NEWS & COLUMN
お知らせ・コラム

SCROLL
MARKETING
ホームページの新しい評価指標「コアウェブバイタル」とは
2021
.09.27

2021年6月16日、Googleがアルゴリズムのアップデートを行ったことで、ホームページにおけるUI/UXの評価基準「ウェブバイタル」に新たに3項目が追加されました。この3項目は、コアウェブバイタルと呼ばれており、ホームページの検索順位に大きな影響を及ぼすものです。
コアウェブバイタルの内容を正しく理解してホームページを運用することで、Googleからのホームページの評価を向上させる一助となります。
このアップデートによってホームページの検索順位が低下するケースもあるため、今後、WEB集客を行うホームページの運用担当者は、コアウェブバイタルの内容を正しく理解した上で、必要な対策を施すことが必要不可欠です。
そこで今回は、コアウェブバイタルの具体的な内容と検索順位に及ぼす影響を説明していきます。
【目次】
1.コアウェブバイタルとは
a.LCP(Largest Contentful Paint)とは
b.FID(First Input Delay)とは
c.CLS(Cumulative Layout Shift)とは
2.コアウェブバイタルの改善よりも重要なこと
3.今回のまとめ
【目次】
コアウェブバイタルとは
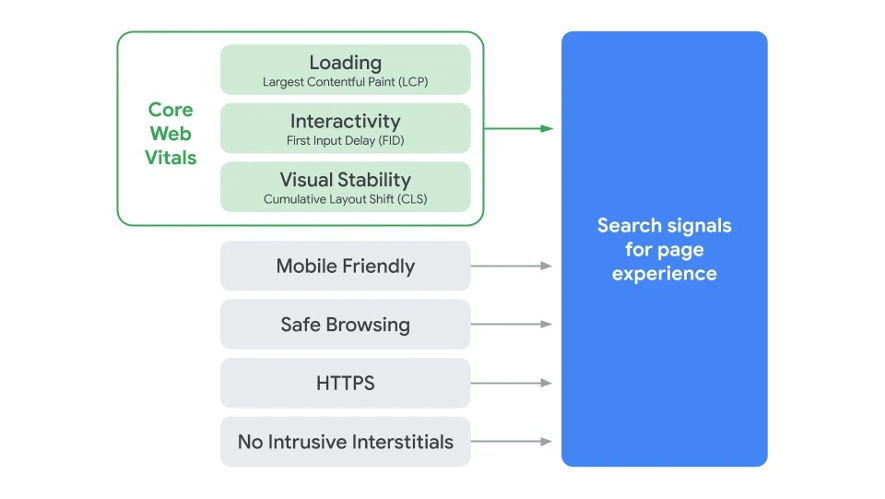
冒頭で述べたように、コアウェブバイタルとは、2021年6月16日にホームページのUI/UXの評価基準ウェブバイタルに新たに追加された3項目のことで、「LCP」「FID」「CLS」に分かれています。
今回のアップデートが実施される以前のウェブバイタルには、「モバイルフレンドリー」「セーフブラウジング」「HTTPS」「インターステイシャル」の4項目が存在しており、追加された3項目「LCP」「FID」「CLS」は、ウェブバイタルの中でもGoogleが特に重要視している項目です。
自社ホームページのコアウェブバイタルのスコアは、Googleが提供している「PageSpeed Insights」にアクセスし、ホームページのURLを入力することで確認することができます。

LCP(Largest Contentful Paint)とは
LCPとは、ホームページのデータが読み込まれてからブラウザ上に表示されるまでの時間に関する指標のことで、Google Developers Japan Web Vitals(WEB開発者向けのGoogle公式ブログ)では次のように述べられています。
ユーザーがページで最も有意義なコンテンツをどのくらい早く見ることができるかを表します。感覚的な読み込みスピードを測定し、ページ読み込みタイムラインにおいてページの主要コンテンツが読み込まれたと思われるタイミングを指します。
引用元:Google Developers Japan Web Vitals
LCPが2.5秒未満であれば、Googleから良好(GOOD)と判断されますが、2.5秒以上4.0秒未満の場合はホームページに改善の必要がある(NEEDS IMPROVEMENT)と判断されます。4.0秒以上の場合は不十分(POOR)と判断され、ホームページの評価が低下するおそれがあります。
LCPのスコアを改善するためには、ホームページの読み込み時間を短縮させることが必要で、ホームページに掲載している画像の圧縮や、無駄なJavaScriptやCSSの削除(過度なアニメーションや装飾など)、WEBサーバーのアップグレード・変更などが有効的です。

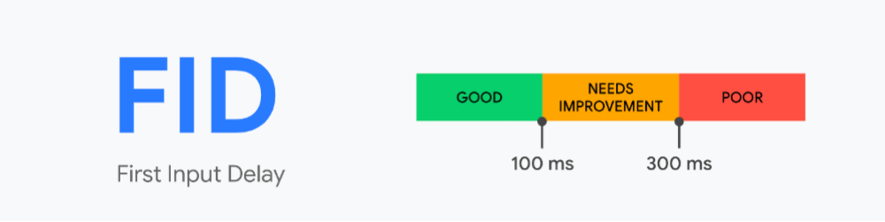
FID(First Input Delay)とは
FIDとは、ユーザーがクリックやタップといったアクションを行ってから、ブラウザがそのアクションに反応するまでの時間に関する指標のことで、Google Developers Japan Web Vitalsでは次のように述べられています。
最初の入力までの遅延を表します。応答性を測定して、ユーザーが最初にページを操作しようとする場合に感じるエクスペリエンスを定量化します。
引用元:Google Developers Japan Web Vitals
FIDが0.1秒未満であれば、Googleから良好(GOOD)と判断されますが、0.1秒以上0.3秒未満の場合はホームページに改善の必要がある(NEEDS IMPROVEMENT)と判断されます。0.3秒以上の場合は不十分(POOR)と判断され、ホームページの評価が低下するおそれがあります。
ブラウザは、JavaScriptに記述された内容を処理している間、クリックやタップ、入力などのアクションに応答することができない場合が多いため、JavaScriptが多用されているホームページは、FIDのスコアが低い傾向にあります。
FIDのスコアを向上させるためには、過度な機能・アニメーションをホームページに実装することを避け、JavaScriptの使用頻度を可能な限り減らすことが有効的です。

CLS(Cumulative Layout Shift)とは
CLSとは、実際のデザインとホームページの読み込み時にブラウザ上に表示されるデザインとのずれに関する指標のことで、Google Developers Japan Web Vitalsでは次のように述べられています。
ページがどのくらい安定しているように感じられるかを表します。視覚的な安定性を測定し、表示されるページコンテンツにおける予期しないレイアウトのずれの量を定量化します。
引用元:Google Developers Japan Web Vitals
CLSが0.1未満であれば、Googleから良好(GOOD)と判断されますが、0.1以上0.25未満の場合はホームページに改善の必要がある(NEEDS IMPROVEMENT)と判断されます。0.25以上の場合は、不十分(POOR)と判断され、ホームページの評価が低下するおそれがあります。
CLSのスコアは、掲載している画像の大きさや使用しているフォントの種類などの影響を受けやすく、縦幅・横幅が指定されていない画像(ディスプレイ広告など)を掲載していたり、特殊なフォントを使用しているホームページは、CLSのスコアが低い傾向にあります。
CLSのスコアを向上させるためには、画像の縦幅・横幅を指定・領域を設定し、読み込み時に発生するデザインのずれを抑えることが有効的です。

コアウェブバイタルの改善よりも重要なこと
前項で、コアウェブバイタルの内容とそれぞれのスコアを改善させる方法を紹介しました。これらを踏まえてホームページを運用していくことで、コアウェブバイタルのスコアが改善され、Googleからの評価の向上を期待することができます。
しかし、コアウェブバイタルは、あくまでもホームページのUI/UX評価基準の中の一つしかなく、コアウェブバイタルの改善にのみ取り組んでいればホームページの評価が自然と向上していくというものではありません。
Googleは、コアウェブバイタルに加え、大きく分けても200カテゴリ以上の評価基準を総合的に勘案してホームページの評価を決定しています。中でも、「Page Quality(ページの品質)」「Needs Met(検索意図)」は、他の評価基準と比較して重要度が高いため、ページの品質(ホームページの専門性・権威性・信頼性)を高めた上で、ユーザーの検索意図(ニーズ)にあわせたコンテンツ制作に最優先で取り組む必要があることを忘れないでください。
今回のまとめ
今回のブログを読むことで、コアウェブバイタルの内容を理解することができたかと思います。
コアウェブバイタルを考慮してホームページを運用することで、Googleからの評価を向上させることができることに加え、ユーザーのストレスが軽減されるため、離脱率の低下をはじめとしたメリットがあります。
しかし、上述のとおり、コアウェブバイタルは、UI/UX評価基準の中の一つでしかないため、まずは、「Page Quality(ページの品質)」「Needs Met(検索意図)」に注力してホームページを運用し、その後、コアウェブバイタルのスコアの改善に取り組んでみてはいかがでしょうか?

































