NEWS & COLUMN
お知らせ・コラム

SCROLL
MARKETING
ホームページ閲覧時に使用されるブラウザとディスプレイのシェア率
2019
.02.04
関連記事:WEB SEEYA「スマホの画面解像度シェアを調べてみた(2019年1月版)」
インターネットの普及に伴い、ホームページを閲覧する際の環境が多様化してきました。会社のパソコンで閲覧する人や、電車の中でスマホを見る人、ガラケーの方が落ち着くという人など、個々人によって実に様々です。
そんなホームページの閲覧環境ですが、ホームページを持つ企業や、私たちのような制作会社にとっては非常に悩みどころで、どのブラウザやデバイスに合わせて制作すれば良いのか困ってしまうところです。
今回は、そんなホームページを閲覧する際に使用されるブラウザとデバイスのシェア率を見ていきたいと思います。ホームページ制作時の参考にしてみてください。
【目次】
1.ブラウザやデバイスのシェアを知っておく必要性
2.ホームページ閲覧に使用されるブラウザのシェア
a.日本国内のブラウザシェアTOP10(2018年12月現在)
3.ホームページ閲覧に使用されるデバイスのシェア
a.日本国内のPC解像度シェア(2019年1月現在)
b.日本国内のスマホ解像度(2019年1月現在)
4.今回のまとめ
【目次】
ブラウザやデバイスのシェアを知っておく必要性
ホームページを制作する際は、ページ内の構成や文字の量、イラストの雰囲気、色の使い方など、様々な要素を考慮しながら制作していきます。その際、特定のデバイスで見られることばかりを意識しすぎたり、特定のブラウザでしか検証していない場合、制作後になって「あれ、私のスマホで見たらコンテンツがずれてる!」と言ったトラブルを招きかねません。
しかし、世の中にある全てのブラウザやデバイスを考慮して制作することは、その数の多さから現実的ではありません。(中国の小企業が製造しているデバイスなど、マイナーなものを入れると何百万種類にものぼります。)こっちのデバイスに合わせると、別のデバイスでは崩れるといった現象が発生してしまい、全てのブラウザやデバイスに完璧に対応することは実質的に不可能です。
そこで、日本国内で最も利用シェアの高いブラウザやデバイスを中心に、動作確認や検証を進めていき、国内のシェアがほぼゼロのものや、シェアがあまりにも少ないものは思い切って除外していき、シェア率の高いものにフォーカスして制作していくことが重要になります。
関連記事:名古屋のホームページ制作・WEB集客なら株式会社オンカ「あらゆる閲覧環境を想定したレスポンシブデザイン」
ホームページ閲覧に使用されるブラウザのシェア
それでは、ホームページを閲覧する際に利用されているブラウザには、いったいどのようなものがあるのでしょうか。ここでは、日本国内でホームページを閲覧する際に利用されているブラウザの割合を見ていきます。(ちなみに、「ブラウザ」とは、Internet ExplorerやSafariなど、インターネットを利用する際にアクセスするソフトやアプリケーションのことです。)
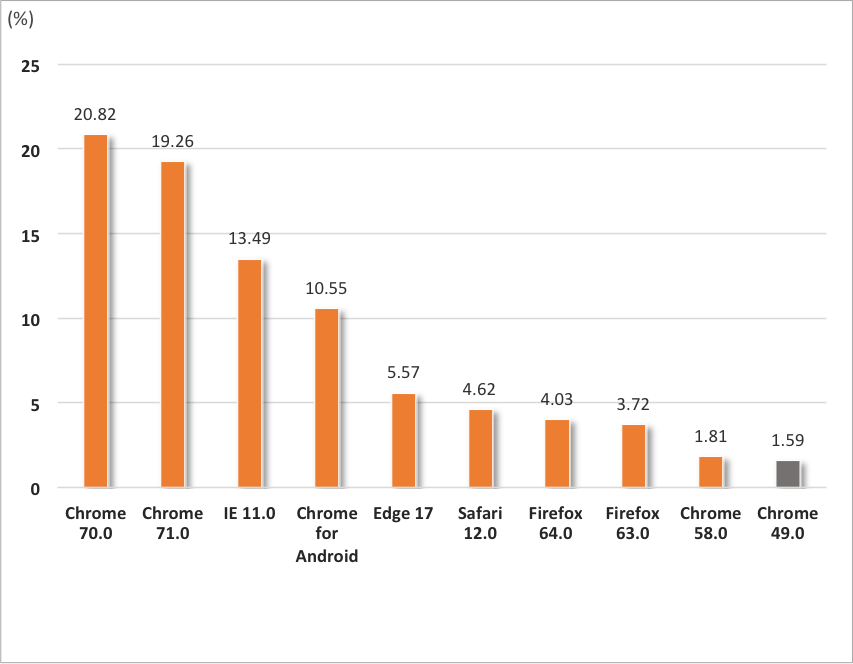
日本国内のブラウザシェアTOP10(2018年12月現在)

日本国内のブラウザシェアは、Google Chromがダントツの1位で、各バージョンを合計すると半数以上を占めています。拡張機能などを使用でき、Android端末では標準実装されているGoogle Chromが最も利用されています。
また、それに続いて根強い人気のInternet Explorer、Apple端末に標準実装されているSafari、Windows端末に標準実装されているEdgeが挙がります。そして最後に、カスタマイズ機能があるためリテラシーが高い層からの支持があるFirefoxが続きます。
これを見ると、Google Chromへの対応が最優先事項であり、Internet Explorer、Safari、Edge、Firefoxの順に優先度は低くなってきます。この5種類のブラウザだけでシェア率は、90%を超えています。
関連記事:WebRage「WebブラウザシェアランキングTOP10(日本国内・世界)」
ホームページ閲覧に使用されるディスプレイサイズのシェア
次に、ホームページを対応させるべきディスプレイサイズを検討するにあたり、サイズごとのシェアを見ていきます。ここでは、パソコンとスマートフォンそれぞれのケースで見ていきます。
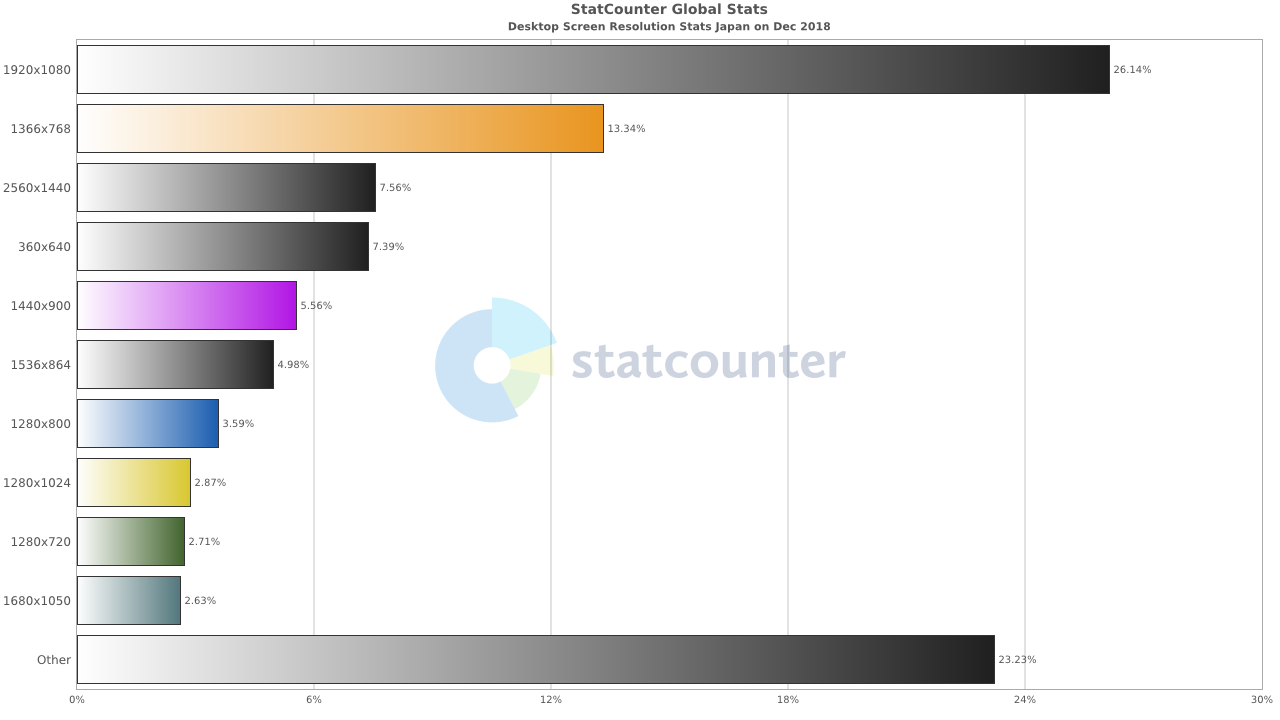
日本国内のPCディスプレイサイズシェアTOP10(2019年1月現在)

国内で利用されているパソコンは、1920×1080のディスプレイサイズが最も多く、4分の1以上の割合を占めています。最近は、ゲームやネットTVを見る人も増え、高解像度のディスプレイを選択される方が増えています。
次に、1366×768、2560×1440のディスプレイサイズが続き、こちらも比較的高解像度のものが目立ちます。
しかし、先ほどのブラウザのシェアとは異なり、各ディスプレイともそこまで大きな開きはなく、強いていうなら大型のディスプレイが多いといった状況です。そのため、過度に意識しすぎず、主要なディスプレイを幅広く網羅できるホームページを制作することが重要です。
関連記事:WEB SEEYA「モニター解像度のシェアを調べてみた(2019年1月版)」
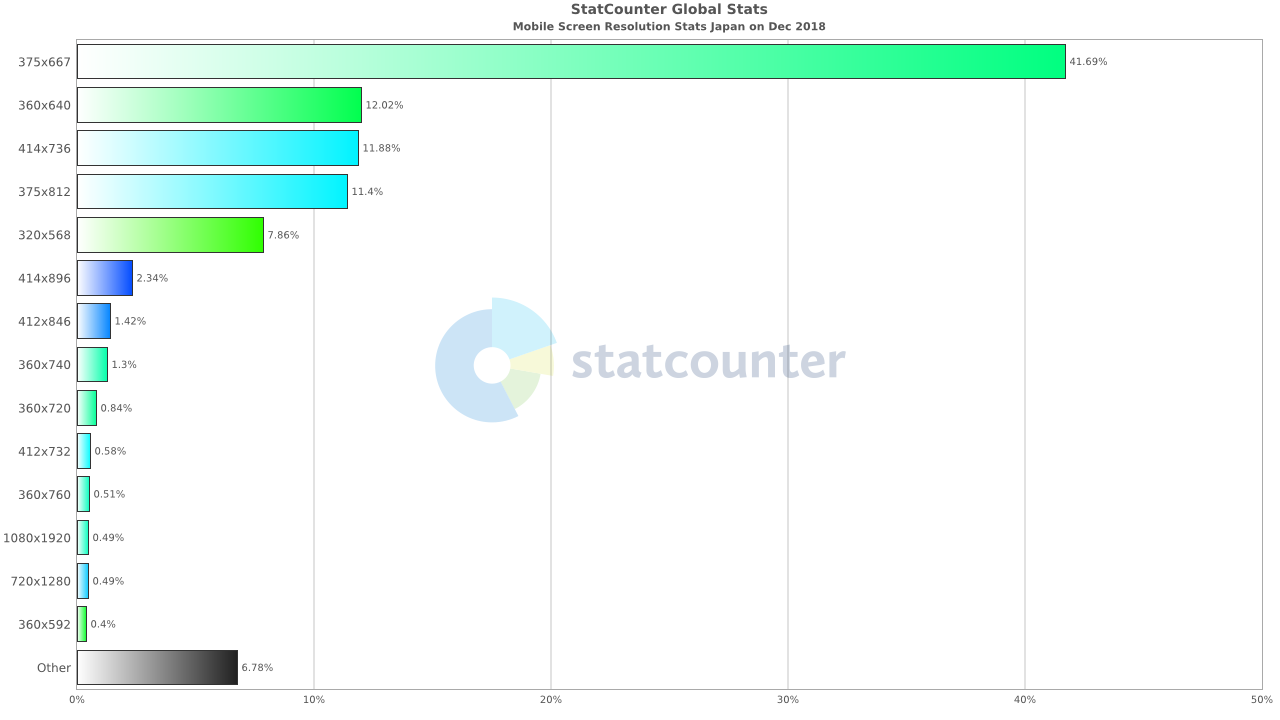
日本国内のスマホディスプレイサイズTOP10(2019年1月現在)

国内で利用されているスマホは、375×667のディスプレイサイズが最も多く、4割以上を占めています。これは、iPhone6〜8系の端末で採用されています。iPhoneの端末価格高騰に伴い、新しい端末に買い替えるユーザーが減少しており、少し前のiPhoneユーザーが目立ちます。
次にGALAXY に代表される360×640、iPhone6 PlusやiPhone7 Plus の414×736、iPhone10の375×812がほとんど同じ11〜12%の割合で続きます。
やはり、iPhoneのシェアが圧倒的に高く、中でもiPhone6〜8と長きにわたって利用されている375×667のディスプレイサイズが最多数です。レスポンシブデザインのホームページを制作するにあたり、iPhoneを無視することは不可能です。
今回のまとめ
今回ご紹介した数値は、あくまでもシェア率です。シェア率が高いものを優先してみていくことは重要ですが、あくまでも自社のホームページがどんな層をターゲットにしているかを検討しながら考えていく必要があります。「若者向けだからiPhoneが多いかな」「年配向けだからWindowsのPCかな」といったように、ターゲットの特性を踏まえながら、優先的に対応させるブラウザやデバイスを考えていきましょう。
なお、弊社では、ホームページを制作する際に、ブラウザ・デバイス・OSなど様々な視点から720パターンのレスポンシブデザインを検証して制作しています。様々な環境下で美しく見れるホームページを制作したい企業は、ぜひご相談ください。