NEWS & COLUMN
お知らせ・コラム

SCROLL
MARKETING
ホームページの基本的なパーツの名称と役割
2020
.10.14

ホームページは、ヘッダーやメインビジュアル、コンテンツといった様々なパーツで構成されています。
これらのパーツにはそれぞれの役割があり、皆様が普段何気なく閲覧しているホームページは、闇雲に制作されているのではなく、緻密な計算が積み重なり制作されています。
ホームページを構成しているパーツの知識や概要を理解しておくことで、ホームページ制作をスムーズに進めることができます。
そこで今回は、ホームページの基本的なパーツの名称と役割を説明します。
【目次】
ホームページの基本的なパーツの名称と役割
ここでは、ホームページの基本的なパーツを17種類紹介します。各パーツの役割をしっかりと理解しましょう。
ヘッダー
ヘッダーは、すべてのページ上部に共通して表示され、ロゴやグローバルナビゲーション、電話番号などのユーザに伝えるべき優先度の高いものが記載されています。ヘッダーがページ上部に表示されるのに対し、ページの下部に記載されているものをフッターと呼びます。
ロゴ
ロゴは、企業の理念やブランドイメージなどを表すものと捉えられていますが、ホームページに記載するロゴには、クリック・タップすることでトップページに遷移することができるリンクという役割も担っており、一般的にヘッダー内に記載されています。
グローバルナビゲーション
グローバルナビゲーションとは、以下の画像のように、リンクが記載されているエリアを指しており、ユーザーを別ページに遷移させる導線として使用します。グローバルナビゲーションを設置することで、ユーザーがホームページ内を回遊しやすくなります。なお、グローバルナビゲーションは、「グロナビ」と省略されて呼ばれることもあります。

ハンバーガーメニュー
ハンバーガーメニューとは、以下の画像のような三本の線が並んだアイコンのことで、クリック・タップすることにより、メニュー画面を表示させることができます。コンパクトに設置できるため、スマホのような画面幅の狭い端末でグローバルナビゲーションを設置したい場合に使用されます。

メインビジュアル
メインビジュアルは、トップページ上部のエリアを指し、ホームページを訪れたユーザーに閲覧されやすい部分です。何のホームページなのか、どのようなサービス・商品を提供しているのかを一目でユーザーに伝える役割を果たし、ホームページの離脱率に多大な影響を及ぼします。
コンテンツ
ホームページに記載された文章や画像をコンテンツと呼びます。提供している商品やサービスなど、ユーザーに伝えたい内容を文章や画像などで伝えます。
見出し
見出しとは、コンテンツを種類ごとに分けた場合に、コンテンツの上部に記載する文章のことで、本や新聞における標題のような役割を果たします。見出しを設定して項目分けすることで、欲しい情報にすぐたどり着くことができるため、ユーザーにとって読みやすいホームページを制作することができます。
フォント
フォントとは、文字の書体や大きさ、色などを表しています。文字の書体によってユーザーに与えるイメージを左右し、文字の大きさや色によって重要な箇所をユーザーに伝える役割を果たします。
ボタン
ボタンとは、文字どおり押す(クリック・タップ)ことができるものを指し、アンカーリンクやバナー、ラジオボタン、送信ボタンなど、様々なケースで使用されます。
アンカーリンク
アンカーリンクは、クリック・タップすることで別ページや別コンテンツに遷移することができる機能を指します。
バナー
バナーは、画像と文字で構成されており、クリック・タップすることで、アンカーリンクのように別ページや別コンテンツなどに遷移することができます。文章のみのリンクより一際目立たせることができるため、リンクをユーザーに強調したい場合に使用します。
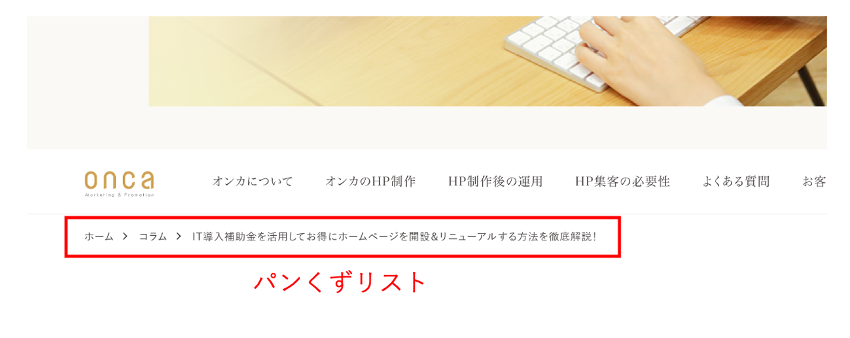
パンくずリスト
パンくずリストとは、以下の画像のように、現在どのページを閲覧しているのかを視覚的に把握することができるリストのことです。複数のページで構成されているホームページにパンくずリストを設置することで、ユーザーがホームページ内で迷うことがなくなるため、ユーザビリティを向上させることができます。

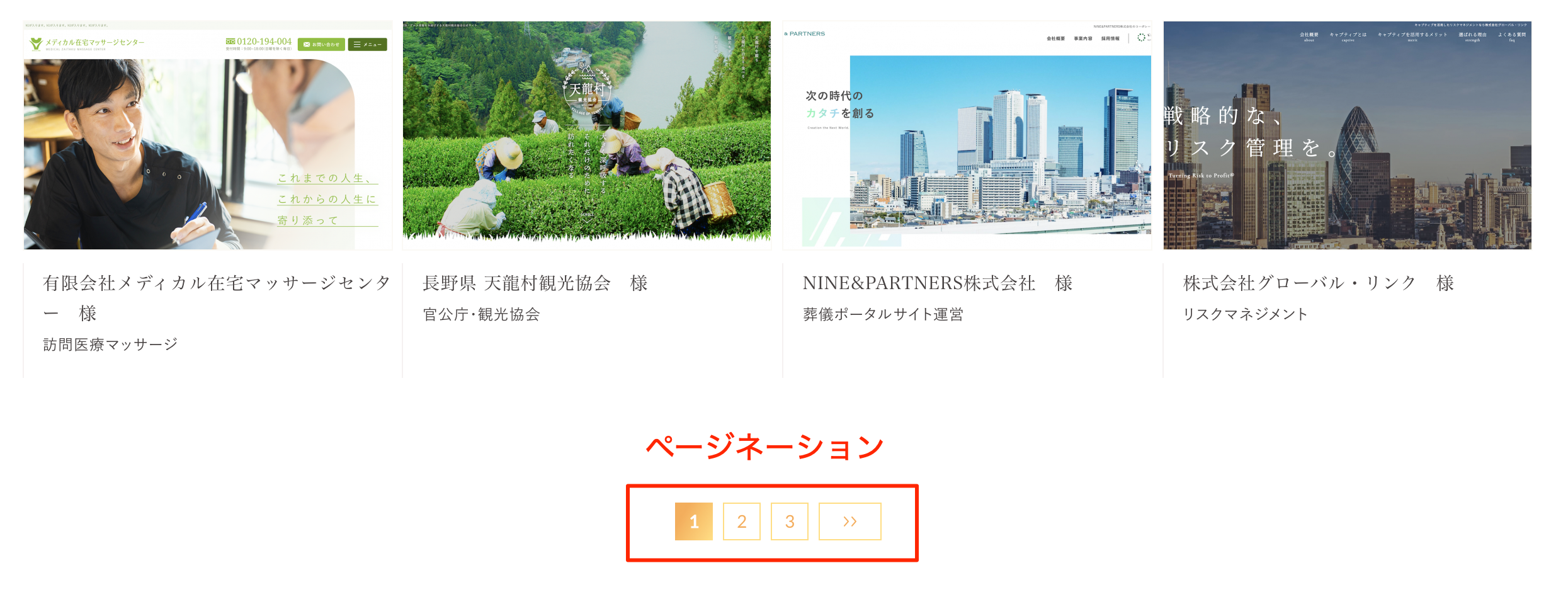
ページネーション
ページネーションとは、以下の画像のように、コンテンツが複数ページに分かれていることを伝えるナビゲーションのことです。コンテンツのボリュームが多くなり、コンテンツを複数ページに分けて表示する場合に使用します。

フッター
フッターは、ホームページの最下部に表示され、サイトマップやコピーライト、電話番号などが記載されています。すべてのページに共通して記載されるもので、フッターがページ下部に表示されるのに対し、ページの上部に記載されているものをヘッダーと呼びます。
コンテンツを読み終えたユーザに対して次の行動を促すための項目や、全ページに表示したいものを記載します。
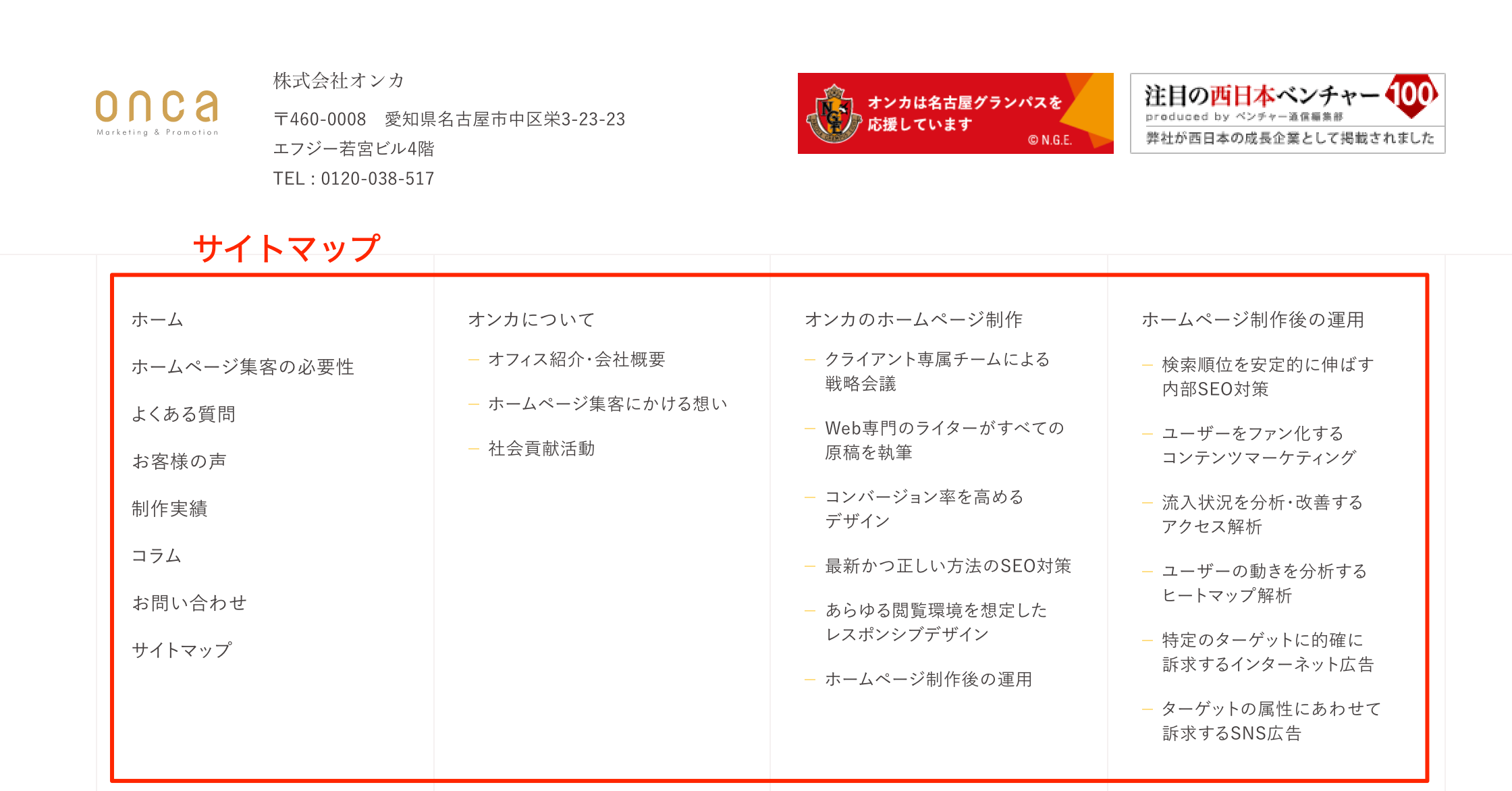
サイトマップ
サイトマップとは、フッターに記載されている各ページへ遷移することができるリンクの集まりのことを指します。全ページへのリンクが一箇所に記載されていることから、ユーザーがホームページ全体の構成を把握することができるため、目的のページに簡単にたどり着くことができます。

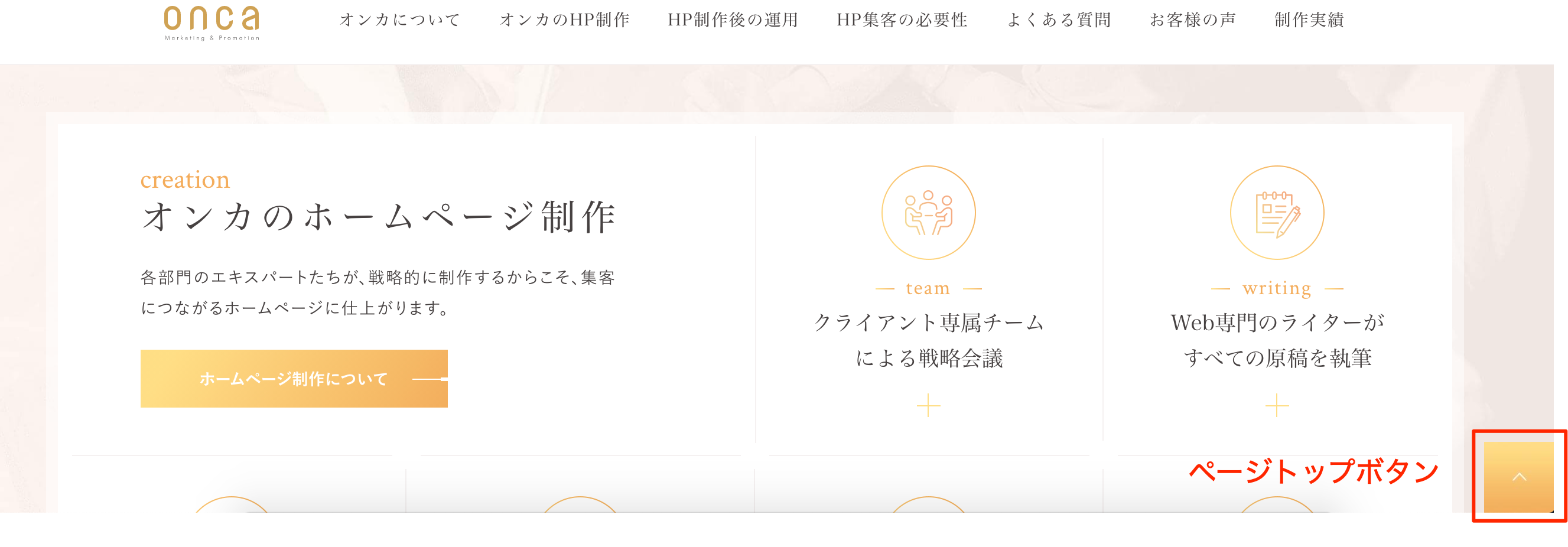
ページトップボタン
ページトップボタンとは、以下の画像のように、スクロールすることでページ下部に表示され、クリック・タップするとページの先頭に戻ることができるボタンです。コンテンツのボリュームが多く、ページの先頭に戻るために何度かスクロールする必要がある場合に使用します。

コピーライト
コピーライトとは、ホームページに記載されている文章や画像などの著作権が誰に帰属しているかを伝えるもので、一般的にページの最下部に「© All Rights Reserved. 株式会社オンカ」「Copyright 2020株式会社オンカ」などのように記載します。
必要なパーツはホームページによって変わります
前項で紹介したパーツは、あくまでもホームページの基本的なパーツであり、他にも様々なパーツが存在し、制作するホームページによって変動します。
例えば、ターゲットとなるユーザーの年齢層が50代・60代の場合「フォントを大きくして文章を見やすくする」、スマホユーザーが多い場合は、「すぐに電話をかけることができるよう電話番号をヘッダーに記載しておく」といったように、ターゲットとなるユーザーの年齢やホームページがどのデバイスで閲覧されているのかなどを考慮し、ホームページを制作する必要があります。
ホームページに沢山の機能を実装しようとする方が見受けられますが、ホームページの機能が複雑すぎてユーザーにとって使い辛くなってしまうと、ホームページの離脱率が上昇してしまいます。
ホームページの目的は、ユーザーからお問い合わせをいただくことです。必要な機能以外は実装せず、ユーザーにとって閲覧・操作やすいホームページを制作しましょう。
今回のまとめ
今回の記事を読むことで、ホームページの基本的なパーツを理解することができたかと思います。
パーツには、それぞれの役割と目的があるため、闇雲にパーツを記載してしまうと、ホームページの閲覧し辛く、操作性も低下することでホームページの離脱率を上昇させてしまいます。ホームページは、緻密な計算の上で制作する必要があり、高い集客力を有するホームページ制作は、ホームページ制作会社に依頼しましょ

































