NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
ナチュラルで優しいホームページデザインを制作する5つのポイント
2018
.12.25
インターネットやITというと、少し堅くて冷たい印象を受けます。現に、Webの販促よりも、紙媒体の販促の方がユーザーは安心感を覚えるそうです。しかし、ホームページでもナチュラルで優しいデザインを取り入れることで、雑誌などの紙媒体を見ているような安心感を与えることが可能です。
今回は、化粧品やインテリア、飲食店など、幅広い業種で活用できるナチュラルで優しいホームページデザインを制作する5つのポイントをご紹介いたします。
【目次】
1.優しいホームページはメッセージ性が弱まる可能性があるので注意
2.ナチュラルで優しいホームページデザインを制作する5つのポイント
a.トーンを抑えた配色を使用する
b.余白を多めにとる
c.写真を優しい色合いに加工する
d.ナチュラルなテクスチャを使用する
e.手書きのイラストを使用する
3.今回のまとめ
【目次】
優しいホームページはメッセージ性が弱まる可能性があるので注意
ナチュラルで優しい雰囲気のホームページを制作することで、冒頭でもお伝えしたとおり、紙媒体のような安心感やあたたかさを表現することができます。ユーザーが無意識に親近感を覚え、警戒心を解いてくれるデザインは、セールスにも非常に効果的です。
しかし、優しいホームページは、ユーザーの心に残りにくいというデメリットも孕んでいます。安心感がある優しいデザインは、言い換えると角のない丸みのあるデザインであり、それゆえに目立った特徴がありません。そのため、文章や写真でしっかりと印象付けしておかなければ、ユーザーの記憶から風化していってしまいます。
ナチュラルで優しいホームページデザインを制作する5つのポイント
ナチュラルで優しいホームページデザインを制作する際は、次の5つのポイントを押さえておきましょう。
トーンを抑えた配色を使用する

ベージュやライトグレーなど、トーンを抑えた落ち着いた色を使用することで、嫌味のない柔らかい雰囲気を表現することができます。
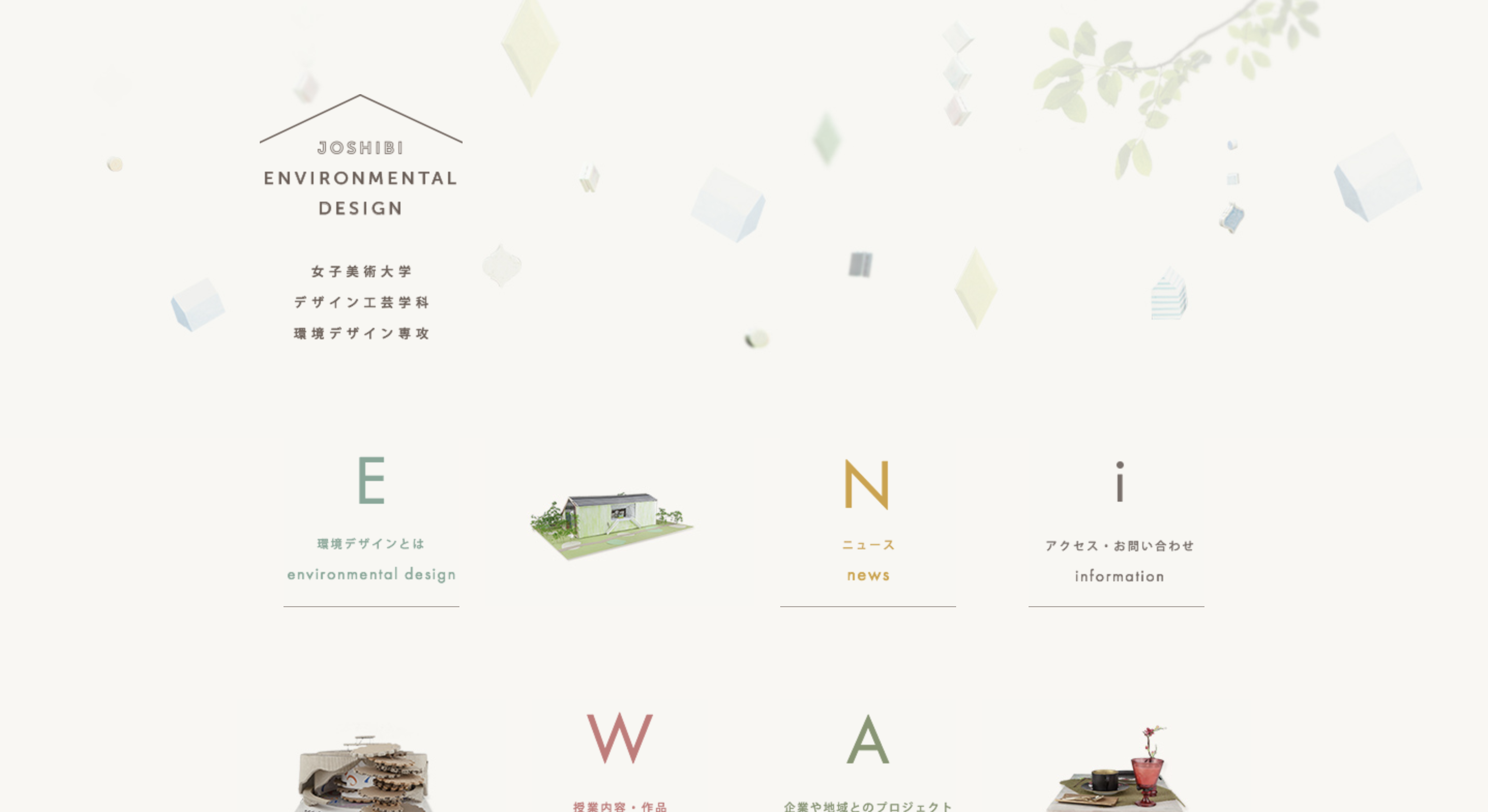
女子美術大学のホームページは、メインビジュアル全体をベージュ一色で表現することで、優しく女性らしい雰囲気を表しています。
余白を多めにとる

行間やコンテンツ同士の間など、余白を多く、そして広く設けることで、ゆったりとした優しい印象を表現することができます。
子供向けのおもちゃSwing Sleepのホームページでは、原稿量を大幅に削減し、その分だけしっかりと余白を設けることで写真を引き立たせ、落ち着いた印象を与えています。
写真を優しい色合いに加工する

ホームページ内で使用する写真も、そのままのシャープな画質ではなく、柔らかい色味や明るさに加工することで、ナチュラル感を引き出すことができます。
フクオカバースクリニックのホームページは、メインビジュアルに使用する大きな写真を明るく優しい色味に加工することで、安心して通院できる産婦人科のイメージを表現しています。
ナチュラルなテクスチャを使用する

リンネルや水彩などの素材感があるテクスチャを使用することで、素朴であたたかい印象のデザインに仕上がります。
ナチュラルキッチンアンドのホームページでは、リンネル素材のテクスチャとかわいいイラストが合間って、優しいデザインを作り出しています。
手書きのイラストを使用する

手書きのイラストをアクセントに使用することで、親しみやすさと柔らかい印象をプラスすることができます。また、手書きならではのクラフト感によって、素朴な雰囲気も加わります。
雑貨店のFOOD&COMPANYのホームページでは、メインカラーのベージュと、手書きの家族のイラストが上手く調和されていて、親しみやすい雰囲気と安心感を与えています。
今回のまとめ
ナチュラルなデザインは、多くのユーザーに好印象を与え、非常に使い勝手の良いデザインです。一方で、インパクトや訴求力は弱いため、それを補うだけのコンテンツのパワーが求められます。
「雰囲気は優しいけれど、内容はしっかりしている」と思わせるような、デザインとコンテンツのバランスが取れたホームページを制作してみてください。
ARCHIVE

































