NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインの印象を決めるフォントの種類と特徴
2022
.05.30

WEBデザインの重要な要素として、色や写真、イラストなどがありますが、「フォント」もWEBデザインの印象を大きく左右する重要な要素の一つです。
使用するフォントの種類や、サイズ感、太さなどによって見る人に与える印象が大きく変わるため、フォント選びはWEBデザインをする上でとても重要になります。
さまざまな種類があるフォントの中で、それぞれのフォントがどのような特徴をもっているのか、いまいち違いがわからないという方も多いのではないでしょうか。
今回は、WEBデザインの印象を決めるフォントの種類とその特徴についてご説明します。
【目次】
1. フォントとは
2.フォントの種類と特徴
a.ゴシック体
b.明朝体
3.今回のまとめ
フォントとは
フォントとは、同じ書体・文字サイズで作られた、大文字・小文字・数字・記号類のセットのことです。
本来は、(金属)活字や文字盤の集合のことを意味していましたが、現在ではデジタル上の表示や紙面への印刷をするためにコンピューターで使われる書体データを意味することが多いです。
欧文書体であればセリフ体やサンセリフ体、和文書体であれば明朝体やゴシック体など、さまざまな種類が存在します。
フォントの種類と特徴
和文書体のフォントを大きく二つにわけると「明朝体」と「ゴシック体」になります。
ここでは、この代表的な和文書体の二つのフォントについて、それぞれのフォントが与える印象と特徴についてご説明します。
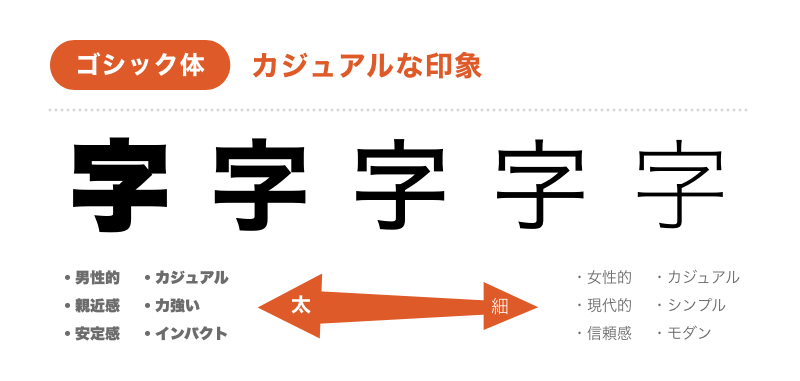
ゴシック体
ゴシック体とは、縦横の線の太さが均等な、うろこ(三角形の山)のない書体です。
可読性よりも視認性に優れ、パッと目に入りやすいという特徴があります。
小さくなっても視認性に優れているため、プレゼン資料などの社内資料やポスターなど幅広い媒体に使用することができます。

ゴシック体が与えるWEBデザインの印象
ゴシック体は、主に親近感、男らしさ、安定感、力強いというカジュアルな印象を与えます。
WEBデザインで使用する場合、細めのフォントであれば、洗練された印象になり、太めのフォントであれば、安定感がある力強い印象になります。

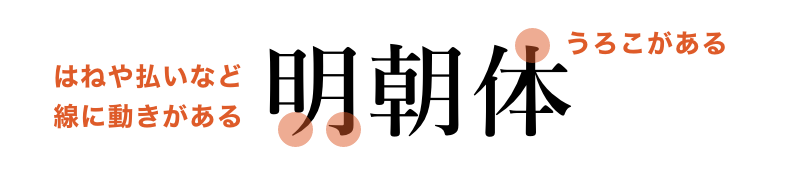
明朝体
明朝体とは、横線に対して縦線が太い、うろこ(三角形の山)のある書体です。
視認性よりも可読性に優れ、はねや払いなどの動きがあるのが特徴です。
可読性に優れているため、新聞や小説、論文のような長い文章に使用されることが多いです。
しかし、横線の細い明朝体は、ディスプレイ上で見ると読みにくくなることがあるため、WEBデザインでは線の太さが一定のゴシック体が長い文章に使用されることが多いです。

明朝体が与えるWEBデザインの印象
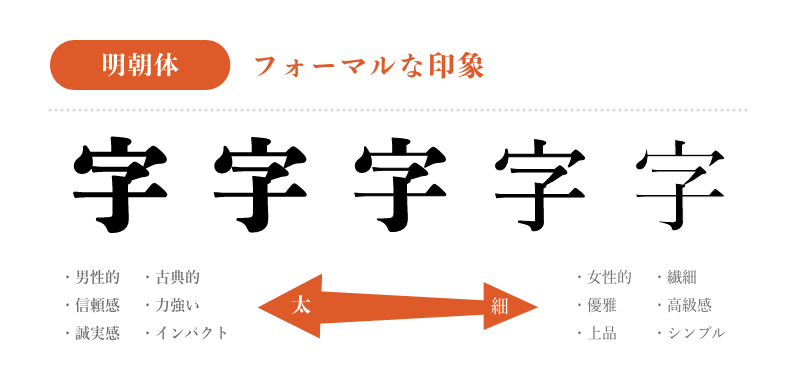
明朝体は、主に女性らしさ、優雅、高級感、誠実、和、伝統的というフォーマルな印象を与えます。
WEBデザインで使用する場合、細めのフォントであれば、高級感のある上品な印象になり、太めのフォントであれば、インパクトのある固い印象になります。

今回のまとめ
同じWEBデザインでもフォントを変えるだけで、ユーザーに与える印象はがらりと変わります。
今まで何気なく使用してきたフォントも、視点や意識を変えて選択してデザインしてみるとユーザーに多くの情報を伝えることができるかもしれません。
印象やイメージからフォントを選び、訪れたユーザーにより内容が伝わるようにフォント選びを意識してみましょう。
ARCHIVE