NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザイン制作時に気をつけたいボタンデザイン4つのポイント
2022
.07.01

WEBデザインを制作する際、ユーザーにアクションを起こしてもらうものは特に気をつけてデザインをしなければいけません。ホームページ内のボタンはコンバージョンに直接繋がる大切な要素であり、ユーザーが思った通りの動きをしなければ混乱を招いてしまいます。
今回はWEBデザイナーの方向けに、ボタンのデザインをする際に気をつけたいポイントをデザインの例とともに紹介していきます。
【目次】
1. ユーザーの混乱を招いてしまうボタンデザインとは
2. 気をつけたいボタンデザインのポイント
a.分かりやすいアイコンを使用する
b.背景色に対してハイコントラストの色を使用する
c.ドロップシャドウを使用する
d.マウスオーバー時や選択中のデザインを分ける
3.今回のまとめ
【目次】
ユーザーの混乱を招いてしまうボタンデザインとは
ホームページで使われるボタンにはさまざまな種類のものがあります。お申し込みボタンや、ページ送りのボタン、ページトップへのアンカーリンクなどそれぞれ明確な目的を有しています。ユーザーはボタンの表面的なデザインを見た後、「このボタンを押せばこんな動きをするだろう」と推測してボタンを押すことになります。この時にユーザーが推測した「こんな動き」というのが、実際にボタンを押した時の動きと全く違った場合、ユーザーは何が起こったか分からず、混乱を招いてしまうでしょう。最悪の場合、使いづらいホームページだと受け取られてしまい、離脱につながってしまいます。
ボタンをデザインする際には、ユーザーが考えている動きと実際の動きの乖離が無いデザインを意識しましょう。
気をつけたいボタンデザインのポイント
ここからはWEBデザイン制作時に気をつけたいボタンデザインのポイントを4つ紹介します。
分かりやすいアイコンを使用する
ボタン内に使用するアイコンは、実際に使用するユーザーがわかりやすいアイコンを使用するようにしましょう。
お問合せのボタンでは電話の受話器のアイコンが使用されることが多いです。受話器のアイコンはほとんどの人が「電話」を表すアイコンだと認識することができます。近年、固定電話よりも携帯電話が主流となっており、受話器を見ることも少なくなっていますが、スマートフォンの通話アプリでも受話器のアイコンが使用されているため、若者にも浸透しているアイコンだと言えます。
しかし、黒電話のアイコンは若者向けのホームページには向いていません。実際に使用する若者にとって黒電話は身近なものではないためです。パッと見た時に「何を意味するアイコンなのか・どんなことができるボタンなのか」がわかるように、実際にホームページに訪れたユーザーにとって身近に感じられるアイコンを使用するようにしましょう。

背景色に対してハイコントラストの色を使用する
押すことのできるボタンには背景色とハイコントラストの色を使用しましょう。逆に押すことのできないボタンには背景色とローコントラストのボタン色を使用することで、暗に「押すことのできないボタンやボタン」という事をユーザーに伝えることができます。例えば、フォームページの場合、背景色とローコントラストのボタンを使用することで、すべての項目を入力してからしか押すことができないということをユーザーに伝えることができます。ただし、ボタンが押せるようになる条件が明確に分かるページでないと逆にユーザーを混乱させてしまう可能性があるため、注意が必要です。

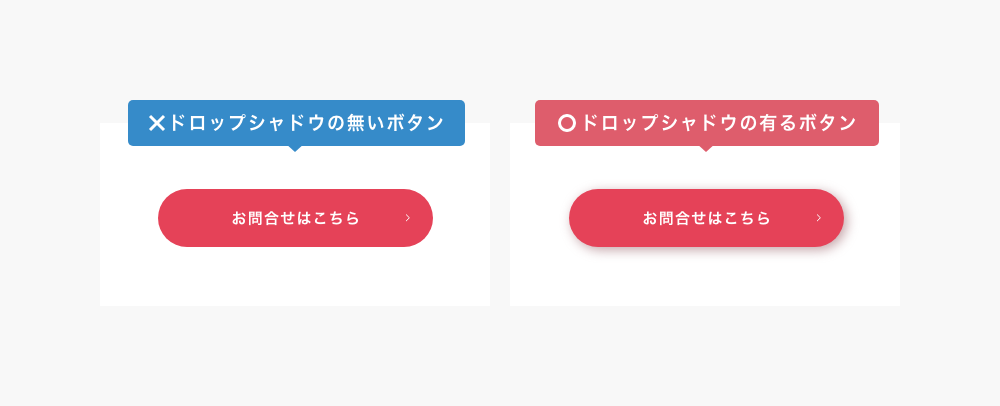
ドロップシャドウを使用する
ボタンにドロップシャドウを使用することで、押すことのできるボタンだということを強調することができます。現実世界のような自然なドロップシャドウが効果的です。ただし、不自然に濃いドロップシャドウはホームページのデザインを壊してしまうので注意しましょう。

関連記事:ドロップシャドウを使ったデザインのポイント
https://onca.co.jp/column/column/p7405/
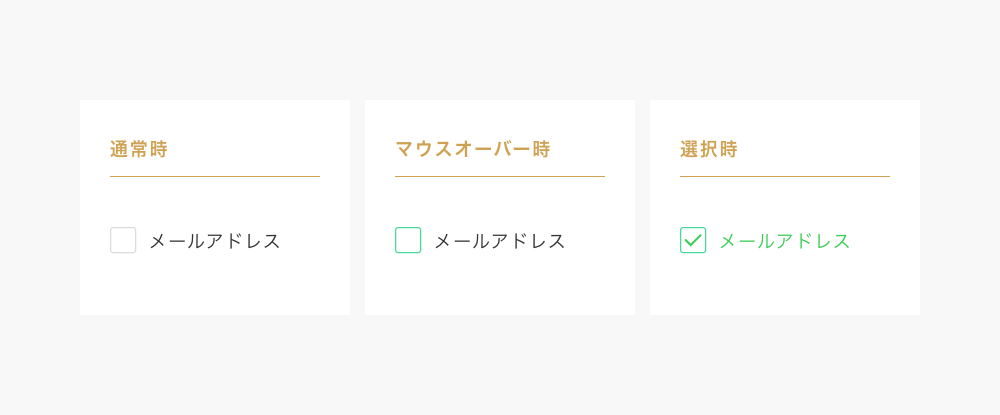
マウスオーバー時や選択中のデザインを分ける
マウスオーバー時や現在選択中のボタンデザインを、通常時のボタンデザインと分けることで、ユーザーに「実際にボタンを触っている感覚」を与えることができます。マイクロインタラクションと呼ばれる、任意のアクションをおこなったユーザーに対するフィードバックはユーザーに快適な操作感を与えます。エントリーフォームなどのチェックボックスやラジオボタンのデザイン時に、特に重要なポイントです。

今回のまとめ
今回はWEBデザイン制作時に気をつけたいボタンデザインの4つのポイントをご紹介しました。ボタンのデザインはユーザーのアクションに直接関係しており、ホームページのボタンデザインを変えるだけでコンバージョン率が変わったということもあるほどです。WEBデザイン制作時には今回紹介したボタンデザインのポイントをしっかりと押さえておきましょう。
ARCHIVE


































