NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインで活用できる配色テクニック 秩序の原理と親近性の原理編
2022
.06.22

ホームページをデザインする際に、直感でなんとなく配色を行なっていませんか?カラーコーディネートのセンスがある方であれば問題なく違和感を感じない配色を行うことが可能ですが、直感で配色を行うことに対して苦手意識があるWEBデザイナーの方も多いと思います。しかし、配色には様々な構成や配色技法があるため、それらを学ぶことにより、理論的に配色を行うことができるようになります。
今回は、WEBデザインで活用できる配色テクニックのうち、アメリカの色彩学者であるディーン・ジャッドによる色彩調和の4原理の中から秩序の原理と親近性の原理についてご紹介します。
【目次】
1. 秩序の原理に適う配色
a. ダイアード配色(2色構成の調和配色)
b. トライアド配色(3色構成の調和配色)
c. スプリットコンプリメンタリー配色(分裂補色配色)
d. テトラード配色(4色構成の調和配色)
e. ペンタード配色(5色構成の調和配色)
f. ヘクサード配色(6色構成の調和配色)
2. 親近性(なじみ)の原理に適う配色
a. ナチュラルハーモニー(ナチュラル配色)
b. コンプレックスハーモニー(コンプレックス配色)
3.今回のまとめ
【目次】
秩序の原理に適う配色
秩序の原理は、色空間から規則的に選ばれた色は調和するという原理です。ここでは、2色で構成されるダイアード配色、3色で構成されるトライアド配色、分裂補色を意味するスプリットコンプリメンタリー配色、4色で構成されるテトラード配色、5色で構成されるペンタード配色、6色で構成されるヘクサード配色をご説明します。
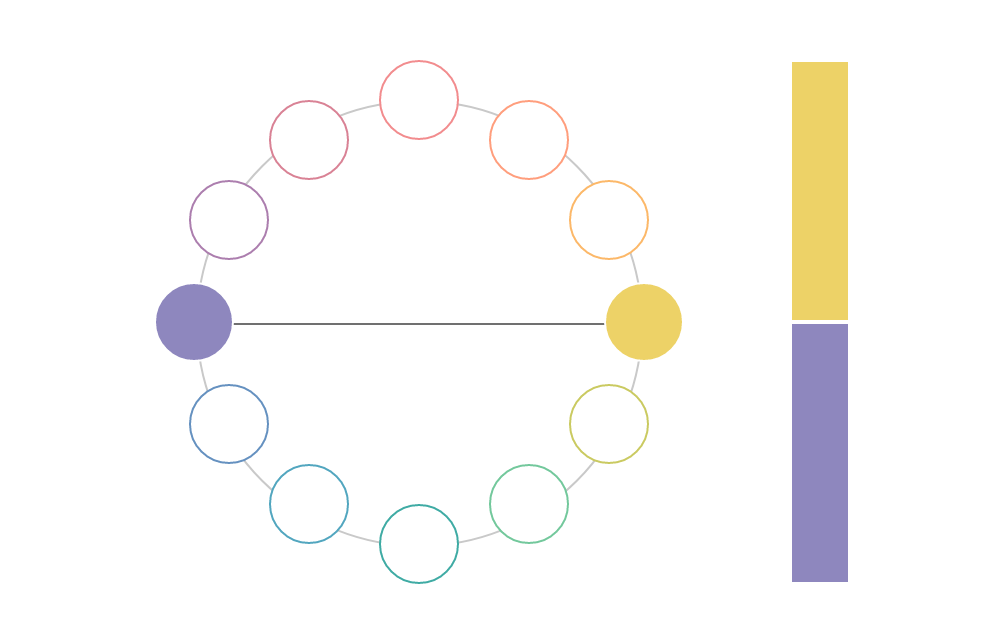
ダイアード配色(2色構成の調和配色)

ダイアード配色は、色立体の中心を通る直線で結ばれる両端であり、色相環の対向位置にある2色を使用した補色色相による配色です。この配色では、一方の色を明るくする場合は、もう一方の色も同じ段階だけ暗くすることにより調和がとれるというバランス理論があります。
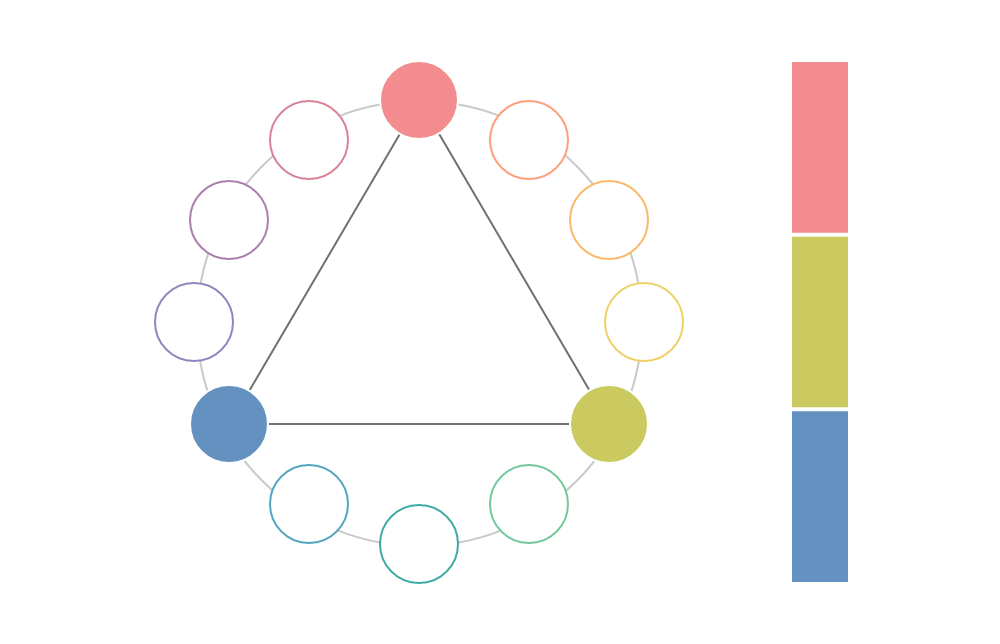
トライアド配色(3色構成の調和配色)

トライアド配色は、色立体、色相環に内接する正三角形の各頂点が示す3色で構成された配色です。この配色では、赤・黄・青による3色調和が最も明瞭で力強いとして、トライアドの原型とされています。
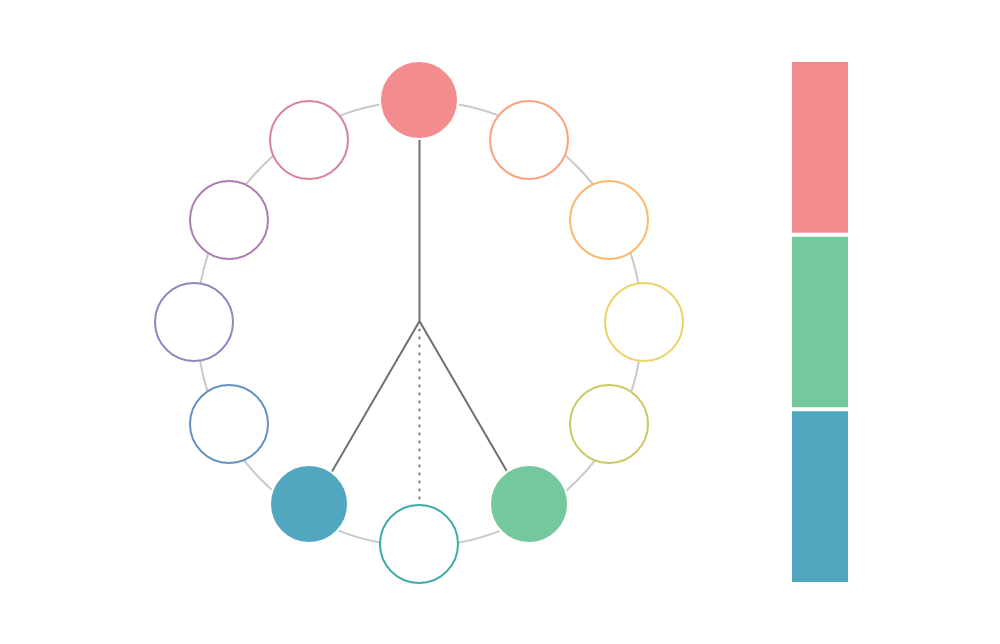
スプリットコンプリメンタリー配色(分裂補色配色)

スプリットコンプリメンタリー配色は、色立体に内接する二等辺三角形の各頂点が示す3色で構成され、ダイアードを構成する補色対の一方の色を、その両隣の2色相に分割した3色による配色です。
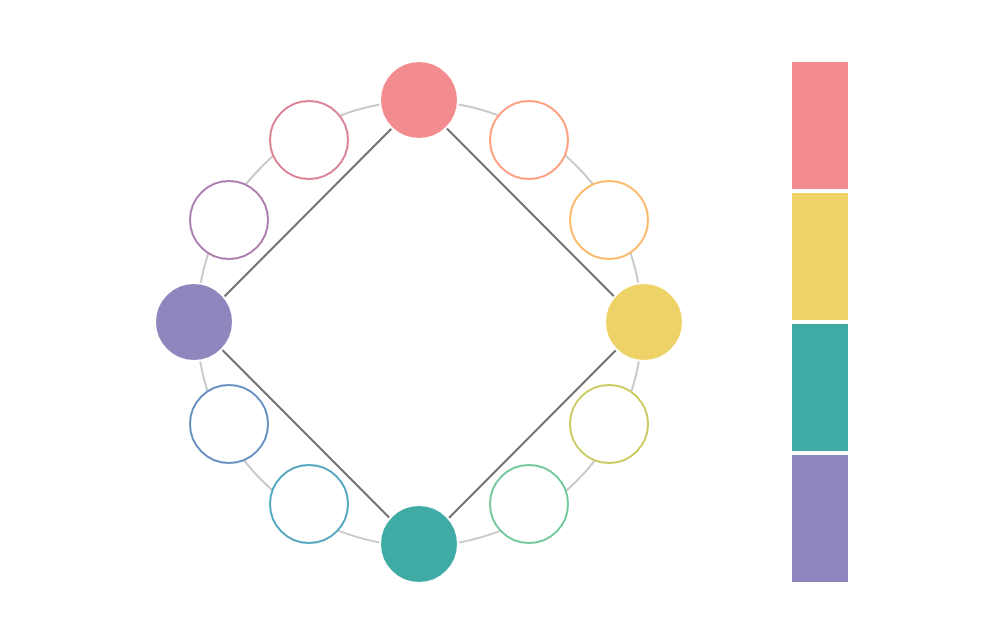
テトラード配色(4色構成の調和配色)

テトラード配色は、色立体に内接する四角形の各頂点が示す4色で構成された配色です。色相環を4等分した正方形の各頂点が示す2組の補色対による配色が代表的ですが、2組の補色対による長方形や、それぞれの補色対の片方を左右の色相に移動させた台形のものもあります。
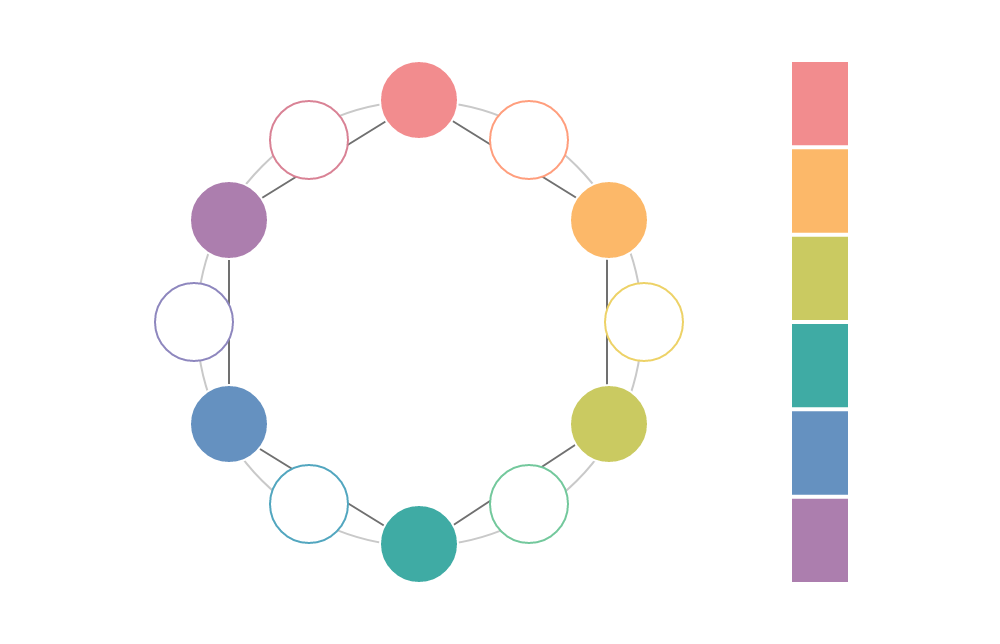
ペンタード配色(5色構成の調和配色)

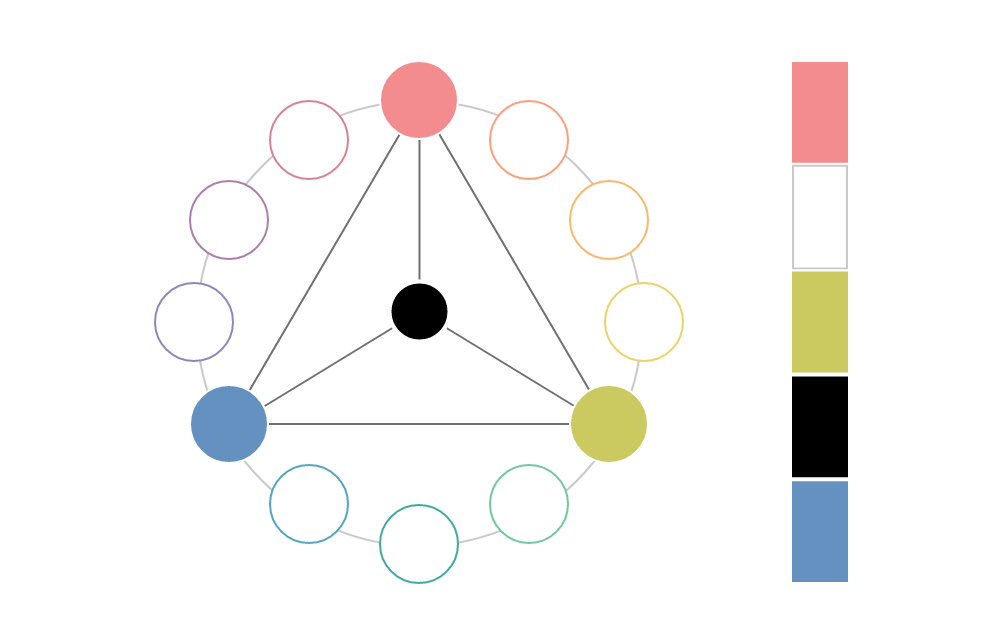
ペンタード配色は、色相環に内接する五角形の各頂点の色で構成される配色と、トライアドに白と黒を加えた配色の2つの幾何学的な組み合わせがあり、5色で構成された配色です。
ヘクサード配色(6色構成の調和配色)

ヘクサード配色は、色相環に内接する正六角形の各頂点の色で構成される配色と、テトラードに白と黒を加えた配色の2つの幾何学的な組み合わせがあり、6色で構成された配色です。
親近性(なじみ)の原理に適う配色
親近性(なじみ)の原理は、自然界でよく見るグラデーションなど、見慣れた色の配色は調和するという原理です。ここでは、ナチュラルハーモニーとコンプレックスハーモニーをご説明します。
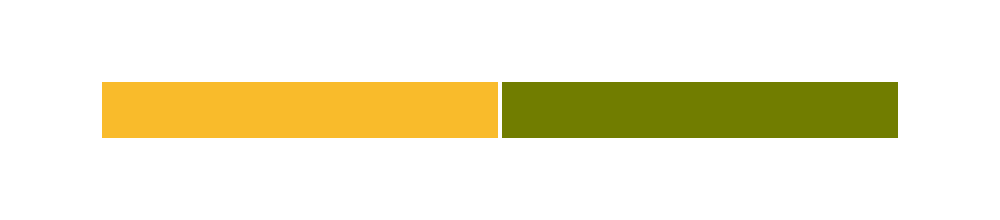
ナチュラルハーモニー(ナチュラル配色)

ナチュラルハーモニー(ナチュラル配色)は、色相差1~3の中で、その明暗関係が色相の自然連鎖に適っている配色です。自然界で見られる色の例として、太陽の光が当たっている葉の色は黄みを帯びており、日陰の部分は青みを帯びていることが挙げられます。そのため、色相環上で黄色に近い色は明度が高く、青紫色に近い色は明度が低くなります。また、同一トーンの配色は必ずナチュラルハーモニーとなります。
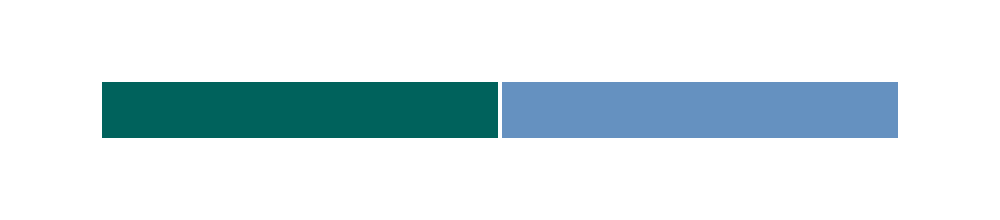
コンプレックスハーモニー(コンプレックス配色)

コンプレックスハーモニー(コンプレックス配色)は、色相の自然連鎖に逆らった明暗関係で構成された配色です。色相環上で、黄色に近い色は明度が低く、青紫色に近い色は明度が高くなります。本来は色相差1~4とされていますが、ファッション分野を中心に色相関係は任意とされています。
今回のまとめ
今回は、色彩調和の4原理の中から秩序の原理と親近性の原理についてご紹介しました。
理論的に配色を行うことにより、違和感のない配色を行うことができるようになります。直感で行う配色が苦手な方はもちろんですが、WEBデザインやインテリアコーディネートを職業としている方や、カラーコーディネーター検定を受験する方など、今回ご紹介した配色テクニックを頭に入れておくことをお勧めします。


































