NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインで参考にできるアンカーリンクのデザイン5選
2022
.08.23

ホームページを制作する際に、ユーザーに対して伝えたい情報量が多く、スクロール回数が多いページ構成になってしまった場合、ユーザーは下にどのような情報があるか分からず、求めている情報に辿り着く前に離脱してしまうおそれがあります。そのような場合は、アンカーリンクを設置することにより、ユーザビリティの向上を図ることが可能です。
今回は、WEBデザインで参考にできるアンカーリンクのデザインを5つご紹介します。
中川商会
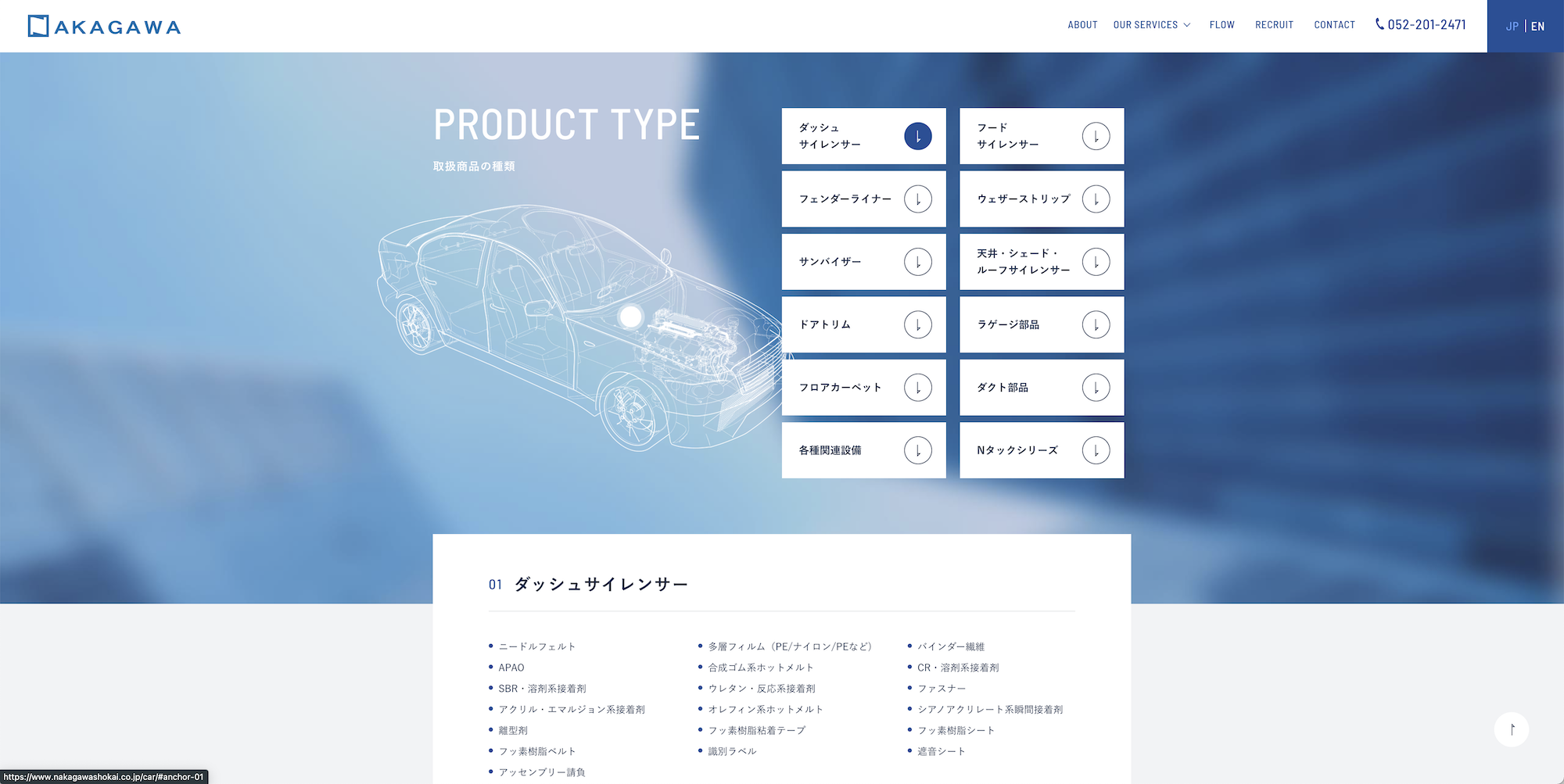
こちらのホームページでは、取扱商品を紹介するページでアンカーリンクをホバーすることにより、左側のイラスト上で商品を使用している箇所が分かるようなデザインとなっています。
文字だけでは伝わりにくい情報を視覚的に伝えたい時におすすめです。
名古屋徳洲会総合病院 臨床研修医募集サイト
こちらのホームページでは、大見出しへのアンカーリンクが画像を使用したデザインとなっており、文字だけのボタンよりもデザイン性が高く感じられるアンカーリンクです。
設置するアンカーリンクの数が多く、殺風景なデザインになってしまうことを避けたい場合は、このように画像を用いたデザインにすると良いでしょう。
レトロ・デザイン
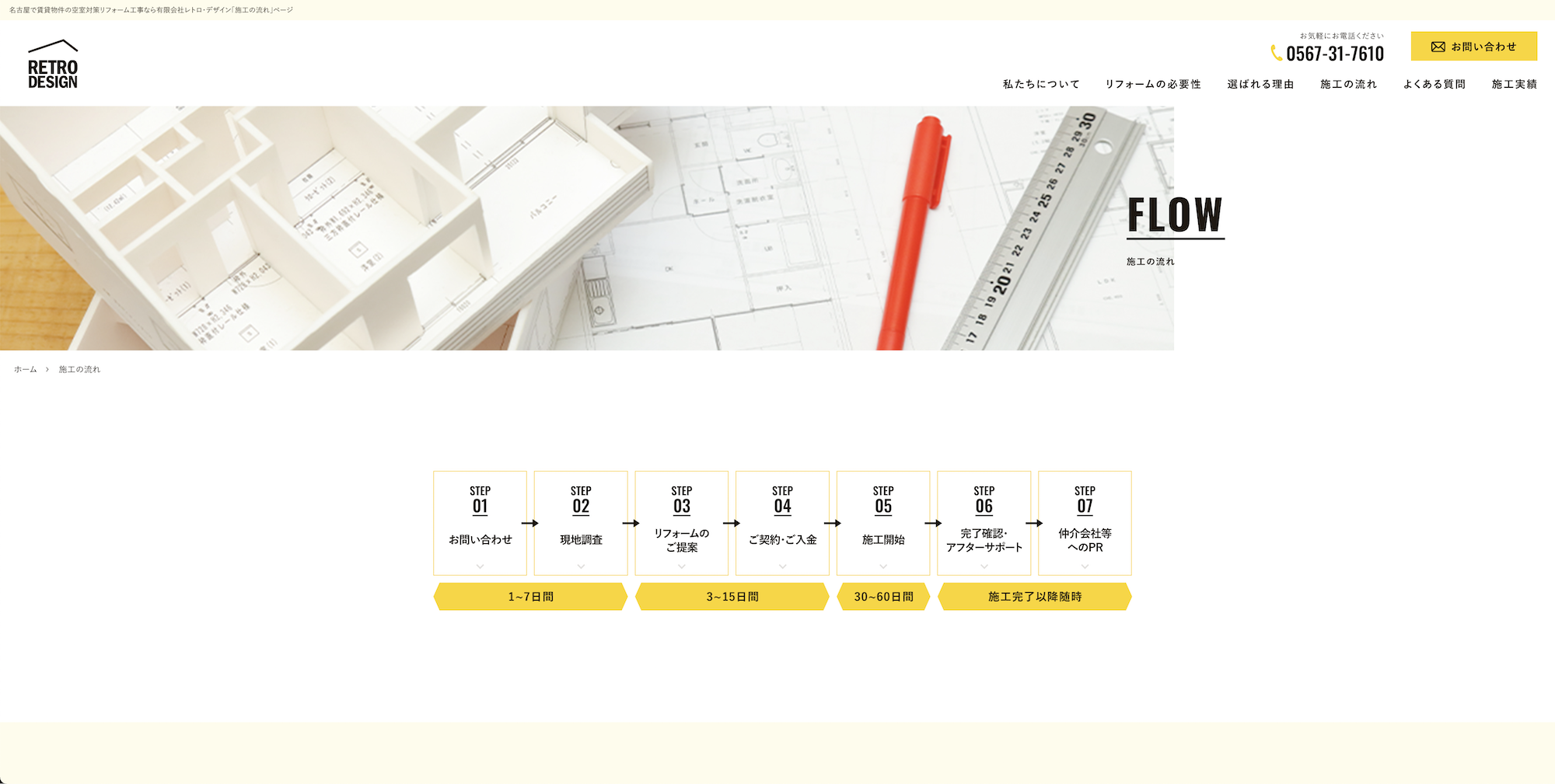
こちらは、サービスの流れにアンカーリンクを設置しているホームページです。流れと期間を一緒に見せることにより、ユーザーが一目で一連の流れやスケジュール感を把握することが可能です。
一つひとつの流れを詳しく見せる前に、一連の流れをユーザーに把握させたいときにおすすめです。
なぐら動物病院
こちらのアンカーリンクは、上部ではなく左側に固定表示しており、スクロールに合わせて項目の色が変わるため、ナビゲーションの役割も果たしているデザインとなっています。
長い構成のホームページでは、このように固定でアンカーリンクを表示することもおすすめです。
のんほいパーク
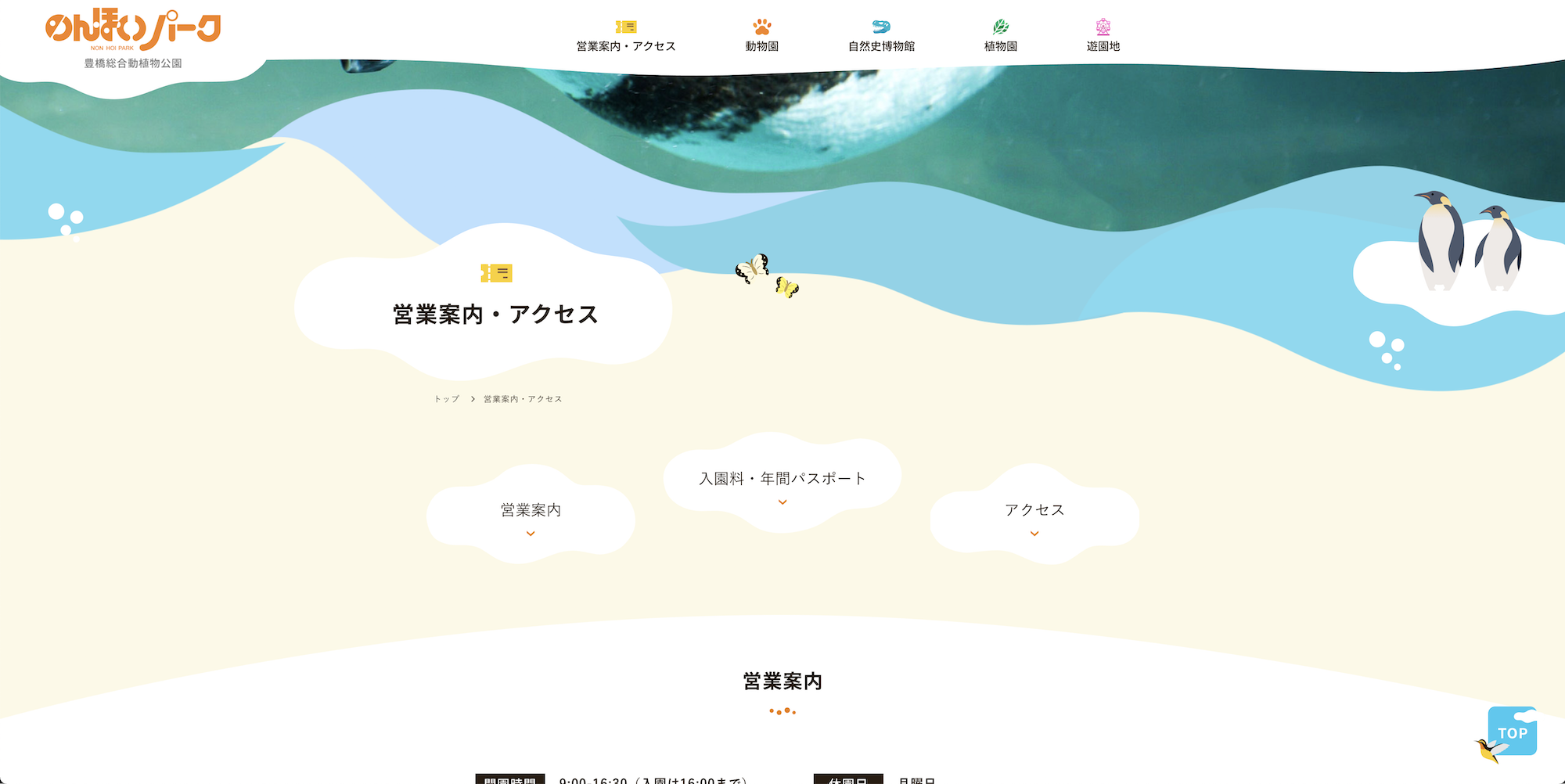
イラストを使用しているこちらのホームページでは、雲のモチーフを取り入れたデザインのアンカーリンクにすることで、全体と調和がとれたWEBデザインとなっています。
イラストを使用しているWEBデザインの場合は、このようにホームページ内に使用しているモチーフを取り入れたデザインにすると良いでしょう。
今回のまとめ
アンカーリンクは、ホームページでユーザーに対して伝えたい情報量が多く、スクロール回数が多くなることが予想される場合に設置することにより、ユーザビリティの向上を図ることが可能です。
また、アンカーリンクの魅せ方を工夫することによって、離脱率の減少も期待できます。毎回似たようなボタンデザインにするのではなく、目的に合わせて適切なデザインにすると良いでしょう。
ただし、アンカーリンクを設置したとしても、ページが長すぎる場合は離脱するユーザーが増加するおそれがあります。ホームページを制作する際は、できる限りページのボリュームを抑えた構成にすることをおすすめします。