NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザイン制作時に覚えておきたいフィッツの法則とは
2022
.06.24

UI(ユーザーインターフェース)の使いやすいホームページは、ユーザーに良い印象を与えます。UIとは、実際にホームページを訪れたユーザーと、PCやスマートフォンなど操作画面の「接点」のことを指します。UIの使いやすいホームページを作るには、人間工学や心理学について理解することが有効です。今回はホームページの使いやすさに関わる「フィッツの法則」についてWEBデザイナーの方向けにご紹介していきます。
【目次】
1. フィッツの法則とは
2. WEBデザインへの応用
a.ボタンを大きくして素早く選択できるようにする
b.ユーザーが選択しやすい距離にボタンを配置する
c.常に近い距離にボタンを配置する
d.ユーザーが操作しやすい位置にボタンを配置する
3.今回のまとめ
【目次】
フィッツの法則とは
フィッツの法則とは、1954年にオハイオ大学のポール・フィッツが提唱した法則のことです。人間の行動をモデル化した法則で、UI設計にも応用できます。この法則が提唱された当時は、私たちが普段から使っているようなPCやスマートフォンなどはありませんでしたが、今でもUI設計の普遍的な法則として知られています。WEBデザイン領域では、ボタンの大きさやボタン間の距離の最適化などに用いられています。
WEBデザインへの応用
ここからはWEBデザイン制作時に応用できるフィッツの法則について、実際の画面例とともに紹介していきます。
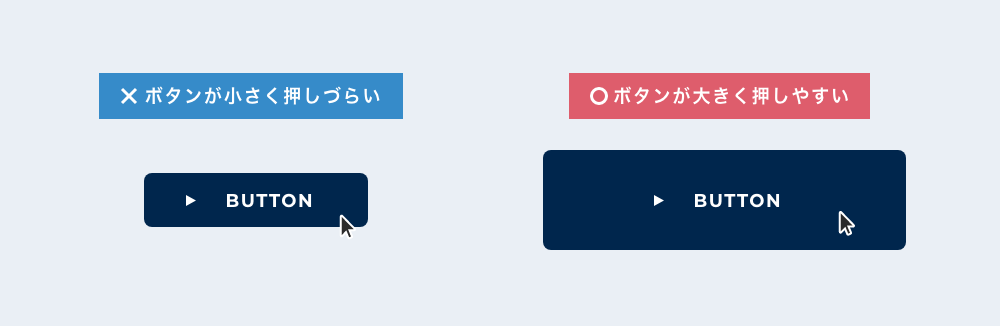
ボタンを大きくして素早く選択できるようにする
ボタンの大きさはユーザーの「選択しやすさ」に大きく関係します。当然、大きなボタンはクリックしやすいため、ユーザーにアクションをとってもらいたいコンバージョンボタンは特に大きくする必要があります。ただしPCの画面やブラウザの画面によって、ボタンの大きさに限界があるため工夫が必要です。

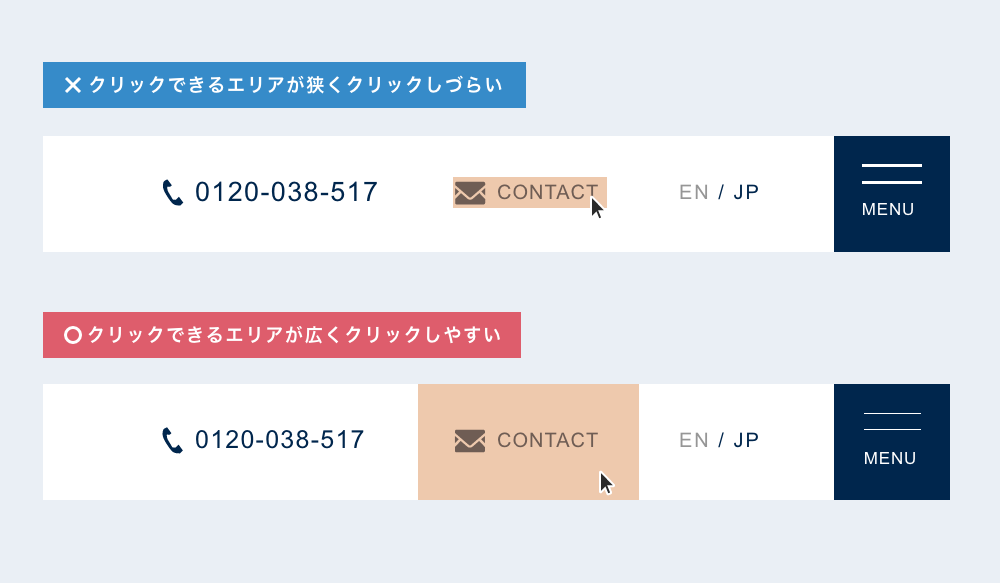
また、下図のように「CONTACT」という文字の周りにクリックできる領域を広く取ることで、ユーザーは選択がしやすくなります。

ユーザーが選択しやすい距離にボタンを配置する
ボタンの大きさだけでなく、位置によってもユーザーの使いやすさが決まります。ユーザーはマウスからボタンまでの距離が短い方が、遠いボタンよりも選択しやすいためです。例えば、お問い合わせフォームの送信ボタンが入力フォームより遠いところにあればボタンを押しづらく、ユーザーを混乱させてしまう可能性もあります。ユーザーにスムーズに操作してもらいたいお問い合わせフォームでは、ボタン間の距離を縮めて配置することを特に気をつけましょう。
常に近い距離にボタンを配置する
ナビゲーションメニューやバナーボタンなど、ユーザーにスムーズなアクションをとってもらいたいボタンを追従させるというWEBデザインをよく見ます。常に近い距離にボタンを配置することで、ユーザーはサイトのどこにいてもボタンを選択することができます。ただし、多すぎたり大きすぎる追従ボタンはページの閲覧性を損なってしまうので注意が必要です。
ユーザーが操作しやすい位置にボタンを配置する
ブラウザ(PC画面)の端は、ポインタが移動できる限界であり、画面の端でポインタが止まるため、操作がしやすいエリアです。例えば画面の右端に追従するバナーは、どれだけポインタを右に移動させようとしてもボタンを通り過ぎることはなく、確実にディスプレイ端のボタンを押すことができます。

今回のまとめ
今回はWEBデザイン制作時に覚えておきたいユーザーの使い勝手を左右するフィッツの法則についてご紹介しました。ボタンの大きさや距離がUIの使いやすさを大きく左右することがわかったと思います。WEBデザインの製作時には、今回ご紹介したフィッツの法則を参考に、ボタンの大きさや配置を決めることをおすすめします。


































