NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザイナーを目指す方に伝えたいポートフォリオ制作のポイント
2023
.07.28

新型コロナウイルス流行によるリモートワークの普及以来、WEBデザイナーは本業としても副業としても多くの方に注目される職業となりました。全くの未経験からWEBデザイナーを目指す方も増加傾向にありますが、WEBデザイナーの求人に応募する際は、必ずと言って良いほどポートフォリオの提出が求められます。しかし、せっかく制作したポートフォリオで自身の魅力を最大限にアピールできていない方も散見されます。今回は、WEBデザイナーを目指す方のためにポートフォリオを制作する際のポイントをご紹介します。
【目次】
1. プロフィールの書き方
a. 自己アピール
b. スキルレベル
2. 制作実績の書き方
a. 制作の背景
b. デザインコンセプト
c. 使用ツール
d. 制作期間
e. 担当範囲
f. 制作実績の画像やリンク先
3.今回のまとめ
【目次】
プロフィールの書き方
ポートフォリオといえば制作実績がメインコンテンツではありますが、プロフィール欄はポートフォリオの導入部分であり、企業の採用担当者を惹き込むための重要なコンテンツです。
本項では、プロフィールに記載すべきポイントを2つご紹介します。
自己アピール

プロフィールには、履歴書には記載できなかったような過去の経験や携わったプロジェクト、所持資格、目指す姿などのアピールポイントを記載しましょう。その際、淡々と自己紹介を綴るだけでは見ていて面白味のないポートフォリオとなってしまうため、導入部分から盛り上げるためにも、自身が持っているデザイン力を駆使して見やすいプロフィールを創り上げましょう。
また、会社の社風や社員との相性がマッチしているかを分かりやすくするために、人間性が伝わるような趣味や特技などを記載しても良いでしょう。ただし、長々と個人的なことを記載してしまうといき過ぎた自分語りとなってしまうため、注意が必要です。
スキルレベル

応募者がWEBデザイナーとして即戦力になるかどうかは、企業の採用担当者にとって最も気になることと言っても過言ではありません。そのため、ポートフォリオには必ず自身のスキルレベルを記載しましょう。具体的には、Photoshop、Illustrator、XD、Figma、HTML、CSS、JavaScript、WordPress、PHP、SEO、マーケティングなどのスキルや知識レベルを、決して謙遜や誇張はせず、事実をそのまま必ず記載しましょう。
また、自身のスキルを5段階や点数で表している方も多く見られますが、それらは視覚的に分かりやすい一方で、それだけではどのような基準で評価されているかが分かりづらく、実際のスキルレベルを細かく把握することが困難です。自らのスキルを正しく伝えるためにも、5段階評価や点数だけではなく、経験年数や活用頻度、過去の経験談を一緒に記載することをお勧めします。
制作実績の書き方
前項でもお伝えしたとおり、制作実績はポートフォリオの核となるメインコンテンツです。そのようなメインコンテンツで制作実績をただ羅列するだけでは、実力レベルやデザインの意図を正しく伝えることができず非常に勿体ないため、作品についての詳細を記載することをお勧めします。
本項では、制作実績を掲載する際のポイントについて6つご紹介します。
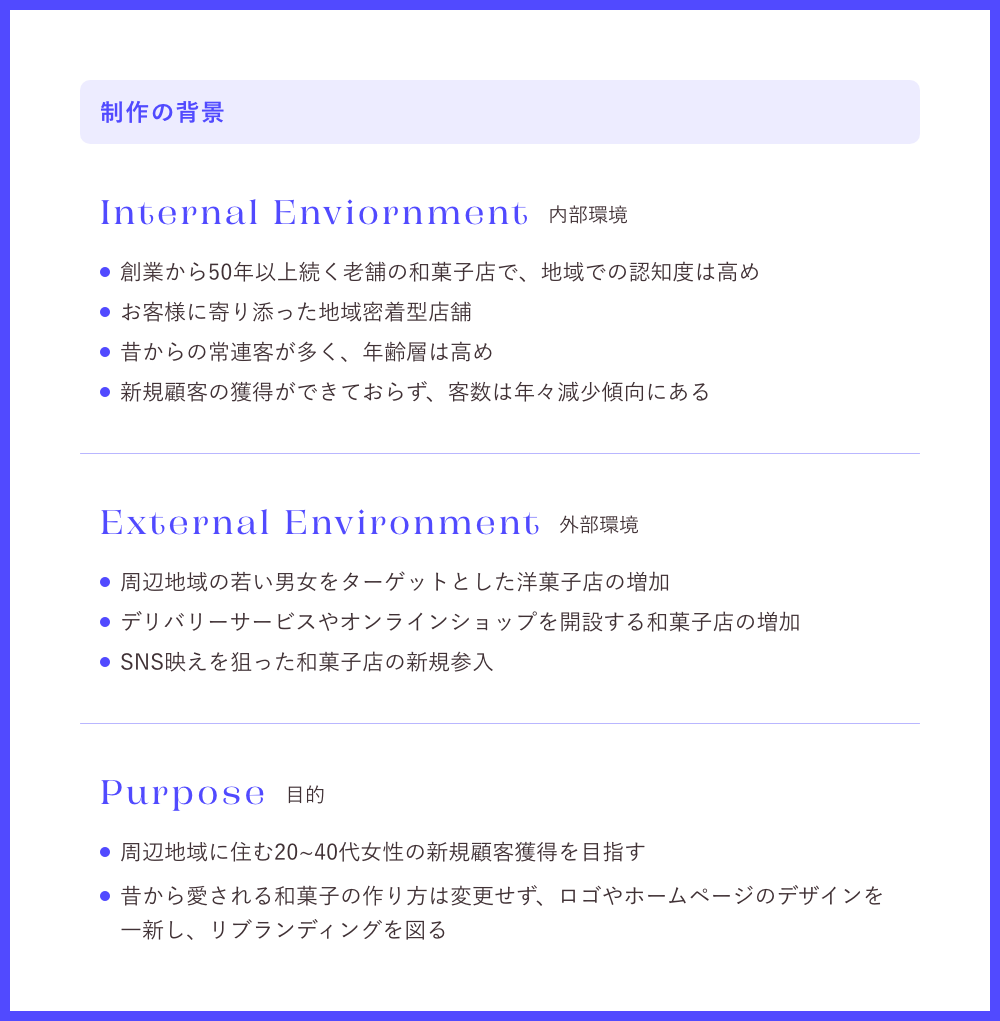
制作の背景

ホームページやバナー等の制作する前には必ず、ターゲット層やペルソナ、使用想定端末、企業の強み、競合他社などを分析しているかと思います。採用担当者がどのような視点でその作品を見れば良いかを明確にするためにも、制作背景やプロジェクトの詳細を記載するようにしましょう。
なお、未経験の方や学生の方は架空のホームページを制作する方が多いと思います。そのような場合は、いきなりデザインに入るのではなく、実際の制作と同じように架空企業の分析から始め、制作の背景を記載できるようにしておきましょう。
デザインコンセプト

デザインのコンセプトは、採用担当者がデザインの言語化スキルを見極める部分です。実際に働くことになった後に、クライアントへの提案でデザインを言語化して伝えることが可能であることを伝えるために、「スタイリッシュで上品なホームページとなるよう意識して制作しました。」というような曖昧な表現はではなく、「質の良い化粧品をターゲット層である20~40代女性にアピールするため、清潔感が感じられる白をベースカラーとし、上品さや高級感が感じられるゴールドのアクセントカラーや、曲線的で洗練された印象を感じる明朝体を使用して制作しました。」のように細かく記載することを心がけましょう。
使用ツール

WEBデザインを行う上で使用したツールは、入社してすぐにアシスタントとして業務を遂行できるかどうかを判断しやすくするためにも必ず記載しましょう。
また、WEBデザイン制作ツールは企業によって異なりますが、基本的にはXD、Figma、Photoshopが使用されていることが多いため、WEBデザイナーを目指す方はこれらを問題なく触れるように練習しておくことをお勧めします。狙っている企業の求人情報に使用ツールが記載されている場合は、そのツールを使いこなせるようにしておきましょう。
制作期間

入社後もスピーディーに質の高いホームページやバナーのデザインができることをアピールするために、制作物を完成させるまでにかかった期間を記載しましょう。
どれだけ素晴らしいホームページやバナーを制作していたとしても、制作期間が想定範囲を超えていては意味がありません。未経験の方が架空企業のホームページやバナーをデザインする際は、制作期間も意識して制作すると良いでしょう。
担当範囲

制作実績としていくつかのホームページを掲載していたとしても、デザインだけを担当したのか、コーディングまで担当したのかなど、担当範囲によって制作物を見る目が変わります。そのため、過去に勤めていた会社での制作実績を掲載する場合は、自身の担当範囲が明確に分かるよう記載しましょう。
制作実績の画像やリンク先

制作実績で一番必要なものは、デザインしたホームページやバナーの画像です。いくら制作背景やデザインコンセプト等を記載したとしても、実際の制作物を見ることができなければ採用担当者は判断ができません。そのため、実績には必ず制作物の画像を挿入しましょう。
また、実際に制作したホームページのリンク先を記載できるのであれば、ポートフォリオに載せきれなかった下層ページ等を見せるためにも記載しましょう。
今回のまとめ
ポートフォリオは、自身のスキルだけでなく履歴書だけではアピールできなかった個性もアピールすることができるツールです。応募者の個性が伝わるポートフォリオは、採用担当側からしても心が弾みます。自身が持っている魅力やスキル、個性を最大限に伝えるためにも、今回お伝えしたポイントを踏まえつつ、自分らしいデザインで制作しましょう。
また、業界未経験者を募集している場合、ポートフォリオの提出が求められないケースも稀にありますが、そのような場合もポートフォリオを提出することで他の応募者と差別化を図ることが可能です。制作実績を複数お持ちの場合や、すでにポートフォリオを制作済みの場合は、採用に近づくためにもぜひポートフォリオを提出すると良いでしょう。
他にも、コーディングができる場合は、コーディングのスキルレベルを伝えるためにもWEBポートフォリオを制作することをお勧めします。