NEWS & COLUMN
お知らせ・コラム

SCROLL
MARKETING
表示順位への影響も?Googleが新たに導入した「スピードアップデート」について
2018
.10.17

Google が以前から導入することを予告していた「「スピードアップデート(Speed Update)」が、2018年7月10日に導入開始されました。
この「スピードアップデート(Speed Update)」は、ページの表示速度をモバイル検索のランキング要因として利用し、ユーザーが「表示速度が遅い」と感じるページにおいては、検索結果での表示順位が下がるなど、ホームページ集客に影響するものです。
しかし、Googleが「遅い」と判定する表示速度とは一体どれくらいなの?と疑問に思っている方も多いのではないでしょうか。
そこで、今回は、そもそも「スピードアップデート(Speed Update)」とはどのようなものなのか、また、Googleが「表示速度が遅い」と判定するページについてお伝えしていきます。
今回新たに加わった「スピードアップデート(Speed Update)」とは
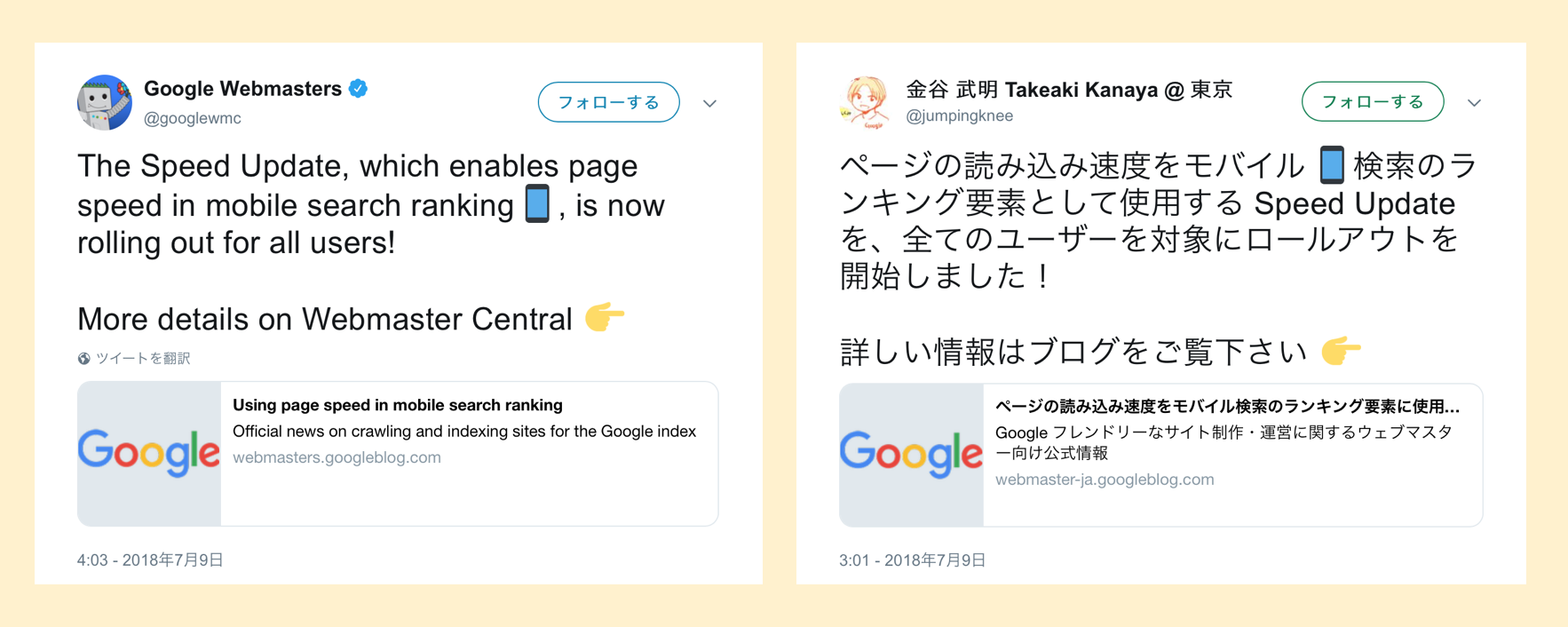
Googleは、事前アナウンスとして2018年の1月にGoogleウェブマスター向け公式ブログやGoogleウェブマスター公式ツイッターにて、2018年7月より「スピードアップデート(Speed Update)」の導入開始を伝えていました。

これまでも、パソコンからの検索を対象としたページの表示速度は、ランキング要素とされていましたが、2018年7月10日に正式に導入が開始された「スピードアップデート(Speed Update)」では、ユーザーがスマートフォンで検索した際の表示順位を決定する要素の一つとしてページの表示速度を使用します。
ページのデザインやソースコードの記述などに関係なく、すべてのページにおいて同様の基準を基に審査されており、ユーザーに「表示速度が物凄く遅い」と感じさせるページは、検索結果での表示順位に影響するといわれています。
しかし、ユーザーの検索キーワードと関連性が高く優れたコンテンツであれば、表示速度の遅いページであっても検索結果に上位表示する可能性は依然として存在しています。
Googleが「表示速度が遅い」と判定するページとは
Googleが導入した「スピードアップデート(Speed Update)」の表示速度の測定方法として、「クローム ユーザーエクスペリエンスレポート(Chrome User experience report)」のデータが用いられています。そのため、「クローム ユーザーエクスペリエンスレポート(Chrome User experience report)」に基づいて表示速度を測定している「ページスピードインサイド(Page Speed Insights)」で 「Slow(遅い)」と判定された場合は、表示速度の改善を行うことをお勧めします。
しかし、「スピードアップデート(Speed Update)」は、複数の指標を用いて審査しており、この「ページスピードインサイド(Page Speed Insights)」で利用されている「クローム ユーザーエクスペリエンスレポート(Chrome User experience report)」は複数の指標のうちの一つに過ぎません。そのため、「ページスピードインサイド(Page Speed Insights)」の測定結果が「Fast(速い)」 だったからといって、「スピードアップデート(Speed Update)」の影響を受けないことを100%保証するものではありません。
そもそも、ページの表示速度が遅い場合は、アクセスしたユーザーが待ちきれず、そのページを閲覧することを止めてしまいます。したがって、今回新たに導入された「スピードアップデート(Speed Update)」の有無に関わらず、ユーザーがホームページを快適に閲覧できるよう常に表示速度の改善を行うことが大切です。
今回のまとめ
今回は、そもそも「スピードアップデート(Speed Update)」とはどのようなものなのか、また、Googleが「表示速度が遅い」と判定するページについてお伝えしました。
Googleが2018年7月10日に導入開始した「スピードアップデート(Speed Update)」では、ユーザーがスマートフォンで検索した際の表示順位を決定する要素の一つとしてページの表示速度が使用されます。
ユーザーにとって快適な表示速度を保つことは、結果的にGoogleからのホームページの評価向上につながるため、まだ自社ホームページの表示速度を測定したことがないという企業は、表示速度の測定データをもとに改善点を見出すことから始めてみましょう。
以下のコラムでは、ホームページの表示速度の測定・改善に関するツールについてお伝えしていますので、あわせてご覧ください。