NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
ドロップシャドウを使ったデザインのポイント
2022
.04.01

デザインにおいて、ドロップシャドウと聞くと一昔前の流行という印象を抱く方もいるかもしれません。ドロップシャドウはホームページ制作においてはGoogleが推奨するマテリアルデザインに適合する点や、デザインツールの機能の拡張から表現の幅が広がったこともあり、最近のトレンドにも挙げられるほど多用されています。今回は、近年のホームページに見られるドロップシャドウの使い方を元に、ドロップシャドウをデザインに使う際のポイントをお伝えします。
【目次】
1.近年のホームページに見られるドロップシャドウの特徴
a. ソフトな質感
b. 黒以外の色を使う
2.よりデザイン性を高くするポイント
a. 複数のドロップシャドウで立体感を強調する
b. 別のオブジェクトを干渉させ奥行きを出す
c. オブジェクト自体のデザインをシャドウとして放射する
3.今回のまとめ
【目次】
近年のホームページに見られるドロップシャドウの特徴
2014年にGoogleが提唱したマテリアルデザインを受けて、ホームページ制作において、それまで立体感や物理法則を削除したフラットデザインを主流としていたトレンドが、物理的法則や影を活用した立体感のあるマテリアルデザインへシフトしてきました。近年増加傾向にあるマテリアルデザインや立体感を重視したホームページから分析できるドロップシャドウの特徴をお伝えします。
ソフトな質感を意識する
デザインツールのデフォルト設定では、ドロップシャドウの輪郭が見えているようでボケている中途半端な設定が多いですが、近年のホームページに見るデザインでは基本的にソフトなドロップシャドウが主流になっています。前述したデフォルト設定のドロップシャドウでは一昔前の印象になってしまうので都度設定を調整するようにしましょう。近代的なホームページでは基本的にソフトなドロップシャドウを設定し、あえてクラシックな雰囲気や固めの雰囲気を演出したい場合は、雑誌のように輪郭をくっきりとさせたドロップシャドウを使うことでデザインの雰囲気を邪魔することなく立体感、奥行きを出すことができます。

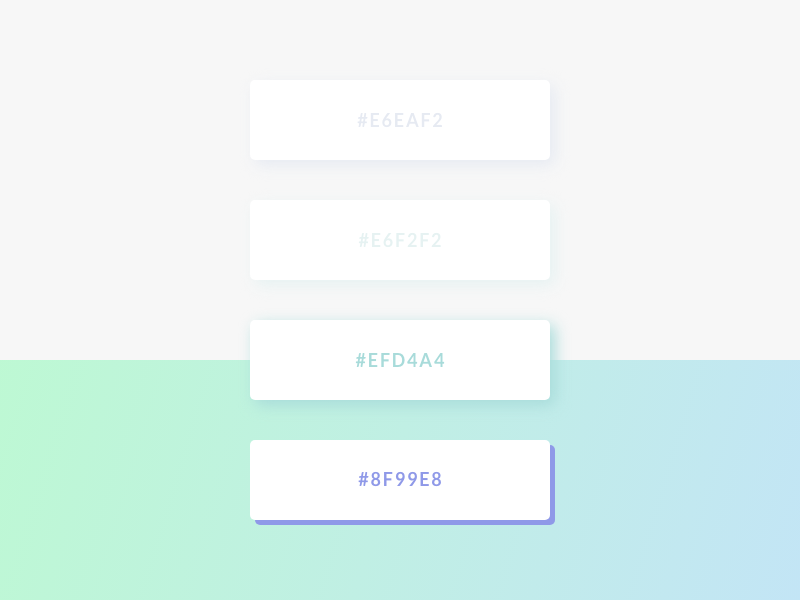
黒以外の色を使う
絵を描くにしても影=黒色を混ぜるというような固定概念がありますが、ホームページ制作におけるドロップシャドウの色味は、できるだけ黒以外の色を選びましょう。黒色のドロップシャドウは前述した質感の観点でも色が濃すぎてハードめな印象に近くなってしまい、色彩的にもホームページの背景色が濁ってしまい浮いてしまうというデメリットがあります。背景色を引いているなら彩度を調整した色をドロップシャドウにも適用したり、あまり色数を増やしたくないなら明るいグレーを使用することでソフトな印象を担保したままドロップシャドウを生かしたデザインをすることができます。
また、よりデザイン性を持たせたい、ポップな雰囲気を演出したいなどの意図があれば、オブジェクトや背景と相反した色を選択してみるとデザインの幅が広がるかもしれません。

よりデザイン性を高くするポイント
前述の2点に気をつけるだけでも現代的な近年のホームページのようなドロップシャドウを設定することができますが、デザインも合わせて調整していくことで、より立体感を表現することができます。ここではその一例をご紹介します。
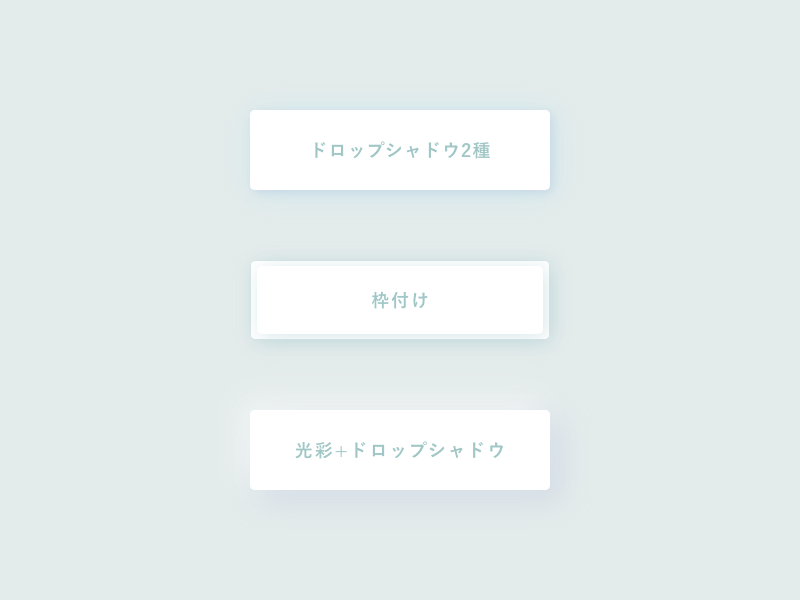
複数のドロップシャドウで立体感を強調する
現実でも物体の影ができている時、物体に当たる光や複数の影の重なり、物体の形状に沿った影のでき方など複数の要素が影響し合っています。デザイン上で厳密に光の方向を設定し影のでき方を計算する必要はありませんが、複数のドロップシャドウやグラデーションを設定することでより立体感のある表現をすることができます。この際、効果をつけすぎるとデザインから浮いてしまうので、あくまでソフトな表現を心がけましょう。

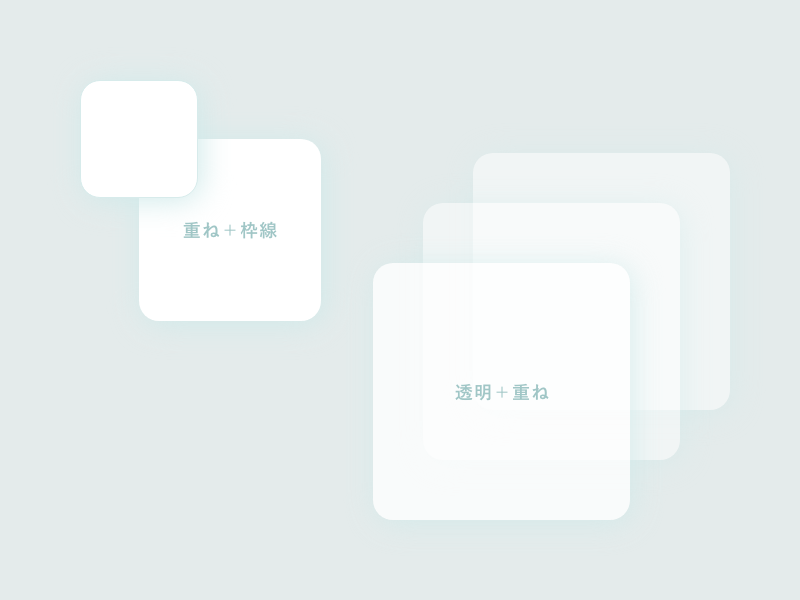
別のオブジェクトを干渉させ奥行きを出す
使い所は難しいですが、ドロップシャドウを適用したオブジェクトを重ねて配置することでより奥行きを表現することができます。また、この際影だけではなく光っている要素を足すとメリハリが出て立体感を強調することができます。

オブジェクト自体のデザインをシャドウとして放射する
上級者向けのテクニックにはなりますが、バナーなどオブジェクト自体のデザインが特殊なものの色をぼかしなどで周囲に放射することでクリアな印象を保ちながら立体感を演出することができます。

今回のまとめ
ドロップシャドウのデザインはグラデーション的にさりげなく要素を強調できる手法で、逆に言えば要素を目立たせたいのか馴染ませたいのか分かりにくくなってしまうデザインでもあります。チラシやポスターなど「目を引く」ことを意識したデザインとは異なり、ユーザーが自発的に「観覧する」ホームページのデザインにおいて、さりげないニュアンス的要素が増え始め、ドロップシャドウを用いたデザインも再び増え始めています。ポイントを押さえ、現代風のドロップシャドウをデザインに取り入れましょう。


































