NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
Webデザインで配色を行う際のポイント
2018
.05.07

美しいWebデザインを行う際は、配色が重要な役割を担います。デザインは悪くないのになかなかしっくりこなかったり、なぜか統一感がなかったりした経験がある方は、配色の悪さが原因かもしれません。配色というと少し難しく感じますが、実はポイントを押さえてしまえば、誰でも簡単に行うことが可能になります。
今回は、Webデザインでポイントとなる3つのカラーと、配色に迷った際のおすすめの参考ホームページをご紹介します。
【目次】
1.Webデザインでポイントとなる3つのカラー
a.メインカラー
b.ベースカラー
c.アクセントカラー
2.3色以上使用する際の配色の方法
3.配色に迷った際に使えるおすすめの参考ホームページ
4.今回のまとめ
【目次】
Webデザインでポイントとなる3つのカラー
Webデザインを行う前に、事前に3つのカラーを選択しておくと、まとまりのある配色を簡単に行うことができます。この3つのカラーとは、全体の70%ほど使用する「ベースカラー」、25%ほど使用する「メインカラー」、そして残り5%ほど使用する「アクセントカラー」で構成されています。
ここでは、それぞれのカラーを選択する際のポイントをご紹介します。

メインカラー
メインカラーとは、ホームページの印象を決める重要な色になるため、一番最初に決定します。この色は、企業のイメージカラーや、ターゲットに合った色等を使用すると良いでしょう。しかし、明度が高すぎると字が読みにくくなる可能性があるため、できる限り明度が低い色を選択することをおすすめします。

ベースカラー
ベースカラーとは、背景等の最も大きな面積を占める部分の色です。字が見にくくなってしまわないように、主に白やグレー、またはメインカラーの明度を上げた色等、あまり目立たない薄い色を使用することをおすすめします。

アクセントカラー
アクセントカラーとは、使用量は少ないですが、最も目立つ色でメリハリがあり、ユーザーを引きつける効果がある色です。そのため、お問い合わせや購入のボタン等で使用することをおすすめします。最も目立つ色を選択するポイントとして、メインカラーの反対色を選ぶと良いでしょう。

3色以上使用する際の配色の方法
上述のとおり、配色を行う際のポイントとして3つのカラーをご紹介しましたが、3色以上使用したい際は、色の割合を等分して使用する方法があります。例えば、メインカラーの色を2色に変更したい場合は、メインカラーの25%の割合のなかで色を等分し、12.5%ずつ色を使用し、3色に変更したい場合は、8.3%ずつ色を使用します。色を追加する際は、色相が同じでトーンが違う色か、トーンが同じで色相が違う色を選ぶと、まとまりのある配色が可能になります。
しかし、様々なカラーを使用しすぎると、伝えたいイメージを伝えることが難しくなり、まとまりのないホームページになってしまうため、必要以上に色を増やさず、最低限の色数でおさめるようにしましょう。

配色に迷った際に使えるおすすめの参考ホームページ
配色を行う際のポイントは理解していても、実際に色の選択を行おうとすると、なかなか色を決められないときもあると思います。そのような際に、簡単に活用できるおすすめのホームページをご紹介します。
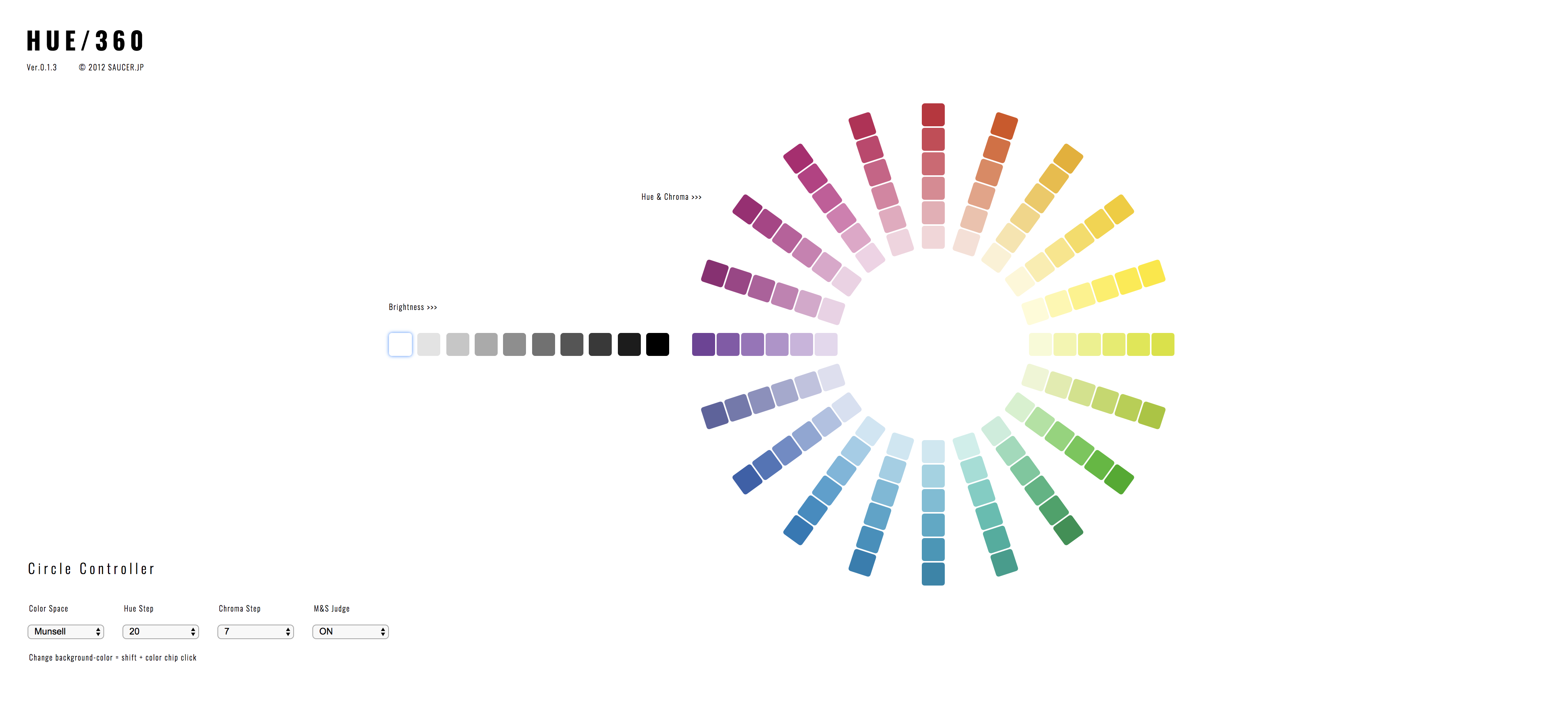
HUE/360
色相環から好きな色を選択すると、その色に合う様々な色が表示されるホームページです。英語のホームページですが、操作方法が簡易的で分かりやすいため、感覚で色の選択を行いたい方におすすめです。
http://hue360.herokuapp.com/

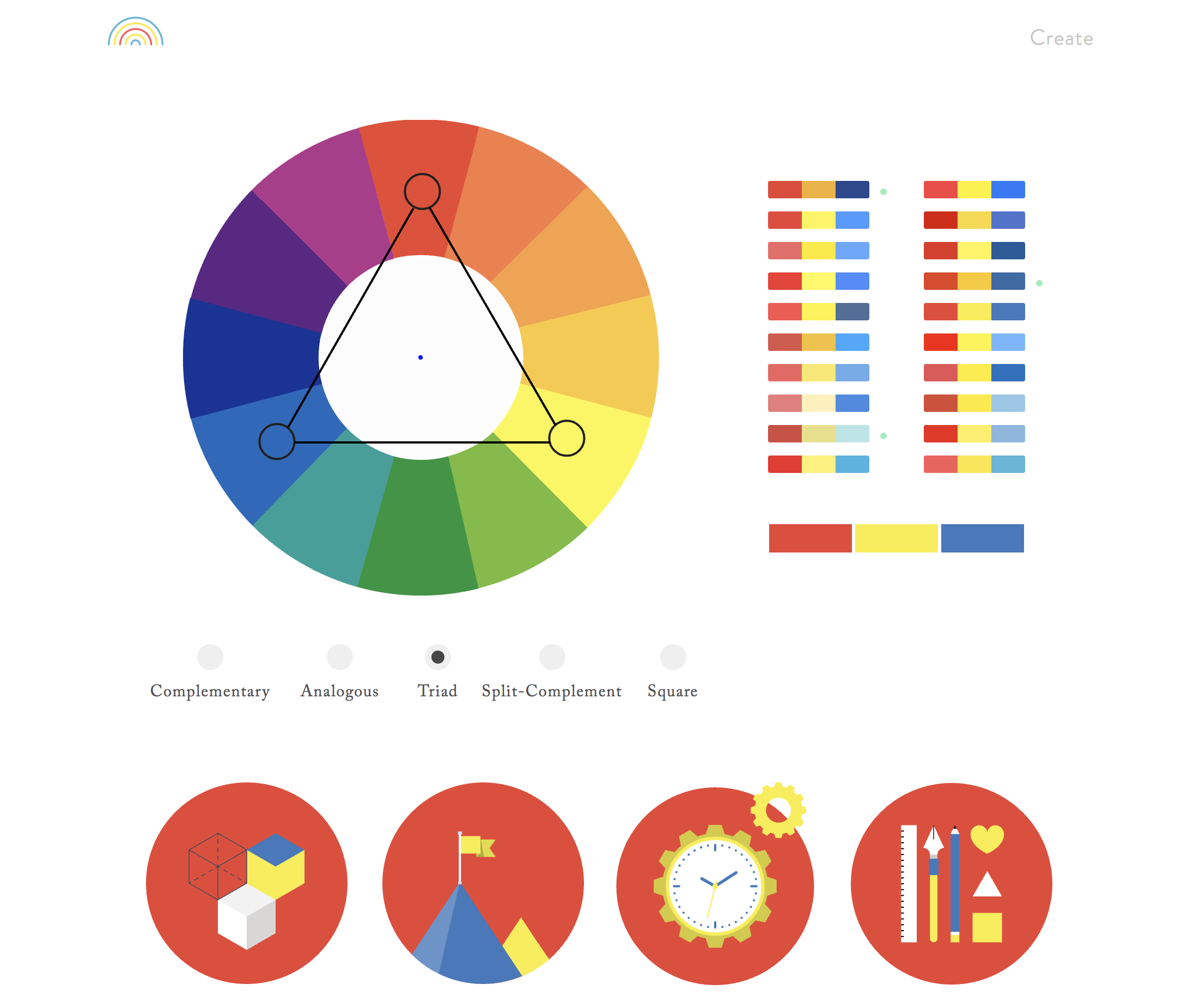
COLOR SUPPLY
トライアド配色や、スプリット・コンプリメンタリー配色等の配色方法が選択でき、選択した色を使用したデザインの見本を見ることができるホームページです。こちらも英語のホームページですが、色相環をクリックするだけでおすすめの配色がセットで表示されるため、操作は非常に簡単です。特にこだわりがなく、配色に困っている方におすすめです。
http://colorsupplyyy.com/

ウェブ配色ツール
模擬的なホームページで色の確認ができる日本語のホームページです。たった1色選択するだけで、背景色やフッター、アイコンの色等が自動的に選択されるため、完成後のイメージを掴みたい方におすすめです。
https://www.color-fortuna.com/color_scheme_genelator3/

今回のまとめ
配色は、一見難しいように感じますが、ポイントとなる「ベースカラー」、「メインカラー」そして「アクセントカラー」の3つのカラーをうまく選択することができれば、まとまった配色のWebデザインを行うことが可能になります。自分だけでは色が決められない際は、ご紹介した配色ツールを使用して配色を行い、よりおしゃれでまとまった配色のWebデザインを行いましょう。
ARCHIVE

































