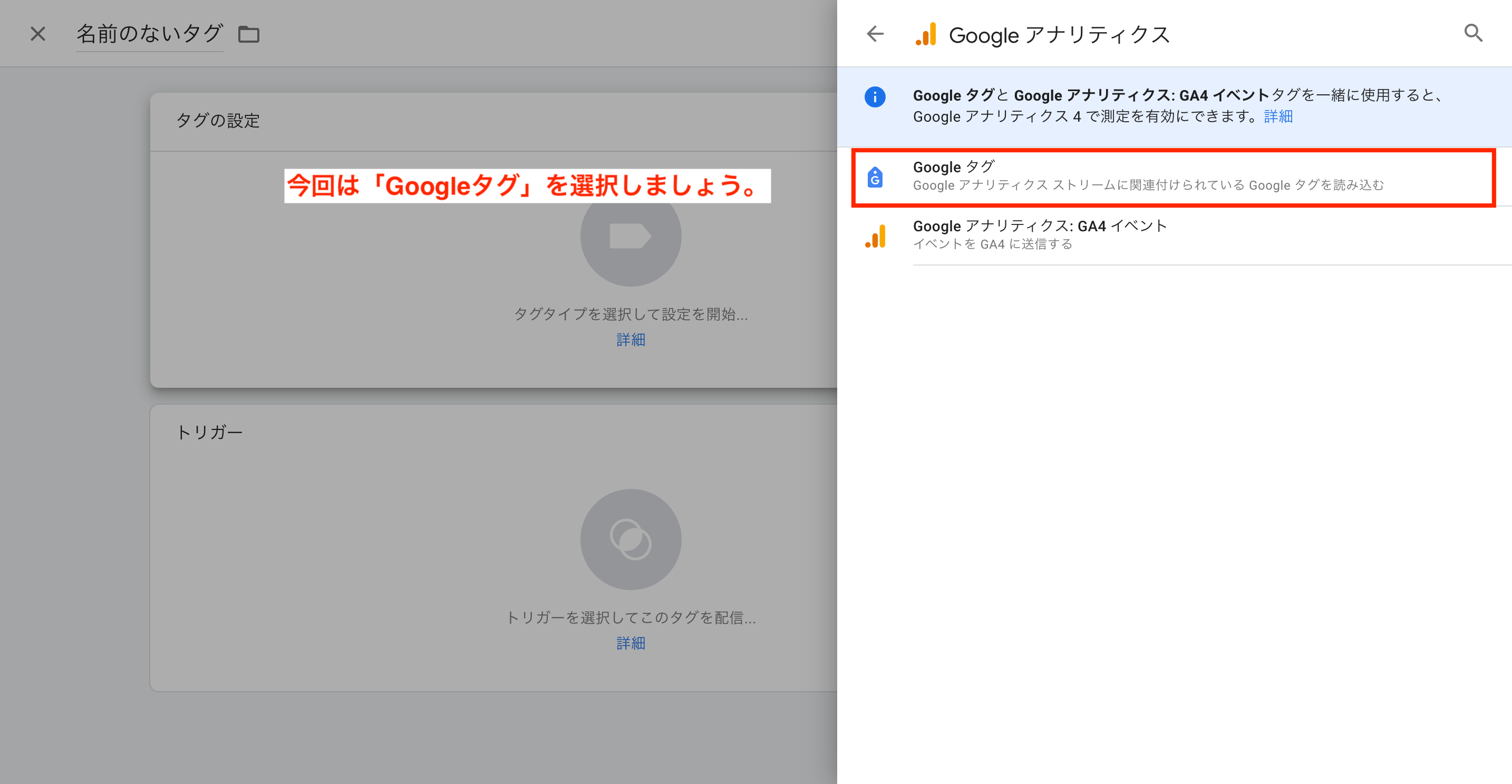
次に、「Googleタグ」を選択しましょう。なお、今回はGTMとGoogleアナリティクスの連携ですが、連携後の細かな計測条件の設定に関しては、その下の「GA4イベント」を用います。

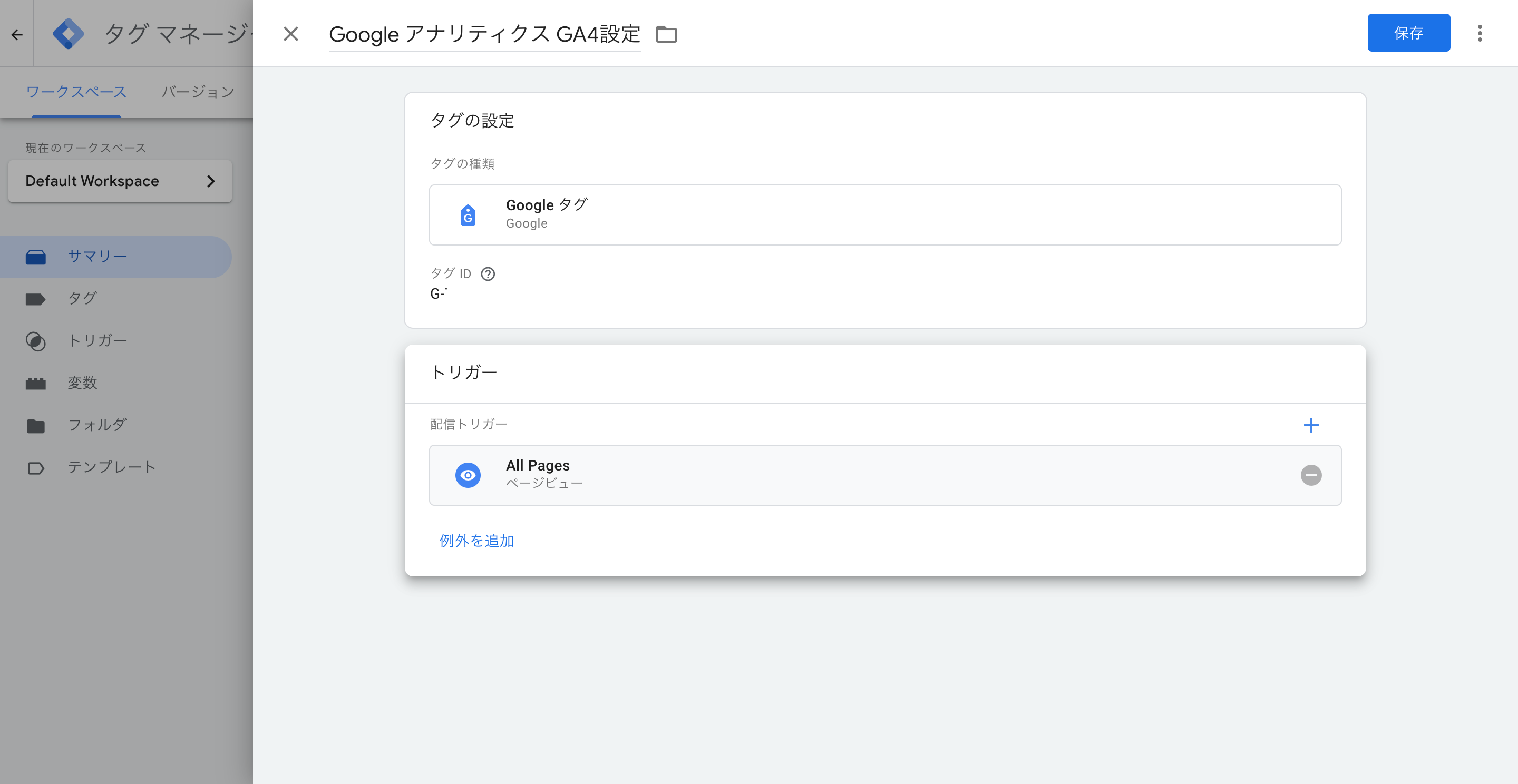
次に、「タグ ID」の入力欄に「G-」から始まるGA4の測定IDを入力します。このGA4の測定IDは、「設定」→「データストリーム」→「該当のデータストリームをクリック」で、確認することができます。

その後、画面右上の「保存」をクリックして設定は完了です。
Step2.トリガーの設定
タグの設定が完了したら、次はトリガーの設定を行いましょう。
トリガーとは、Step1で設定したタグを機能させるための条件のことを指します。基本的にはタグとトリガーをセットで設定することで計測が行えるようになります。
まずは、先ほどのタグの設定領域の下にある「トリガー」の領域をクリックします。

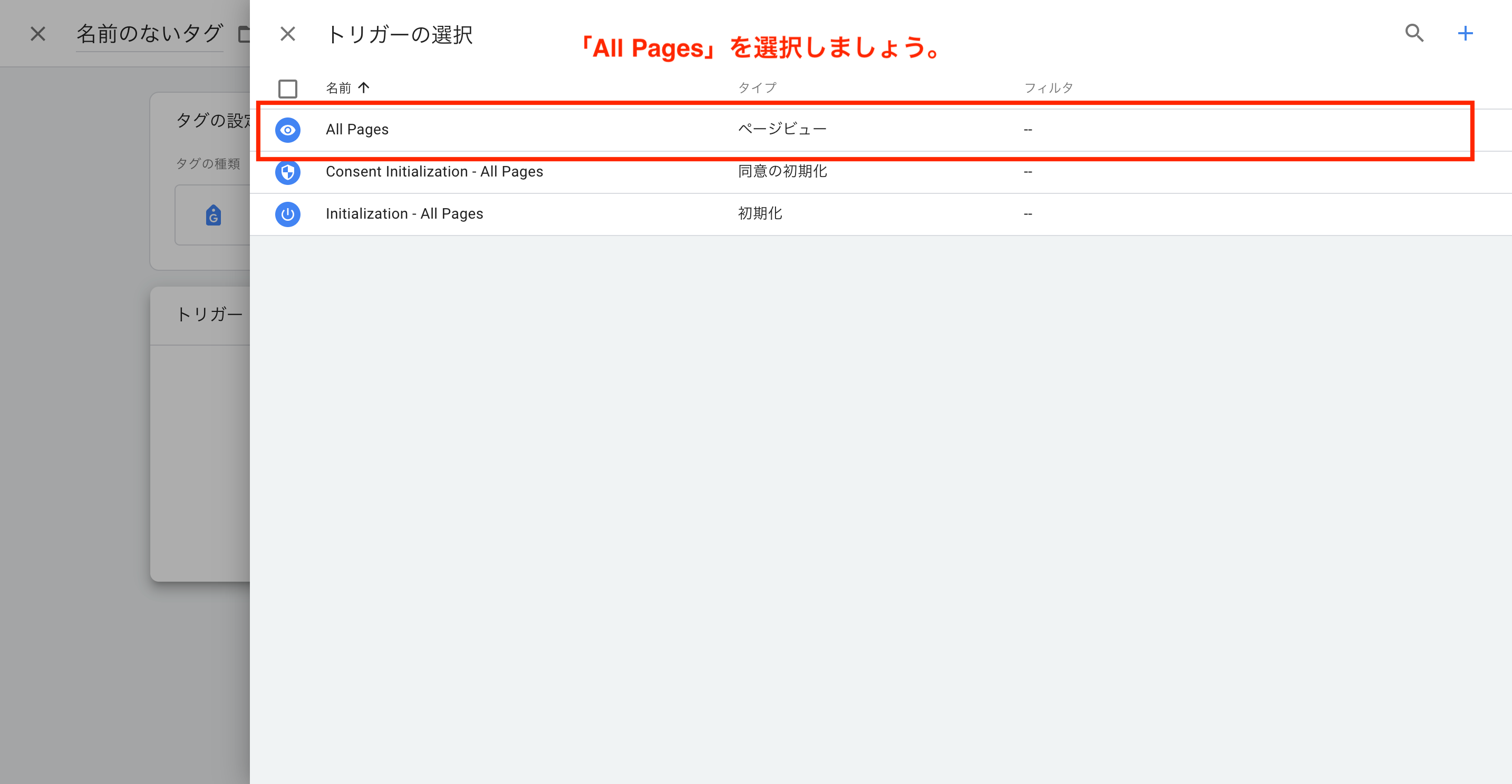
次に、「All Page」を選択します

以上でタグ・トリガーの設定は完了です。

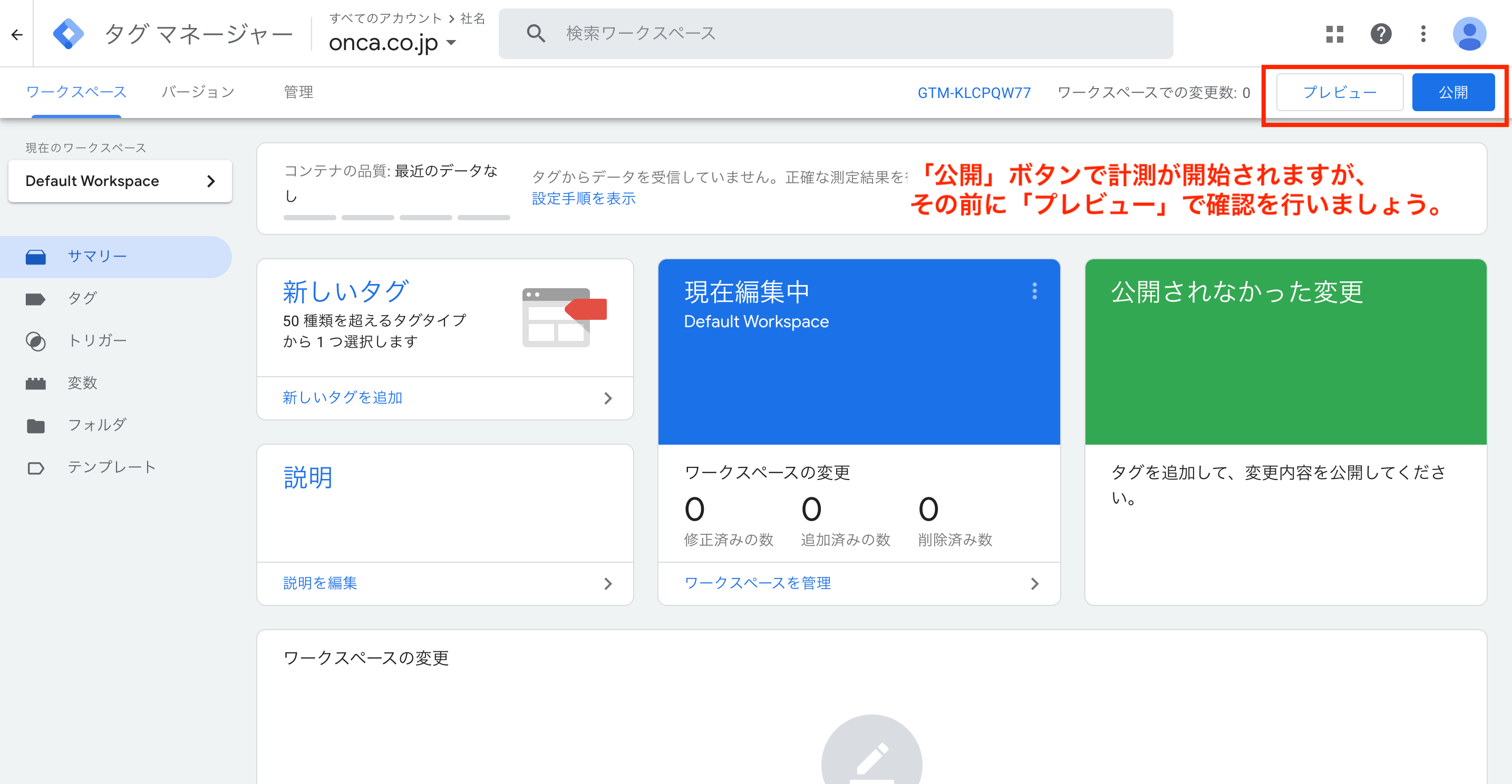
Step3.タグの発火確認・公開
タグとトリガーが設定できたので、これで「公開」を行えば計測がスタートします。しかし、いきなり公開してしまうと、タグが正しく設定されていなかった場合、間違った計測がされている(計測されていない)状態で初めて気づくことになってしまいます。そのため、まずはタグが正しく設定されているのかを「プレビュー」で確認しましょう。

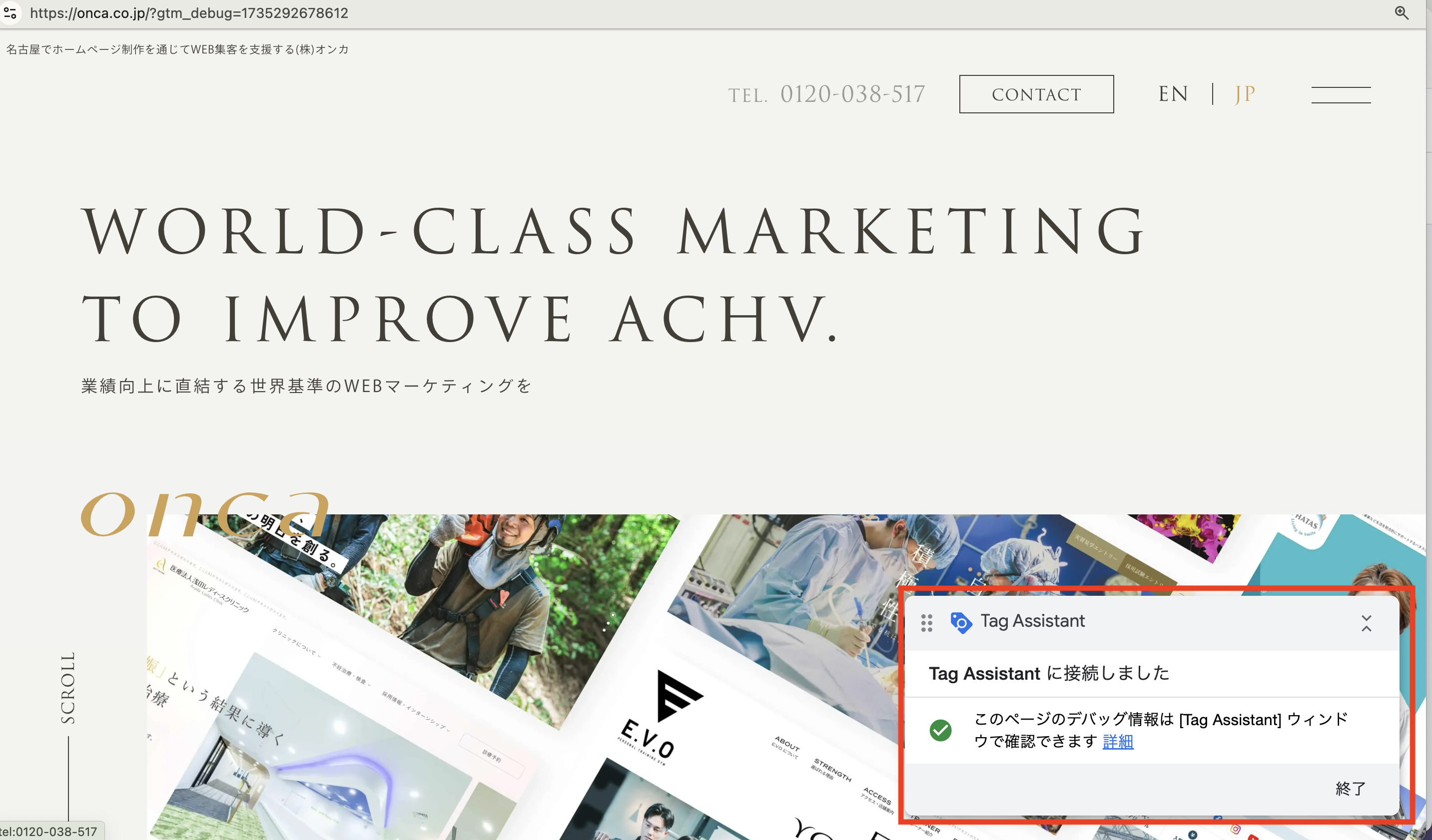
「プレビュー」をクリックすると、以下のような画面が表示されます。この赤枠の部分にホームページのURLを入力しましょう。今回は全ページをトリガーとして設置しているのでどのページURLでも問題ありませんが、場合によっては一部ページのみに適応するトリガーを設定することがあり、その場合は該当するページのURLを入力しましょう。

入力後、リンク(connect)ボタンをクリックすると、入力したURLのページが別タブで開きます。ここで「Tag Assistant に接続しました」という表示が出れば、正しくタグが設置されていることになりますので、「終了」をクリックしましょう。

すると、元々開いていた管理画面が発火確認の画面に変わります。先ほど設定したタグが「配信されたタグ」の枠に入っていれば、タグの設置だけでなくトリガーとしても正しいものを設定できていたということになります。逆に「未配信のタグ」という枠に入ってしまっていた場合は、タグやトリガーになんらかの設定ミスがある可能性がありますので、再度確認を行いましょう。

全て問題ない状態となりましたら、最後に「公開」をクリックしましょう。
これで全ての設定が完了しました。
今回のまとめ
今回はGTMの導入手順とツールの連携方法を解説しました。ガイドに沿ってアカウント作成を行い、タグ・トリガーの設定を行うことで連携は完了します。その後公開作業をすることでサイトの計測が始まりますが、ミスを未然に防ぐためにプレビューによる確認を必ず行いましょう。
ARCHIVE