NEWS & COLUMN
お知らせ・コラム

SCROLL
MARKETING
404エラーページを正しく設定することでホームページの離脱を防ぎましょう
2020
.03.01
 ホームページを閲覧していると、時々、「404」や「500」などの数字が表示されたエラーページに遭遇することがあると思います。エラーページは、ユーザーの離脱を促す上、Googleからの評価を下げてしまう要因となる可能性があります。ユーザビリティを高め、Googleからの高い評価を得るためには、「エラーページを表示させないこと」が重要ですが、中にはどうしても表示させなくてはいけないケースがあります。
ホームページを閲覧していると、時々、「404」や「500」などの数字が表示されたエラーページに遭遇することがあると思います。エラーページは、ユーザーの離脱を促す上、Googleからの評価を下げてしまう要因となる可能性があります。ユーザビリティを高め、Googleからの高い評価を得るためには、「エラーページを表示させないこと」が重要ですが、中にはどうしても表示させなくてはいけないケースがあります。
今回は、そんな「404」や「500」などの数字が表すエラーの内容と、「404」エラー画面におけるユーザー離脱防止策を紹介します。
ホームページ閲覧時にエラーとして表示されるコードの意味を知りましょう
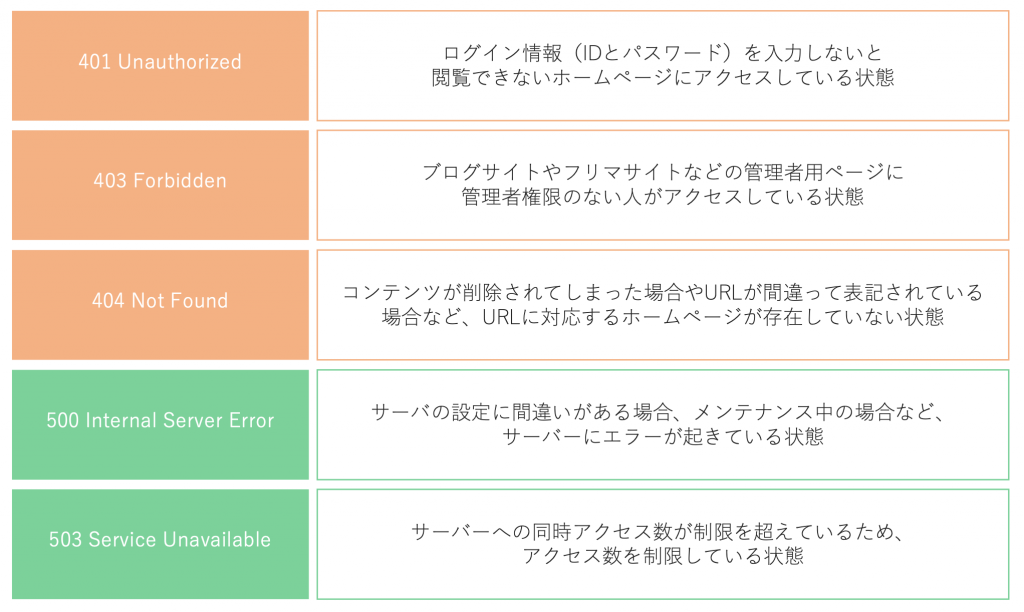
ホームページを閲覧していると遭遇するエラーページですが、エラー内容を示すテキストと共に「404」や「500」などの3桁の数字が必ず表示されています。これらの3桁の数字は「HTTPステータスコード」といい、次の表ように400番台または500番台の数字により、ホームページに起きているエラーの内容を示しています。そのため、表示されるステータスコードに従って適切な対応を行うことが重要です。

「404」エラーの正しい対応策を知り、ホームページからの離脱を防ぎましょう
リンク先のページが削除された場合やページ自体存在しないにもかかわらず、Googleにインデックスされてしまった場合、「404」エラー表示を避けることはできません。このような場合、エラーページにアクセスしたユーザーに離脱されないよう次の対策が必要です。Google Serch Consoleのヘルプページには、ユーザーフレンドリーなエラーページを表示するための方法として次の3つのポイントが掲載されています。
探しているページが存在しないことを明確に伝えましょう
検索意図とは異なるページを閲覧しているユーザーに対し、探しているページが存在しないことを明確に伝えましょう。例えば、「お探しのページは見つかりませんでした。」
「お探しのページは移動または削除された可能性があります。」など、わかりやすい文章で伝えることが重要です。
ホームページと同じデザインにしましょう
エラーページのデザインは、検索目的のページと関連のあるページ内を閲覧していることが認識できるようにしましょう。ヘッダーやフッターのデザイン・フォントの種類・背景色など、ホームページのデザインを踏まえて制作することが大切です。
人気のページとトップページへのリンクを設置しましょう
エラーページを閲覧したユーザーが同じホームページ内で移動できるように、内部リンクを設置しましょう。トップページのほか、人気の高いページやおすすめのページへのリンクを設置することにより、離脱を防ぐことが可能です。
今回のまとめ
ホームページを管理・運営する上で、エラーページの対応は疎かになってしまうことが多いと思います。今回紹介したHTTPステータスコードの意味を理解すること、また、「404」エラーページでは、ユーザーフレンドリーなデザインを意識することで、エラーページ表示によるユーザーの離脱を防ぎましょう。































