NEWS & COLUMN
お知らせ・コラム

SCROLL
MARKETING
2021年以降Core Web Vitalsがホームページの検索順位により影響を及ぼします
2020
.07.28

Googleは、ホームページのUI/UXを改善することで、ホームページ離脱率を約24%減少させることができたという結果を発表しました。
これに伴い、2020年の5月28日、Googleの公式ブログ「Webmaster Central Blog」において、2021年以降、「Core Web Vitals」がホームページの評価基準(UI/UX評価基準「Web Vitals」)に追加されることが発表されました。
このアップデートの背景には、インターネットの閲覧環境が多様化する中、Googleは、ホームページのUI/UXとユーザーの利便性を向上させることを重要視していると考えられます。
そこで今回は、このCore Web Vitalsの具体的な内容や仕組み、ホームページに及ぼす影響などを説明します。
【目次】
1.GoogleのUI/UX評価基準に「Core Web Vitals」が追加
2.「Core Web Vitals」の判断基準となる三項目
a.Loading(ホームページの表示速度)
b.Interactivity(操作の反応性)
c.Visual Stability(視覚的安定性)
3.ホームページのSEO対策における「Core Web Vitals」の位置づけ
4.今回のまとめ
【目次】
GoogleのUI/UX評価基準に「Core Web Vitals」が追加
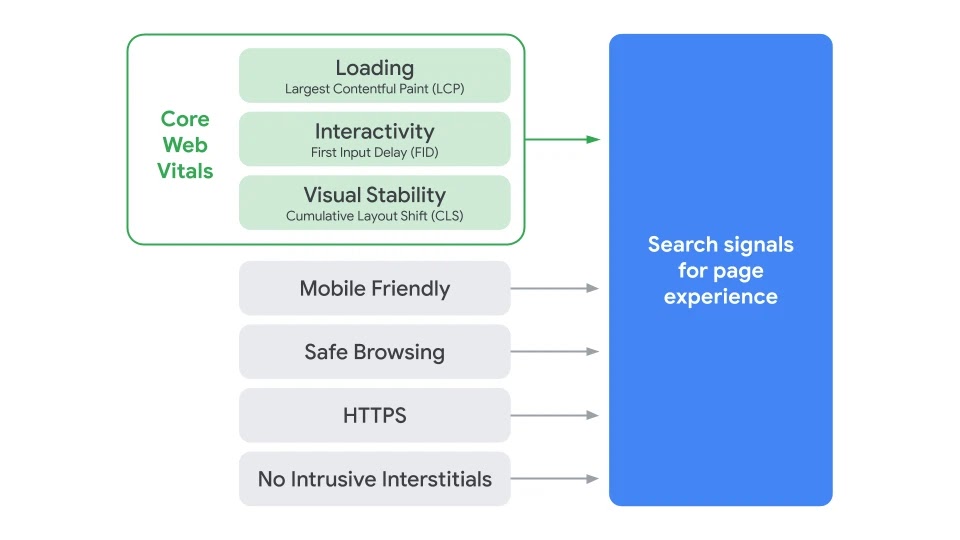
Core Web Vitalsの説明の前に、現在のGoogleの評価基準の一つであるWeb Vitalsについて説明します。Web Vitalsとは、ユーザーが利用しやすいホームページを提供できているか否かをGoogleが判断する際の指標で、Web Vitalsの内訳として「モバイルフレンドリー」「セーフブラウジング」「HTTPS」「インターステイシャル」といった4つの項目に分かれています。
そして、Core Web Vitalsとは、次の画像のように、Web Vitalsに追加された新たな評価基準の項目で、「Loading(ホームページの表示速度)」「Interactivity(操作の反応性)」「Visual Stability(視覚的安定性)」の3つに分けられており、これらの内容は次項で詳しく説明します。
Googleは、ホームページの利便性やUI/UXを向上させることによりユーザーの離脱率を約24%減少させることができたというデータに基づいて、このCore Web VitalsをWeb Vitalsの新たな項目として追加したと考えられます。
ちなみに、Googleの発表によると、2021年以降にCore Web Vitalsがホームページの評価基準に加えられる予定です。
「Core Web Vitals」の判断基準となる三項目
ここでは、Core Web Vitalsの3項目 (Loading・Interactivity・Visual Stability)について詳しく説明します。
Loading(ホームページの表示速度)
Loadingとは、ホームページの表示速度(ページを読み込んでから表示されるまでのローディング時間)のことで、LCP(Largest Contentful Paint)と呼ばれる指標からホームページに対するGoogleからの評価を知ることができます。LCPとは、ホームページのコンテンツが読み込まれるまでの時間に応じたGoogleからの評価を示した指標です。
次の画像のように、ホームページが表示されるまでの時間が、2.5秒未満である場合は、UI/UXが優れているとGoogleから評価を受けることができます。しかし、2.5秒以上4.0秒未満の場合は、要改善と判断され、4.0秒以上の場合、Googleから不良と判断されマイナスの評価を受けてしまいます。
Interactivity(操作の反応性)
Interactivityとは、ユーザーが行う操作(クリックやタップ、文字入力など)の反応性のことで、FID(First Input Delay)と呼ばれる指標からホームページに対するGoogleからの評価を知ることができます。FIDとは、ホームページのボタンやリンクなどをユーザーがクリックしたことをブラウザが認識するまでの時間に応じたGoogleからの評価を示した指標です。
次の画像のように、ブラウザが応答するまでの時間が、0.1秒未満である場合は、UI/UXが優れているとGoogleから評価を受けることができます。しかし、0.1秒以上0.3秒未満の場合は、要改善と判断され、0.3秒以上の場合、Googleから不良と判断されマイナスの評価を受けてしまいます。
Visual Stability(視覚的安定性)
Visual Stabilityは、ホームページの視覚的安定性のことで、CLS(Cumulative Layout Shift)と呼ばれる指標からホームページに対するGoogleからの評価を知ることができます。CLSとは、ホームページの読み込み時に発生するデザインのズレ(通信時に発生するデザインのバグや乱れ、誤表示など)に応じたGoogleからの評価を示した指標のことです。
デザインのズレをGoogleが独自に数値化しており、次の画像のように、CLSが0.1未満の場合は、UI/UXが優れているGoogleから評価を受けることができます。しかし、0.1以上0.25未満の場合は、要改善と判断され、0.25以上の場合、Googleから不良と判断されマイナスの評価を受けてしまいます。
ホームページのSEO対策における「Core Web Vitals」の位置づけ
Googleの品質ガイドラインに記載されているとおり、ホームページの評価基準は、「Needs Met(検索意図)」「Page Quality(ページの品質)」「Site Trust(信頼性)」「UI/UX(ユーザービリティ)」「Loss Points(ペナルティ)」の5つで構成されています。Googleは、Core Web Vitalsのみでホームページを判断しているわけではなく、Core Web Vitalsは、あくまでもUI/UX評価基準の一つであり、これはさらに数あるGoogleアルゴリズムの一つだということを忘れてはいけません。
Googleは、特に「Needs Met(検索意図)」「Page Quality(ページの品質)」「Site Trust(信頼性)」の3つの要素を重要視しており、ユーザーにとって有益なコンテンツ制作や被リンクの獲得が最も大切であることは変わりありません。Core Web Vitalsを含む「UI/UX(ユーザービリティ)」「Loss Points(ペナルティ)」も重要とされる評価基準ですが、「Needs Met(検索意図)」「Page Quality(ページの品質)」「Site Trust(信頼性)」の方が優先されるべき要素であることを理解しておきましょう。
今回のまとめ
今回の記事を読むことで、新たに追加される評価基準「Core Web Vitals」の内容を理解することができたかと思います。これまでのUI/UX評価基準だけでなく、Core Web Vitalsも考慮することで、Googleからの評価を向上させるのみならず、ユーザーにとってより利用しやすいホームページを制作することができます。
ただし、Googleの評価基準としては、「Needs Met(検索意図)」「Page Quality(ページの品質)」「Site Trust(信頼性)」の3つの要素が最も重要であることには変わりないため、ユーザーにとって有益なコンテンツ制作を最優先に取り組み、その上でUI/UXの向上に時間と労力をかけましょう。