NEWS & COLUMN
お知らせ・コラム

SCROLL
MARKETING
ホームページのSEO対策において有効な見出し(hタグ)の設定方法
2020
.03.10

ホームページの各ページに設置する見出し(hタグ)は、SEO対策において重要な要素であり、ユーザーとクローラーにホームページの構成を伝える役割を果たします。
見出しを適切に設定することで文章がまとまり、ユーザーが欲しい情報にすぐたどり着くことができるため、ユーザーに優しく読みやすいホームページになります。また、クローラーがホームページの内容を適切に理解してくれるため、Googleからの評価を向上させることができます。
SEO対策を意識したホームページを制作するには、正しい見出しの設定方法を知っておく必要があります。
そこで今回は、ホームページのSEO効果を高める見出しの設定方法をご説明します。
【目次】
1.ホームページにおける見出し(hタグ)の役割
a.ユーザーに対する見出しの役割
b.クローラーに対する見出しの役割
2.ホームページのSEO対策に効果的な見出し(hタグ)の設定方法
a.見出しにキーワードを含める
b.見出しと段落は1セットとして扱う
c.見出しの順番を正しく使用する
3.今回のまとめ
ホームページにおける見出し(hタグ)の役割
ホームページの各ページ内に適切な見出しを設定することで、高いSEO効果を期待することができます。
ここでは、ユーザーとクローラーに対して、見出しがどのような役割を果たしているのか解説していきます。
ユーザーにとっての見出しの役割
ページ内に適切な見出しを設定することで、ホームページのユーザビリティを向上させることができます。
見出しを設定すると文章を項目分けすることができるため、ユーザーにとってホームページが読みやすくなります。また、見出しを確認するだけで、その後に記載されている内容を予想できるため、ユーザーが欲しい情報にすぐ到達することができます。
加えて、ページ上部に設置した目次から各見出しへのアンカーリンクを張ることで、よりユーザービリティを高めることができます。
クローラーにとっての見出しの役割
適切な見出しを設定することで、ホームページのクローラビリティを向上させる役割を果たします。
クローラーは、ホームページ内を巡回することでデータを収集し、このデータをGoogleのサーバー内に保管します。見出しタグが設定されたページは、ユーザーだけでなくクローラーにとっても読みやすく、ホームページ内をクロールしやすいため、正しくページ内のデータを収集してサーバー内に保管してくれます。
Googleは、クローラーが収集したデータをもとにホームページの検索順位を決定しているため、クローラーにとって理解しやすい見出しタグを設定することは、SEO対策において必須項目の一つです。
ホームページのSEO対策に効果的な見出し(hタグ)の設定方法
次に、ホームページのSEO効果を向上させることができる、適切な見出しを設定するためのポイントを3つ紹介します。
見出しにキーワードを含める
私たちユーザーは、検索エンジンを利用する際、検索窓に検索キーワードを入力することで、知りたい情報が記載されたホームページを探します。
そして、Googleは、ユーザーが知りたい情報を検索結果に表示させるために、クローラーが収集した世界中のデータの中から、検索キーワードと関連性の高いホームページを検索結果の上位に表示させようとします。Googleは、この一連の検索プロセスを見出しに含まれたキーワードを基に行っています。
また、クローラーは、見出しの前方に含まれているキーワードほど重要であると判断するため、見出しの前方にキーワードを含めることで、よりSEO効果を向上させることができます。加えて、見出しにおけるキーワードの含有率も、Googleが検索結果の順位を決定する際の要素であるため、短い見出しにキーワードを含めるよう心がけましょう。
見出しと段落は1セットとして扱う
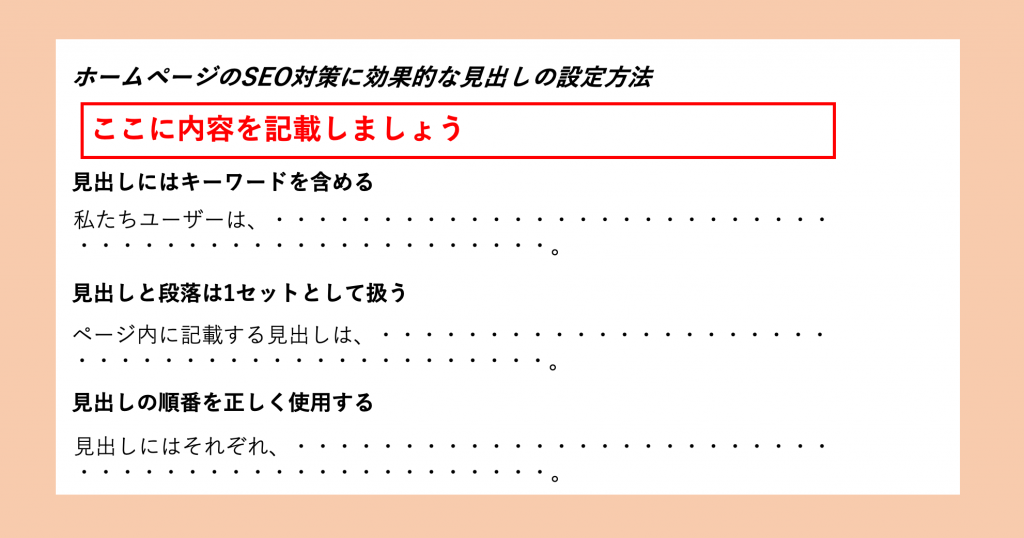
次の画像のように、大見出しの中に複数個の小見出しを設定する場合において、大見出しに紐づく本文を記載しないホームページが散見されます。

見出しに紐づく本文が記載しされいない場合、Googleが、SEO効果を高めるためだけに見出しタグを悪用していると勘違いするおそれがあり、それに伴ってホームページの評価を下げられる可能性があります。
本文を記載することで、Googleから評価を下げられる可能性を回避することに加えて、ユーザーにとっても次の見出しの内容を理解する一助となります。
ページ内に記載する見出しは、その項目に書かれた文章の内容を表すタイトルとしての役割を果たしているため、以降に続く段落の内容を簡潔に表す文を記載しましょう。
見出しの順番を正しく使用する
見出しにはそれぞれh1〜h6の番号があり、数字が大きくなるほど内容はより細かくなっていきます。したがって、適切に見出しタグを設定する場合は、数字の若いタグから順に見出しタグを設置しなければなりません。
誤った順で見出しを設定すると、クローラーとユーザーが文章構造を理解しづらく、ホームページを正しく理解してもらえません。下の画像のように順番を守って見出しタグを設定しましょう。

ホームページの内容を一度整理して、どの順番で記載するかを事前に決めてから見出しを設定することで、ユーザーとクローラーに理解しやすく整理された文章構造を実現することができます。
今回のまとめ
見出しを適切に設定することで、クローラーがホームページの内容を適切に理解してくれるため、Googleからの評価が向上します。
また、適切な見出しタグを設定することで文章がまとまり、知りたい情報にすぐたどり着くことができるため、ユーザーに優しく読みやすいホームページになります。
逆に、誤った方法で見出しを設定してしまうと、ユーザーとクローラーにとって理解のしにくいホームページになってしまい、Googleからの評価を落としてしまいます。
そのため、今回紹介した見出しを設定する3つのポイントを正しく理解し、ユーザーとクローラーが理解しやすいホームページの制作をしましょう。