NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
デザイン性を高める筆記体のおすすめフォント30選
2022
.02.08

おしゃれな雰囲気を出したいときによく活用されているフォントとして、筆記体フォントが挙げられます。入力するだけでおしゃれになるため、ホームページやパンフレットをデザインするプロのデザイナーから、SNSに投稿する画像や結婚式のペーパーアイテムなどを制作する一般の方まで、たくさんの方が活用しています。
しかし、世の中で提供されている筆記体フォントは数多く存在しているため、どのフォントを使用しようか迷っている方も多いのではないでしょうか。
今回は、そんな筆記体フォントの中からおすすめのフォントを30個ご紹介します。
【目次】
1. Adobe Fonts
a.Adobe Handwriting
b.Annabelle JF
c.Delaney
d.La Bohemienne
e.Learning Curve
f.Madelinette
g.Mina
h.Sheila
i.Volina
j.Voltage
2. Google Fonts
a.Allura
b.Caveat
c.Courgette
d.Dancing Script
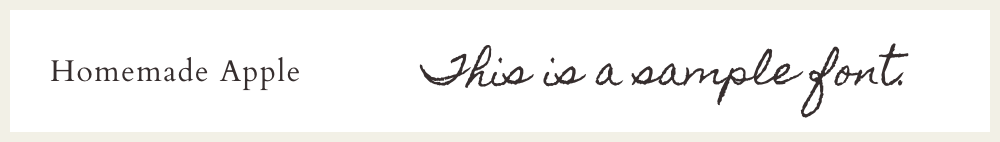
e.Homemade Apple
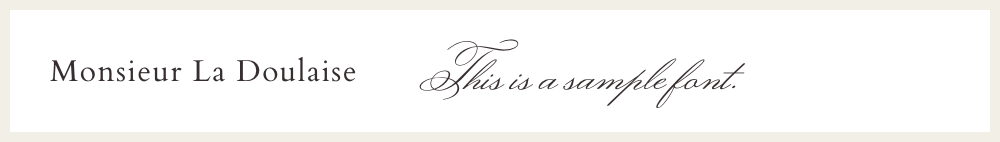
f.Monsieur La Doulaise
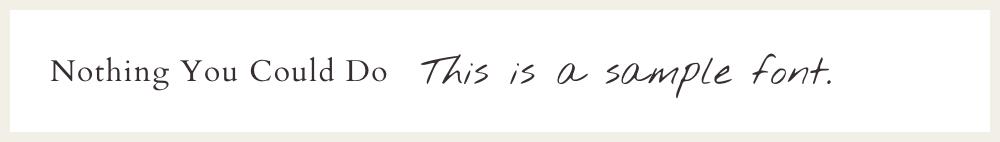
g.Nothing You Could Do
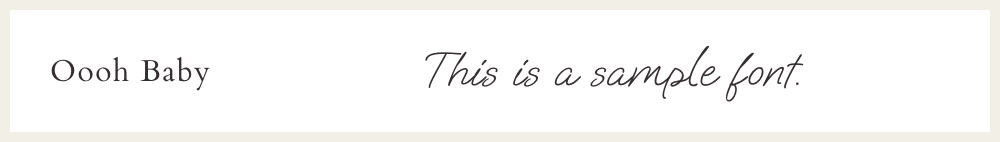
h.Oooh Baby
i.Petit Formal Script
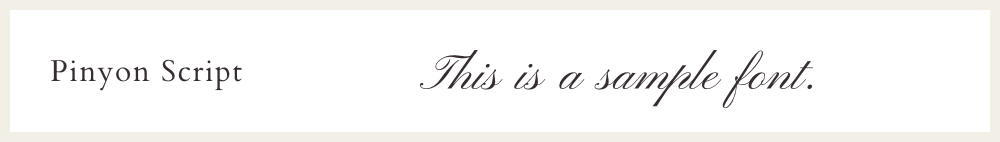
j.Pinyon Script
k.Tangerine
l.WindSong
3. フリーフォント
a.Chery Santos
b.Dattebayo
c.Froadmile
d.Lasmini Yahut
e.Lobster
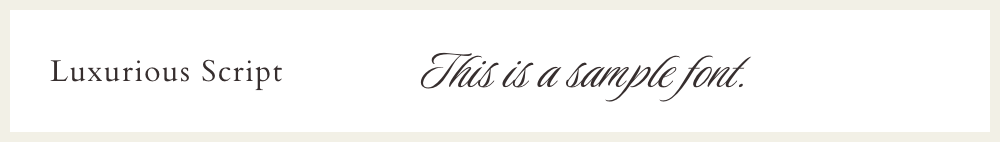
f.Luxurious Script
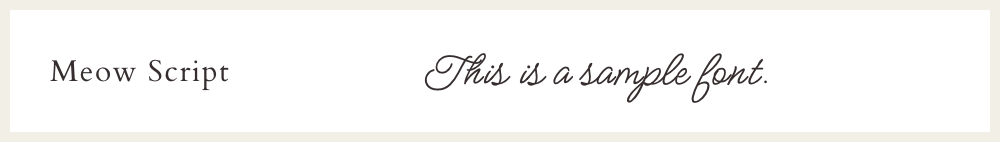
g.Meow Script
h.Salonica
4.今回のまとめ
Adobe Fonts
はじめにAdobe Fontsの中からおすすめの筆記体フォントを10個ご紹介します。
Adobe FontsはAdobeに契約している方であれば使用することができるフォントサービスです。WEBフォントとしても使用することが可能なため、WEBデザイナーの方におすすめです。
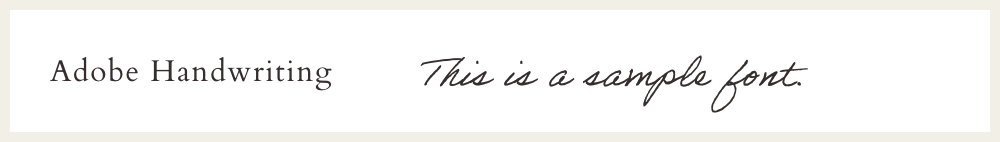
Adobe Handwriting
手書き感が強く、ラフなデザインに使用したいときにおすすめのフォントです。

Annabelle JF
丸みを帯びながらも、線に強弱があり流れるようなデザインのフォントです。

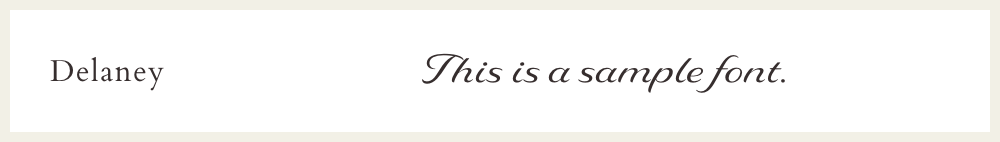
Delaney
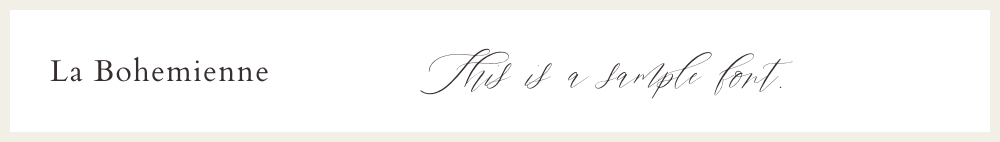
La Bohemienne
Learning Curve
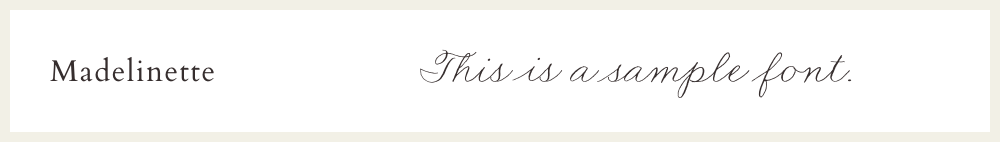
Madelinette
わずかに筆圧を感じるフォントで、女性向けのデザインにぴったりなフォントです。

Mina
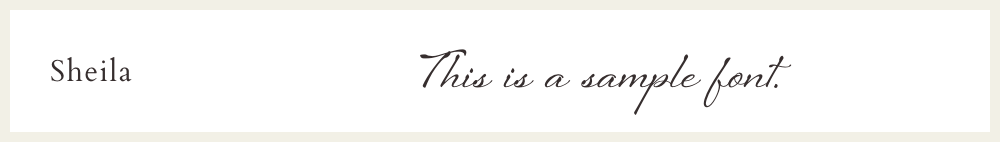
Sheila
筆のインクだまりがあるようなデザインのフォントです。

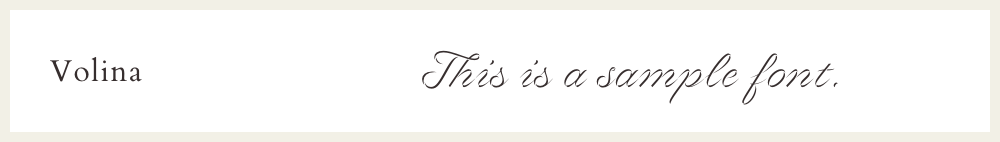
Volina
リボンのように、文字の折り返し部分が分かるようなデザインのフォントです。

Voltage
太めの筆記体です。力強い印象を出したいときにおすすめのフォントです。

Google Fonts
次に、Google Fontsから筆記体フォントを12個ご紹介します。Google FontsはGoogleが無料で提供しているフォントサービスです。無料で使えるため、幅広い方が活用しています。また、Adobe Fonts同様にWEBフォントとしても使用することも可能です。
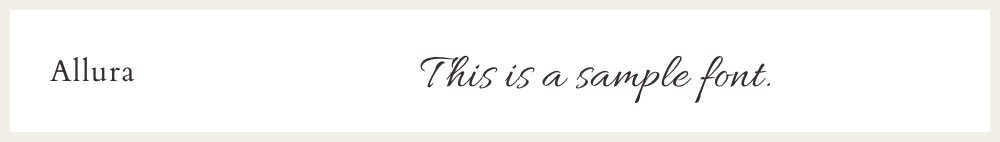
Allura
流れるような文字のデザインで、筆圧が感じられるフォントです。

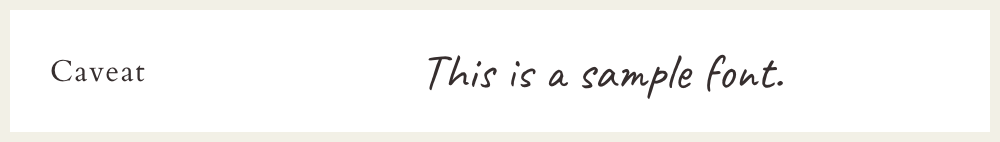
Caveat
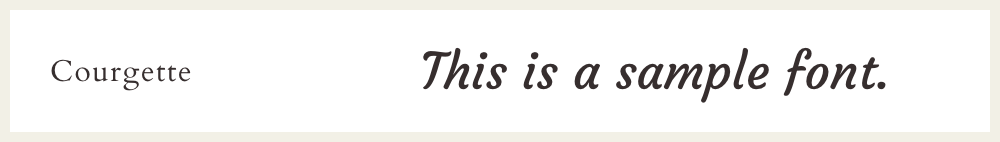
Courgette
少し太めのフォントで、ポップな印象が感じられるフォントです。

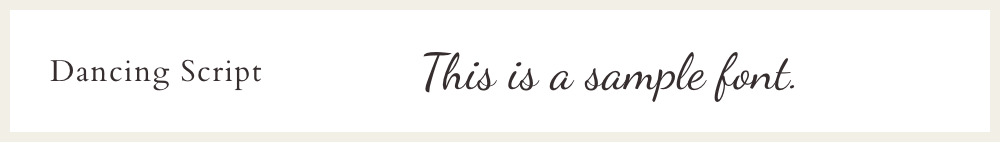
Dancing Script
Homemade Apple
Monsieur La Doulaise
Nothing You Could Do
Oooh Baby
Petit Formal Script
Pinyon Script
Tangerine
WindSong
フリーフォント
最後に、無料でダウンロードすることが可能なフリーフォントのおすすめを8個ご紹介します。今回ご紹介するフォントは、全て商用利用可能のものを選んでいます。
商用利用予定の方は、インターネット上で探す際に商用利用可能かどうかをしっかり確認するようにしましょう。
Chery Santos
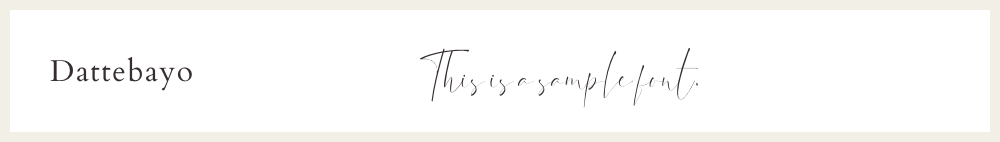
Dattebayo
Chery Santosよりも線が細く、華奢で上品な印象が感じられるフォントです。

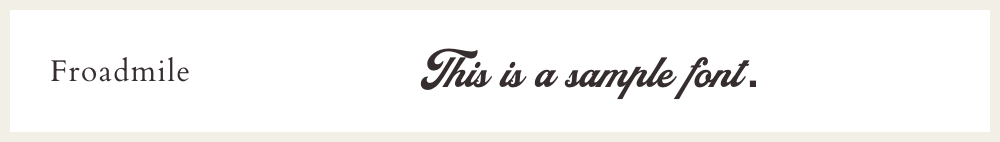
Froadmile
太めのフォントで、ポップにしたいときにぴったりのフォントです。

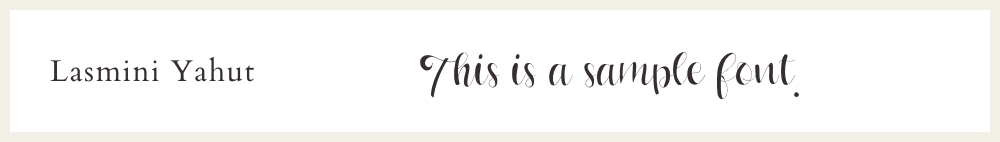
Lasmini Yahut
線の強弱がはっきりしていますが、丸みがあるため可愛らしい印象が感じられるフォントです。

Lobster
Luxurious Script
Meow Script
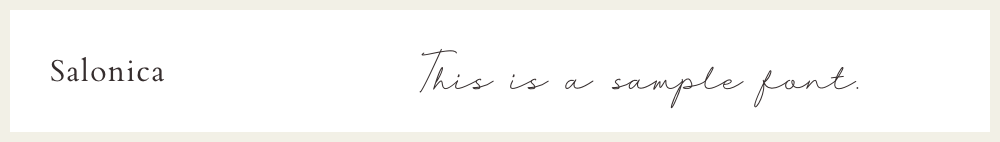
Salonica
今回のまとめ
筆記体フォントは、入力するだけでおしゃれな印象になるため、プロのデザイナーではない方でも手軽にデザイン性を高めることが可能です。
一口に筆記体と言っても様々なデザインの筆記体フォントが数多く存在しているため、用途や目的に合わせて適切な筆記体フォントを選択すると良いでしょう。
なお、商用利用目的でフリーフォントを使用する際は、必ず商用利用が可能かを確かめてからダウンロードしましょう。