NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインに影響する色の作用と効果的な活用法
2023
.06.08

色には、イメージを膨らませたり、感覚をコントロールしたりする作用があります。また、その作用を利用して「柔らかい」「硬い」「暖かい」「冷たい」「重い」「軽い」といった言葉にも大きく関連付けることが可能です。そのため、ホームページの配色を選定する際は、洋服選びのように個人的な好みだけで配色せず、きちんと目的や役割を把握して内容を理解した上で、それらを達成できる最適な配色にする必要があります。
そこで今回は、色が持つイメージを上手に利用してホームページ制作をするために、WEBデザインに影響する色の作用と効果的な活用法について詳しくご説明します。
【目次】
色が持つ温度感のイメージ
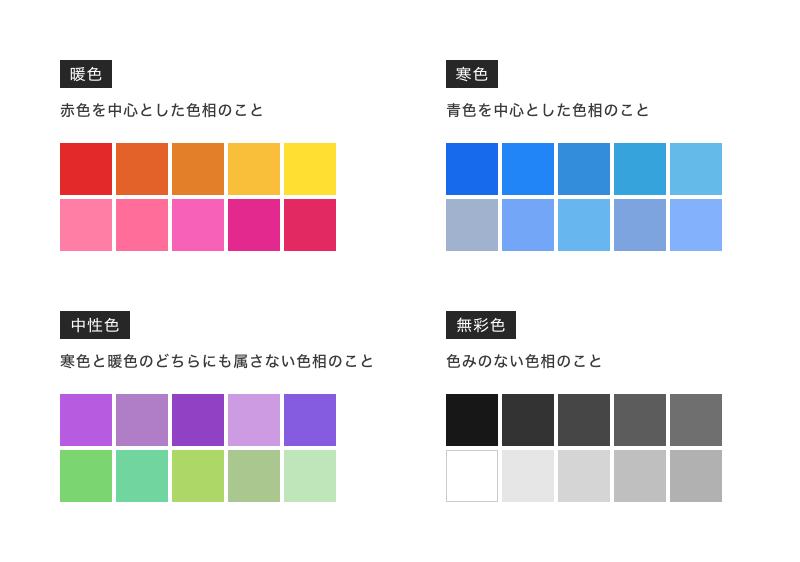
色は赤色を中心とした色相の「暖色」と、青色を中心とした色相の「寒色」のように温度感で分類することができます。色によって感じるイメージは、人や国、その国の文化などで異なるため共通とは言えない部分が多々ありますが、この「暖色」「寒色」については一般的に共通認識できる色と言えます。これは、暖色系の色からは太陽や炎などが連想され、寒色系の色からは水や氷などが連想されるからです。
人間には、視覚、聴覚、味覚、嗅覚、触覚の五感があり、その中で「暖かい」「寒い」という感覚は、本来は触覚により感じるものです。しかし、前述した「暖色」や「寒色」から感じられる「暖かい」「寒い」といった感覚の効果は、視覚を通じて「色」から寒暖感を感じている状態です。この状態のことを「共感覚」と呼びます。共感覚とは、色(視覚)から温度(触覚)を感じるといったように、本来の感覚経路とは異なる経路での感覚を引き起こす現象のことです。料理の色(視覚)を通して食欲(味覚)をかき立てられることなども、共感覚と言われています。
また、「暖色」「寒色」のような温度を感じる色とは逆に、温度を感じない色として「中性色」や「無彩色」があります。中性色は、緑や紫のように温度感が伝わりにくい色です。配色によって、色のイメージが左右されます。無彩色は、色味のない色です。基本的には、どのような配色をしても調和がとれやすい万能な色になりますが、無彩色の面積が多くなると、冷静でスタイリッシュといった寒色と似たような印象を与えやすいので使用する面積には注意が必要です。

色がもたらす感情
色がもたらす感情は、「表現感情」「固有感情」の2種類に大きく分けられます。表現感情とは、個人差がある感情効果にもとづくもので「好き、嫌い」「きれい、汚い」といった主観的な感情のことを指します。固有感情とは、人の五感(視覚)の特性にもとづくもので「重い、軽い」「暖かい、冷たい」といった客観的な感情のことを指します。表現感情は、人によってそれぞれ異なるので予測することは難しいですが、固有感情はある程度共通している感情なので、配色する際は固有感情を意識して考えるようにしましょう。

配色で変えられる色のイメージ
対象となるイメージを色で表現する場合、デザインで使用する色は単色で使用するよりも複数の色で配色するほうが、それぞれの色が持つイメージを強調させ対象となるイメージにより近づけることができます。例えば、「太陽」を色で表現する場合、赤一色だけでは「炎」「血」「熱」など、さまざまなイメージが連想されてしまうため、単色でユーザーが受ける印象を制作者がコントロールするのは難しいです。そのような場合に、いくつかの色を組み合わせて配色することで「太陽」のイメージを強調することができます。また、同じ色でも配色を変えることで与えるイメージの印象の強弱をコントロールすることも可能です。

色の重心を考えた配色
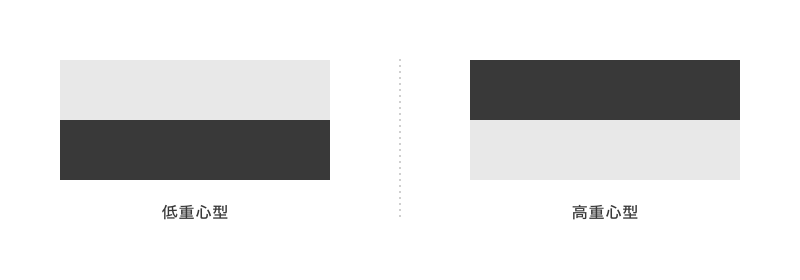
色には、重さを感じる色と軽さを感じる色があります。これは、前述した色がもたらす固有感情によるものです。一般的には、トーンの低い色や濃い色が重い色、トーンの高い色や薄い色が軽い色に分類されます。重い色をデザインに用いる場合、低い位置で使用することでデザインの重心が下がり、安定感がある印象をユーザーに与えることができます。これは、「低重心型」と呼ばれます。反対に、重い色を高い位置で使用する状態のことを「高重心型」と呼びます。色によって変わる重さの印象や色の重心を理解し、意識しながらデザインに用いることで、全体の印象をコントロールするようにしましょう。

見え方が変わる色の作用
色には、ユーザーの見え方にさまざまな影響を与える作用があります。数ある色の作用のうち、ホームページ制作時に知っておくと便利な作用をご紹介します。
進出色と後退色
同じ形や同じ面積の色でも、色が異なると突出して見えたり、陥没して見えたりします。暖色系の配色は突出して見えやすくなるため「進出色」に分類され、寒色系の色は陥没して見えやすくなるため「後退色」に分類することができます。
この見え方には、色の波長の長さ※が関係しています。波長が長い赤色などの暖色系ほど近くに、波長の短い青色などの寒色系ほど遠くに見える傾向があります。また、同じ色でも、暗いほうが後退して見えるようになり、無彩色に近づくとさらに遠く感じさせることができます。
この色の作用をデザインで活用することで、遠近感の差を表現したり、主張したい色と落ち着かせたい色を使い分けることが可能です。
※人の目が光として感じることができる波長範囲の電磁波(可視光線)のことです。色の波長によって色の見え方が異なります。波長は、nm(ナノメートル)という単位で表されることが多く、紫色は380〜430 nm、青色は430〜490 nm、緑色は490〜550 nm、黄色は550〜590 nm、橙色は590〜640 nm、赤色は640〜770 nmで認識されます。

膨張色と収縮色
洋服を選ぶ際に、白色の服を着ると大きく太って見えたり、黒色の服を着ると反対に細くスマートに見えたりした経験はありませんか。この現象も、色の作用が原因になっています。大きくみえる色は「膨張色」、小さく見える色は「収縮色」と呼ばれ、一般的に暖色系の方が寒色系より膨張して見えやすいです。また、明度差による影響も受けやすく、同じ色でも明度差によって見え方が大きく異なる可能性があります。

グラデーションによる遠近法
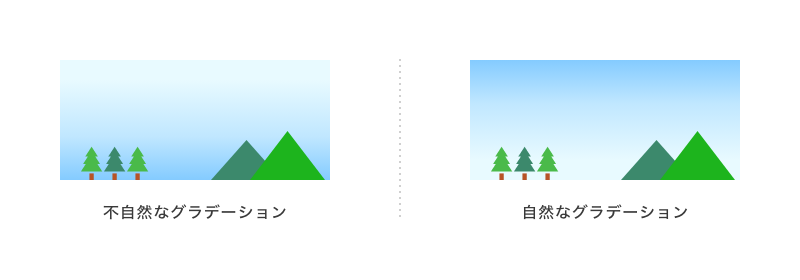
前述した進出色と後退色のように、グラデーションでデザイン方向性や遠近感をコントロールすることができます。例えば、自然をテーマにしたデザインにする場合、「空気遠近法」と呼ばれる、遠くにあるものほど大気の影響を受けて色調が薄くなる現象を利用します。自然をテーマにしたデザインにする場合は、遠くにあるものほど薄くして、背景にも溶け込むようなグラデーションを用いると自然に仕上げることができます。また、グラデーションの方向を変えるだけでもイメージをコントロールすることが可能です。一般的には、トーンの低い色や濃い色が重い色、トーンの高い色や薄い色が軽い色に分類されるため、同じ青色のグラデーションでも重い色を上にすると重心が上がり空間の広がりを感じやすいため上空にいるイメージになり、反対に重い色を下にすると重心が下がり安定感を感じやすいため海の中にいるようなイメージにすることができます。
このように、グラデーションを利用すればデザインの方向性や遠近感の演出を簡単にコントロールすることができます。

今回のまとめ
今回は、WEBデザインに影響する色の作用と効果的な活用法をご紹介しました。今回ご紹介した色の作用をWEBデザインに活用することで、様々な効果やイメージを引き出すことはできますが、色の作用だけでデザインを完成させることはできません。色には意味を正確に伝える機能はないからです。ユーザーは、色だけでなく、文字や文脈による説明があって、はじめて何をするのか行動を判断することができます。今回ご紹介した色の作用を理解しながら、色以外の要素も含めて総合的に考えられるようにしましょう。
ARCHIVE


































