NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
ホームページデザインにおける余白の重要性
2020
.03.03

ホームページデザインで大切な技術やテクニックは数多くありますが、そのうちのひとつとして余白の使い方があります。
余白には様々な役割がありますが、余白を広くとりすぎると間延びしてしまい、逆に狭くしすぎると可視範囲にコンテンツが詰まりすぎるため、非常に見づらいホームページになってしまいます。
では、ホームページを制作するにあたって、どのように余白を活用すれば見やすいホームページになるのでしょうか。今回は、そんなホームページデザインにおける余白の重要性についてお伝えします。
【目次】
1.ホームページデザインにおける余白とは
2.余白がもたらすホームページへの効果について
a. 可読性や視認性を向上させる役割
b. ホームページ全体をすっきり見せる役割
3.今回のまとめ
ホームページデザインにおける余白とは
そもそも余白とは、文字や画像等が何も配置されていない空白部分のことで、ホワイトスペースやネガティブスペースとも呼ばれています。余白は、何もしなければ勝手にできるものではありますが、この余白を意識してホームページを制作することにより、ユーザーにとって見やすいホームページになります。
例えば、holo shirts.のホームページでは、写真以外の要素を最低限に抑えてシンプルにすっきりと見せつつ、点線で写真を繋いでいくことによって、視線移動をスムーズに促しています。

【holo shirts.】
また、鈴木心写真館のホームページでは、余白を大胆に多く活用していることにより、写真を見せたい部分と文章を見せたい部分をはっきりと区別しています。更に、それぞれの写真や文字の存在感も大きく、非常にユーザーの印象に残りやすいホームページになっています。

【鈴木心写真館】
このように、ホームページを制作する上で、余白は非常に重要な役割を担っているのです。
余白がもたらすホームページへの効果について
ホームページは、新聞のように決められたスペースに情報を納めなければいけないわけではないため、余白を大いに活用したホームページを制作することが可能です。
ホームページにおいて余白には幾つもの役割がありますが、ここでは、そんな余白の役割について、2つピックアップして詳しくご説明します。
可読性や視認性を向上させる役割
一つめは、ホームページを見るユーザーの可読性や視認性を向上させる役割です。
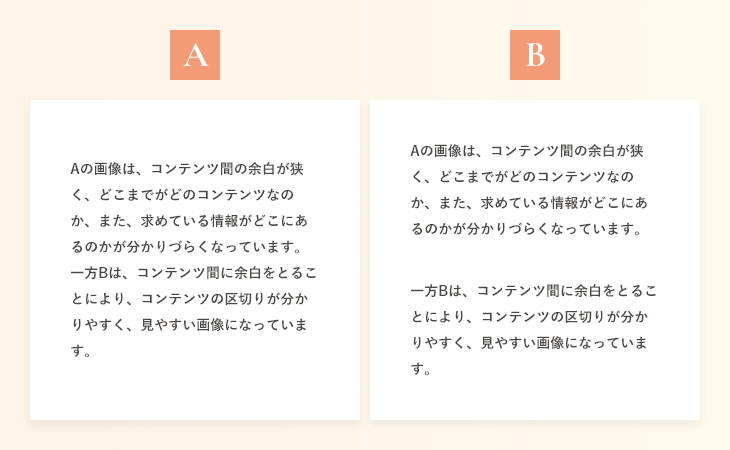
以下のAの画像は、コンテンツ間の余白が狭く、どこまでがどのコンテンツなのか、また、求めている情報がどこにあるのかが分かりづらくなっています。
一方Bは、コンテンツ間に余白をとることにより、コンテンツの区切りが分かりやすく、見やすい画像になっています。また、コンテンツの区切りがはっきりすることにより、ユーザーが求めている情報を見逃しにくくなり、コンバージョン率の向上にも繋がります。
可読性や視認性を向上させるためにも、情報を整理し、余白を意識してホームページを制作しましょう。

ホームページ全体をすっきり見せる役割
2つめは、ホームページ全体をすっきりとシンプルに見せる役割です。
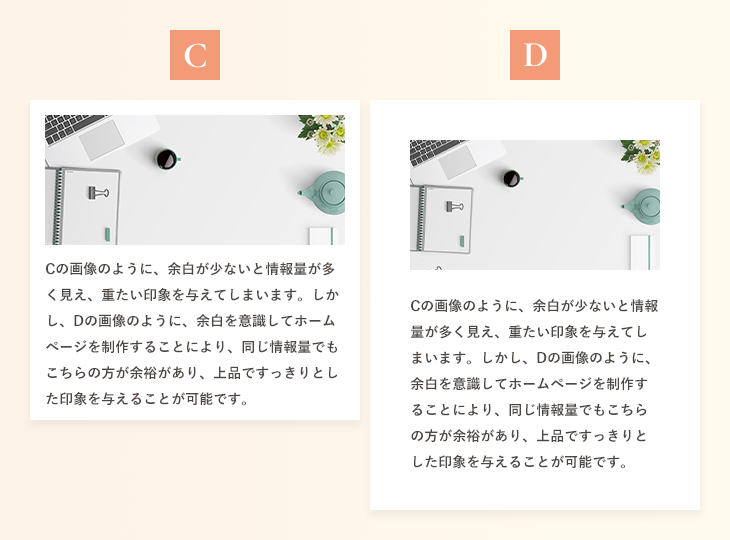
以下のCの画像のように、余白が少ないと情報量が多く見え、重たい印象を与えてしまいます。しかし、Dの画像のように、余白を意識してホームページを制作することにより、同じ情報量でもこちらの方が余裕があり、上品ですっきりとした印象を与えることが可能です。
そのため、高級感を出したい場合や、すっきりシンプルにまとめたい場合は、余白を多めにとったホームページを制作することをおすすめします。

今回のまとめ
ホームページデザインにおいて余白には、ユーザーが求めている情報を見つけやすくしたり、文章を読みやすくする役割があります。ひと昔前は、バナーや文章でぎっしりと埋めつくされたホームページが多く存在していましたが、そのようなホームページはユーザーが情報を見つけづらく、離脱に繋がる可能性が高いため、余白を意識してホームページを制作しましょう。
しかし、余白を広くとりすぎると間延びしてしまい、狭くしすぎると文字が読みづらくなってしまう可能性が高いため、ホームページを制作する際は、目的に合わせて適切に余白をとるようにしましょう。
ARCHIVE

































