NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
アイコンなどのパーツ編集で役立つIllustratorの小技集
2022
.04.27

WEBデザインはAdobe XDやPhotoshop、Illustratorなど様々なデザインソフトで制作することができます。使用ソフトはデザイナーや制作会社ごとで異なり、どのソフトにも長所と短所があるため制作のスタイルと合わせて使用するソフトを考える必要があります。しかし、どのソフトを使用するとしてもアイコンなどの細かいベクターデータを編集する際はAdobe Illustratorを使用する必要があります。今回はホームページのアイコンなどパーツ編集で役立つIllustratorの小技を紹介します。
【目次】
1. Adobe illustratorの特徴
2.Adobe Illustratorの小技集
a. オブジェクト選択のカスタマイズ
b. 共通オブジェクトの選択
c. バウンディングボックスのリセット
d. 画像のパス化
e. 複数オブジェクトの変形
3.今回のまとめ
【目次】
Adobe illustratorの特徴
Illustratorは、数値で色や形を表現する「ベクターデータ」を用いて画像を作成する描画系ソフトです。写真など、点の集合体で色や形を表現し、解像度が存在する「ラスターデータ」とは異なり、ベクターデータはどこまで拡大しても滑らかで明瞭な形状が保持できるため、制作の過程で大きさや比率を調整する必要のあるアイコンなどのパーツ編集に向いています。パーツのデザインだけでなくホームページ自体のデザインをIllustratorで行うこともできますが、Webデザインに最適化されたAdobe XDと比べると作業量に応じて動作が重くなるなどのデメリットがあるため、ページ数が多いホームページ制作には向きません。
Adobe Illustratorの小技集
アイコンなどの編集は細かい作業となるため、選択したいオブジェクトを的確に選択できると作業の効率が大きく上がります。そのため、今回は「選択」や「複数オブジェクトの一括編集」に絞って小技をご紹介します。
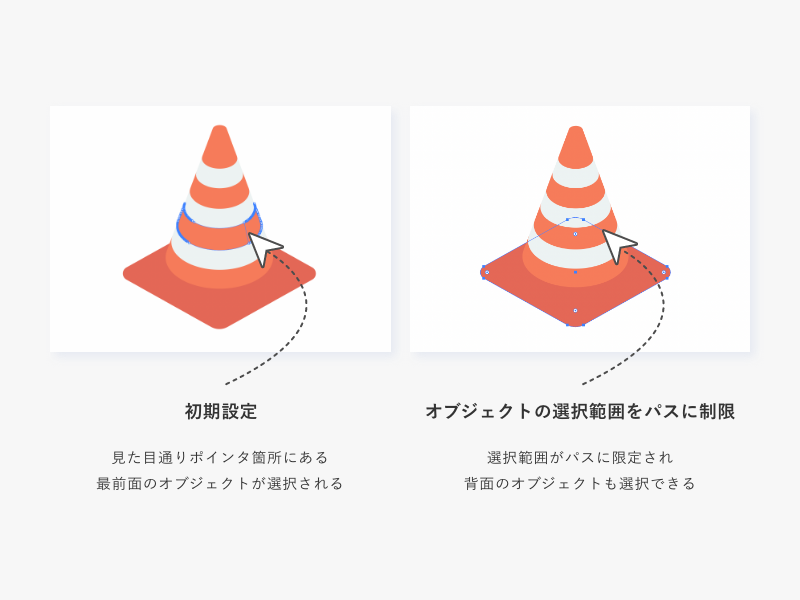
オブジェクト選択のカスタマイズ
Adobe illustratorの初期設定では、画面上で見えている図形をクリックするとその図形を選択することができます。この初期設定は直感的にオブジェクトを選択できるのですが、背面に隠れたオブジェクトを選択できないなど、細かい操作には向いていません。用途にもよりますが、アイコンなど細かいパーツの編集用にIllustratorを使用する際は、環境設定で「選択範囲・アンカー表示」の項目をカスタマイズすることをお勧めします。特に、「オブジェクトの選択範囲をパスに制限」にチェックを入れると、オブジェクトのパス部分(図形の辺、頂点部分)のみ、クリックした際に選択されるようになるため、任意のオブジェクトを選択しやすくなります。

共通オブジェクトの選択
オブジェクトは手動で選択することもできますが、複雑なアイコンなどになればグループ内のオブジェクトの数が多くなり、選択するだけでも一苦労、というケースも出てきます。例えば同じ色のオブジェクトを選択したいという時には、メニューの「選択」から「共通」の項目を選びましょう。色だけでなく、線幅や不透明度でも選択が可能です。複数のアイコンをアートボードで同時に編集している際、一つのアイコンだけ編集がしたいという場合は、編集モードでグループ内の階層に潜り共通選択をすることでグループ内の共通オブジェクトのみを選択することができます。
バウンディングボックスのリセット
回転など編集の過程でオブジェクトのバウンディングボックスが傾いてしまう場合があります。拡大の方向などはバウンディングボックスの向きに依存するためオブジェクトが意図しない変形になってしまうため、メニューの「オブジェクト」から「変形」のタブ内にある「バウンディングボックスのリセット」を行い、オブジェクトに合わせてバウンディングボックスを調整しましょう。

画像のパス化
jpegやpngの画像データをベクターデータに変換したい場合は、Adobe Illustratorの画像レース機能を活用しましょう。画像を選択し、単色のアイコンなら「白黒のロゴ」イラストなど色数の多い素材なら「3色変換」〜「6色変換」の変換プリセットで変換しましょう。
その後「拡張」を実行することでパスごとに編集ができるようになります。画像データしかロゴデータがない場合や、アイコン素材を購入前にデザインに当てはめてみたい時に役立つテクニックですが、トレースしたベクターデータはラフめに変換されてしまうことが多いため、できるだけアイコンやイラストは元からベクターデータで編集されたものを用いましょう。
複数オブジェクトの変形
複数のオブジェクトを変形、移動したい時、全てのオブジェクトを選択してコマンドを実行すると、選択されたオブジェクトを一つのグループとしてコマンドが実行されてしまいます。オブジェクトを個別に変更したいときは、「オブジェクト」の「変形」タブ内にある「個別に変形」を選びましょう。個別に変更することで、オブジェクトの配置はそのままに各オブジェクトを同一の数値で拡大や回転させることができます。

今回のまとめ
WEBデザインの全体的なレイアウトについてはAdobe XDがより最適化されたデザインソフトとして普及してきましたが、細かいパスの調整やパターンの適用など、ポイント的にIllustratorを使用する必要があります。アイコンやイラストなど素材のベクターデータは作者によっては複雑に作り込まれているため編集が難しい場合もありますが、任意のオブジェクトを選択する方法を覚え、パーツごとに分解できるようになれば編集も楽になります。
細かなオブジェクトの編集方法を覚えて、アイコンなどホームページのパーツにもこだわった制作を心がけましょう。
ARCHIVE


































