NEWS & COLUMN
お知らせ・コラム

SCROLL
MARKETING
ホームページにおけるdescriptionタグの役割と設定するメリット
2018
.03.09

集客のご相談にお越しいただくお客様のホームページを拝見すると、descriptionタグが正しく設定されていないケースが多々あります。これは、本来は私たちのようなホームページ制作会社の仕事であり、ほとんどのお客様は、descriptionタグが正しく設定できているか否かの判断はできません。そのため、descriptionタグに限らず、知らず知らずのうちにSEO対策において損をしていることがたくさんあります。
今回は、その中でも代表的なdescriptionタグの役割と設定するメリットについてお伝えいたします。
descriptionタグの役割
descriptionタグは、簡単に言うと、「Googleのロボットにページの概要を伝えるもの」です。もちろん、Googleのロボットも、中の文章を見ればどんなページなのかはわかるのですが、私たち人間と同じで、最初に概要を知っておいてから文章を読み進める方が理解しやすいのですね。
そして、このdescriptionタグは、ホームページのソースコードの
descriptionタグを設定するメリット
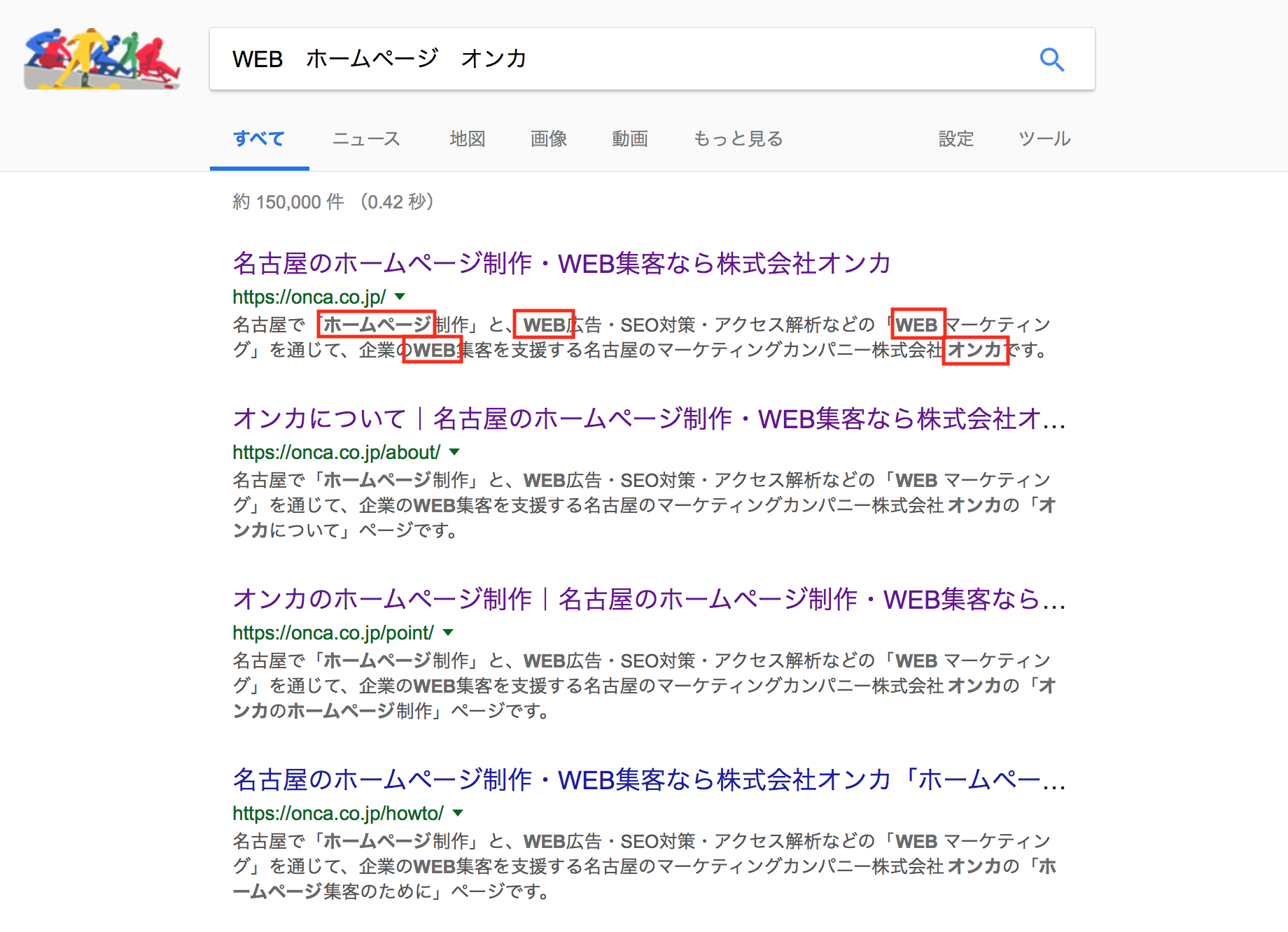
descriptionタグの最も大きな役割は、検索結果画面のスペニットに表示されることです。このスペニットとは、検索結果画面でホームページタイトルの下に表示される次のようなテキストのことです。しかし、必ずしもdescriptionタグがスペニットに使用されるわけではなく、ページの文章により良いテキストがある場合には、そちらが優先的に使用されることがあります。

また、スペニットの中に、ユーザーが検索窓に入力したキーワードが含まれる場合は、次のように該当箇所が太字になり、これによりユーザーが自分の意図にあったページかを判断しやすくなります。

そして、多くのお客様や制作会社が勘違いしていますが、このdescriptionタグは、ホームページ内の各ページごとに分けて設定することが重要です。トップページを含めた全てのページに同descriptionタグを設定しているホームページが非常に多いのですが、この方法はGoogleからスパムとしてペナルティを受ける可能性があるので、絶対に行わないでください。
今回のまとめ
今回ご紹介したdescriptionタグは、SEO対策の基本中の基本です。もちろん、このdescriptionタグの内容にも工夫を凝らすことで、さらなるSEO効果を期待することができるのですが、その前にまずは、自社ホームページに適切なdescriptionタグが設定されているかを確認してみてください。