NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
ホームページ制作で意識すべきUXの5段階モデルについて
2023
.11.24

ホームページを制作する際に、表面上のUIだけこだわって、UXについてはあまり意識していない方も少なくないのではないでしょうか。UXはUIとは異なり、直接的に目に見えるものではないため、意識されづらい箇所となっています。しかし、ユーザーにとって最適なホームページを制作するためにも、UIとUXの両方を意識したホームページを制作すべきです。
今回は、ホームページ制作で意識すべきUXの5段階モデルについてご説明します。
【目次】
1. UXの5段階モデルとは
2. 5段階モデルの階層について
a. 第1段階:戦略(Strategy)
b. 第2段階:要件(Scope)
c. 第3段階:構造(Structure)
d. 第4段階:骨格(Skeleton)
e. 第5段階:表層(Surface)
3.今回のまとめ
【目次】
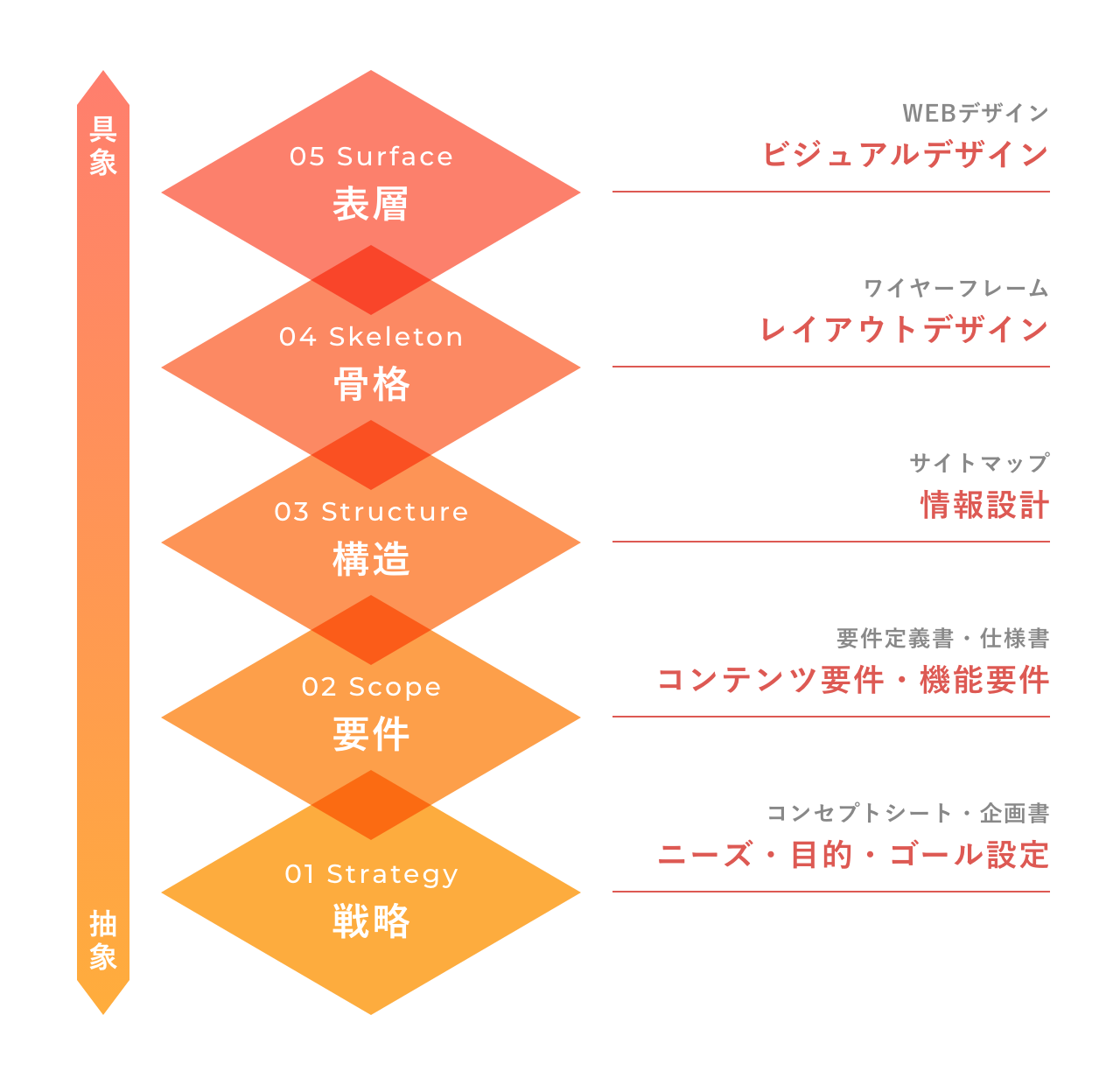
UXの5段階モデルとは

UXの5段階モデルは、アメリカのUXデザイナーJesse James Garrett氏の著書である「Elements of User Experience」に記載されているUXの概念です。戦略、要件、構造、骨格、表層の5つが定義されており、表層に近づくほどより具象的な内容になります。これらを段階的に進めることによって、よりデザイン精度が高く、企業の問題解決に直結するホームページ制作が可能です。しかし、5つの中でどれか1つでも欠けてしまうと、表面上の見た目は良いが基礎がしっかり造られていない住宅のように後から問題が発生してしまうおそれがあるため、この5段階モデルの工程を1つも欠けることなく段階的に進めていくことが、ユーザーにとって最適なホームページを制作する上での重要なポイントとなります。
なお、UIやUXについて詳しく理解できていない方は以下の記事をご覧ください。
関連記事:今更聞けないUIとUXとは
5段階モデルの階層について
本項では、5段階モデルの内容について詳しくご説明します。
第1段階:戦略(Strategy)
最初の戦略では、ターゲット層やユーザーが求めているニーズ、企業が抱えている問題を洗い出し、ホームページを制作する目的を定義します。この目的によってデザインの方針も大きく変わるため、戦略はホームページを制作する上で一番重要な土台となります。安定した土台をつくるためにも、企業を取り巻く環境や市場について分析した上で戦略を策定しましょう。
第2段階:要件(Scope)
次に、先ほどの戦略を実現するために必要とされる機能や仕様、コンテンツなどの要件を定義します。制作会社と企業間の共通認識を高めるためにも、要件定義書や仕様書などを作成すると良いでしょう。
第3段階:構造(Structure)
次の構造段階では、ユーザーの行動パターンに対して最適なフローを検討します。ホームページにおいては、ユーザーが求めている情報にいかにスムーズに誘導できるか、どのようなページが求められているかを検討した上でサイトマップを制作します。
第4段階:骨格(Skeleton)
骨格からはビジュアルに関わってくる部分です。ホームページにおいてはワイヤーフレーム制作が骨格段階にあたり、どのような順番、レイアウトで構成していくかを検討する段階です。
第5段階:表層(Surface)
最後は、いよいよホームページの見た目である表層を検討します。戦略から骨格を踏まえた上で、どのようなカラー、フォントを使用すべきかを検討し、実際にデザインに落とし込む段階です。
今回のまとめ
戦略から構造までの段階は、ホームページの見た目に直接的に関係するものではないため、あまり重要視されず、疎かにしてしまう企業も少なくありません。しかし、今回ご紹介したUXの5段階のステップを順に踏んでいくことで、「ホームページをリニューアルしたのに問題が解決されない」「やはり戦略からしっかり練っておくべきだった」というような失敗を避けることが可能です。デザインの好みなどの表面上の理由だけで判断するのではなく、戦略から検討した上でユーザーにとって最適なホームページを制作しましょう。
ARCHIVE


































