NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインの効率化を図るXDのショートカットキー
2022
.07.15

WEBデザインを行う上でショートカットキーの活用は、作業の効率化を図るための重要なポイントとなります。今までコピー&ペースト等の基本的なショートカットキーのみ使用していた方も、様々なショートカットキーを覚えることにより、WEBデザインの作業スピードを加速させることが可能です。
しかし、機能が充実しているが故にショートカットキーが覚えられないという方も多いと思います。今回は、WEBデザインを行う上でとりあえずこれだけは覚えていただきたい!というAdobe XDのショートカットキーを厳選してご紹介します。
【目次】
1.基本的なショートカットキー
2.WEBデザインを行う上で活用できるショートカットキー
a.ツールのショートカットキー
b.作業中に活用できるショートカットキー
3.今回のまとめ
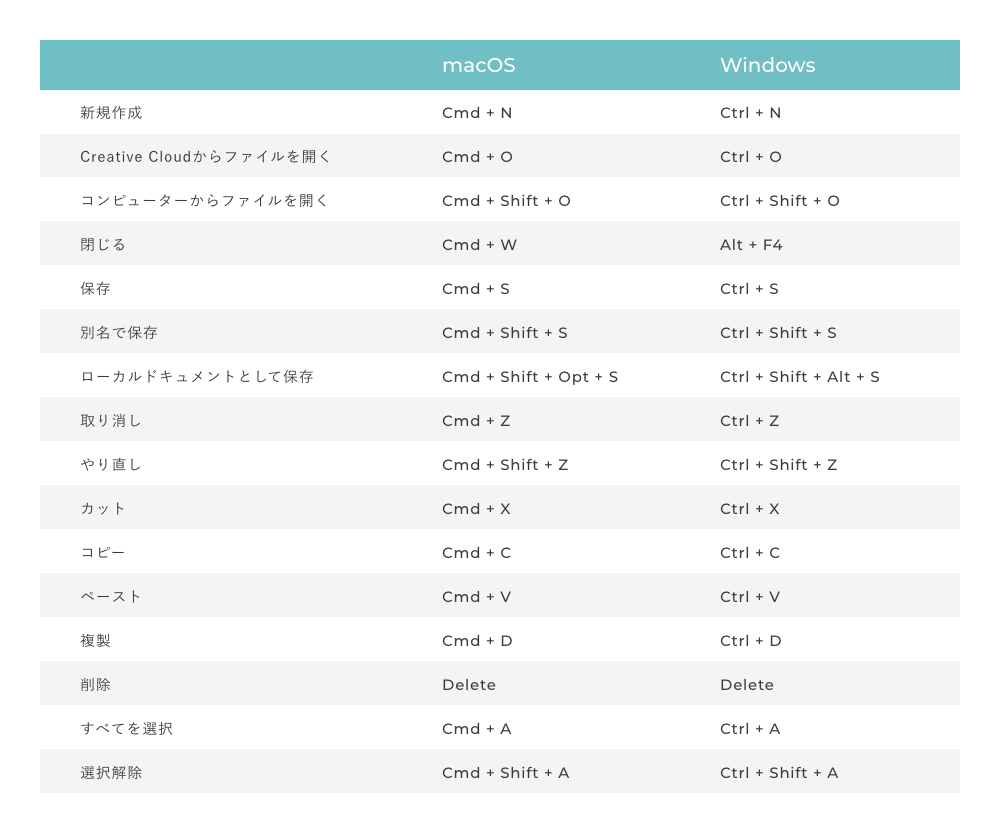
基本的なショートカットキー
はじめに、WEBデザインを行う上で頻繁に活用することがあるショートカットキーをご紹介します。これらのショートカットキーは、PhotoshopやIllustrator、WordやExcelなどのアプリケーションでも共通のショートカットキーを使用できるものもあるため、より多くのショートカットキーを覚えておくことをお勧めします。

WEBデザインを行う上で活用できるショートカットキー
ここでは、WEBデザインを行う最中に活用できるショートカットキーをご紹介します。
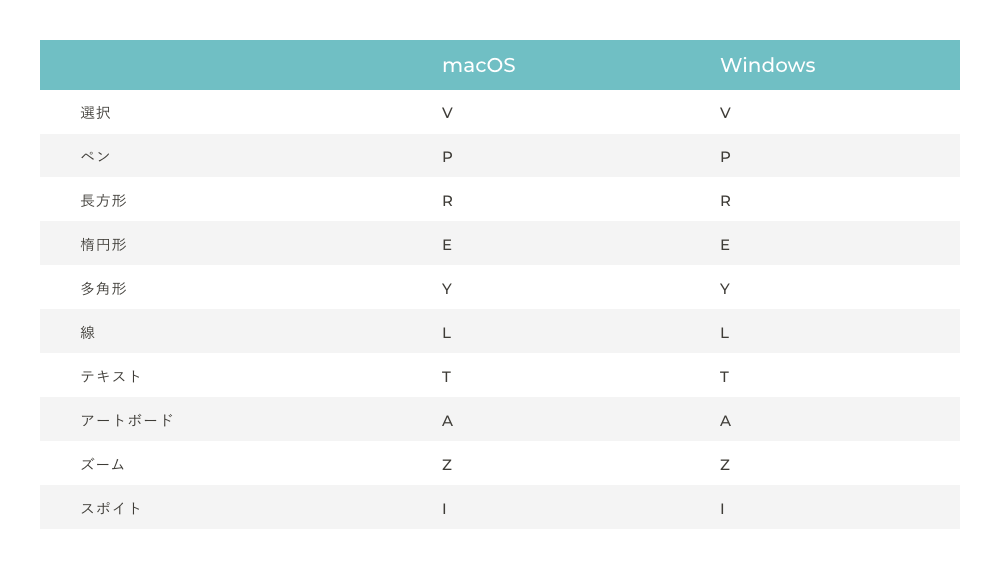
ツールのショートカットキー
まずは、ツールの切り替えを行う際に活用できるショートカットキーをご紹介します。ツールのショートカットキーは、macOSとWindows共通となっています。

作業中に活用できるショートカットキー
次に、WEBデザインの作業効率化のために活用できるショートカットキーをご紹介します。
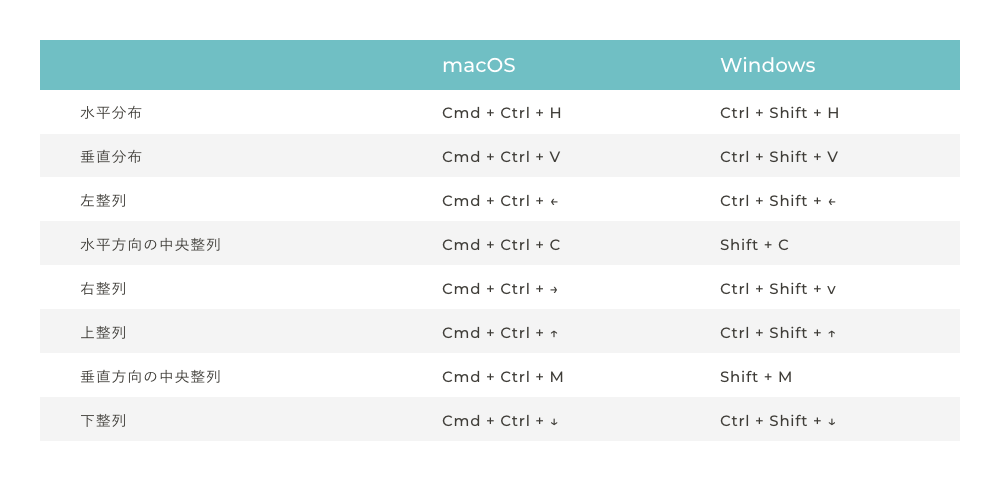
分布・整列に関わる操作

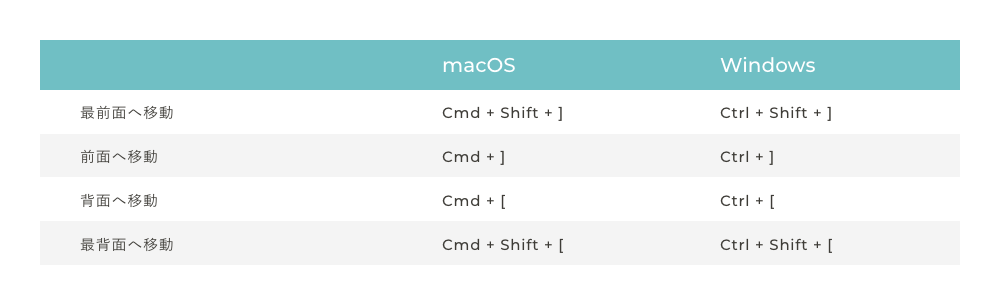
重ね順に関わる操作

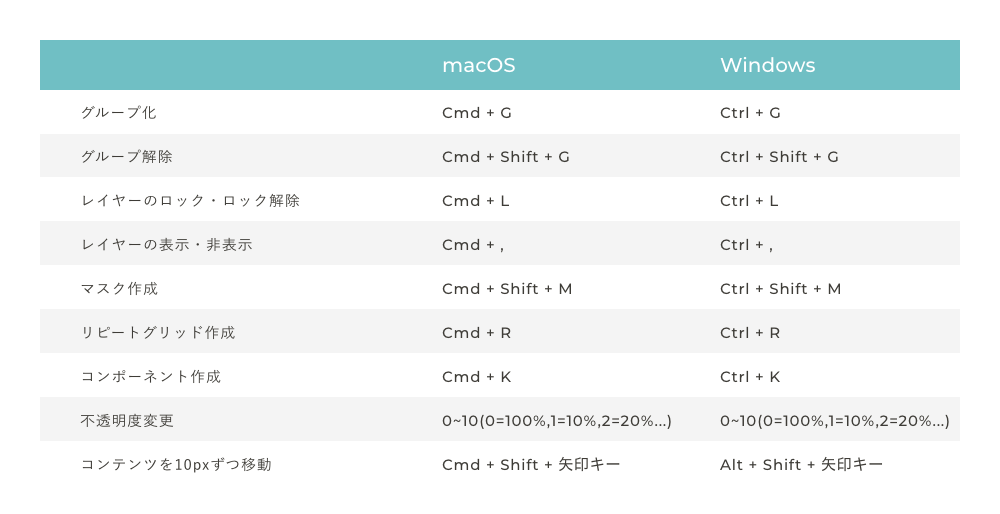
レイヤー・グループに関わる操作

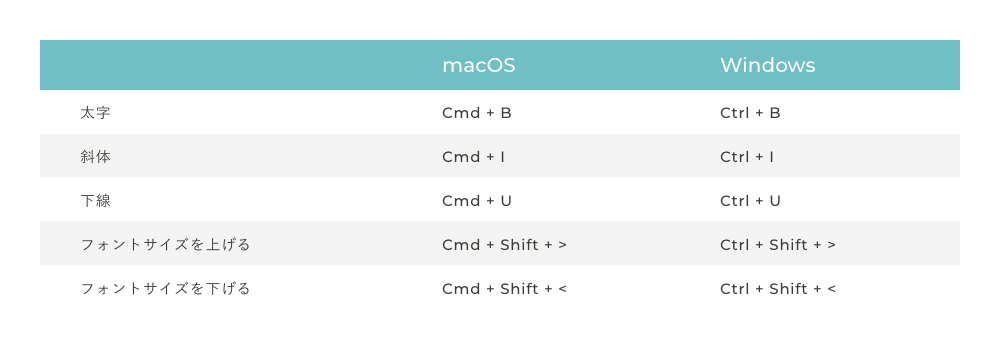
テキストに関わる操作

今回のまとめ
WEBデザインの際にショートカットキーを活用することは、ホームページ制作の生産性向上に繋がります。
作業スピードを加速させるために様々なショートカットキーを駆使できるようになりましょう。特に、他のアプリケーションで共通で使用できるショートカットキーはより多く覚えておくとよいでしょう。


































