NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
OGP画像の作成方法と気をつけるべきポイント
2022
.09.13

ホームページを制作する際、サイトのデザインだけでなく「OGP画像」も制作するのが一般的です。初めてWEBデザインに携わるというデザイナーの方であれば、制作現場で初めて聞いたという方もいるかもしれません。OGP画像の「OGP」とは「Open Graph Protcol」の略で、FacebookやTwitterなどのSNSでホームページのURLをシェアした際に表示される情報のことです。ホームページのタイトルやURL、概要に加えて、OGP画像として設定されている画像を表示させる仕組みです。
今回はWEBデザインを始めたてのデザイナーの方向けに、OGPの作り方を製作時に気をつけたいポイントとともに紹介していきます。
【目次】
1.OGPを設定するメリット
2. OGP画像の推奨ピクセルサイズ
3. OGPを作成する上で気をつけたいポイント
4. FacebookのOGPシミュレーション確認方法
5. ogタグを使用してOGP情報を設定
6. 今回のまとめ
【目次】
OGPを設定するメリット
OGP画像はホームページに必ず設定しなければいけないものではありません。ですが、昨今SNSからホームページに遷移するユーザーの数は日に日に増えており、決して無視できる数ではありません。Twitterのタイムライン上には様々な情報が飛び交っていますが、OGP画像を設定することで、タイムラインの中でリンクを目立たせることができます。また、リンク先の情報の質が高いものであれば、さらなる拡散が期待できます。
OGP画像を制作する際には、リンクをパッと見ただけでどのようなホームページなのか、遷移することでどのような情報が得られるかがユーザーに伝わるようにデザインするよう心がけましょう。
OGP画像の推奨ピクセルサイズ
現在、OGP画像は「1200px×630px」のサイズで制作するのが適切だとされています。このサイズはFacebookとTwitterで綺麗に表示される比率です。比率が同じ「600px×315px」では、解像度の高いスマートフォンで見た時に画質が荒くなってしまうため注意しましょう。ただしLINE、Facebook、Twitterなどのアプリ間でOGP画像のサイズは異なる上、表示するデバイスによってもサイズが変わってくるため、あくまで基本のサイズとして捉えるようにしてください。
OGPを作成する上で気をつけたいポイント
OGPは先述の通り、アプリやデバイスサイズによって見た目が変わってきます。ただしどのサイズを見ても横長の形や正方形の形で表示されるのが主流です。
横長と正方形のどちらにも綺麗に画像を表示させるのは困難ですが、ユーザーに見せたいメインの情報を中央に配置することで、正方形にトリミングされた場合でも伝えたい情報を残すことができます。背景イメージなどは画像全体に敷いておき、ロゴなどは中央に配置するようにしましょう。

FacebookのOGPシミュレーション確認方法
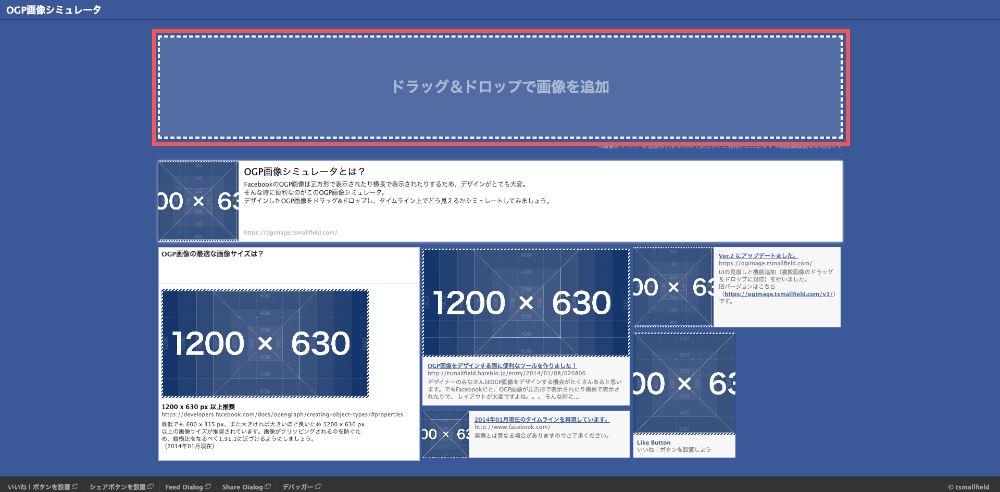
Facebook上でホームページを紹介した際のOGP画像は「OGP画像シミュレータ」というサイトから確認することができます。「ドラッグ&ドロップで画像を追加」という場所に、制作したOGP画像をドラッグ&ドロップしましょう。ホームページをリリースする前などに確認したい場合に便利なサイトです。

OGP画像シミュレータ
ogタグを使用してOGP情報を設定
OGP画像が制作できたら、htmlにOGP情報を記述しましょう。ogタグではSNSでシェアされた際に表示されるタイトルやURL、ディスクリプションなどを設定することができます。シェアする媒体によってタイトルとして表示される文字数は異なるため注意が必要です。現在、スマートフォン版のTwitterでは20文字、Facebookでは約48文字が表示されるようになっています。
今回のまとめ
今回はOGP画像を作成するメリットや製作時に気をつけたポイントなどを紹介しました。ホームページを閲覧するだけでは表に出てこないOGPですが、SNSからの流入を考える上では重要な要素の一つです。自社SNSを運用している企業は、今回のコラムを参考にOGP画像を作成することをおすすめします。
ARCHIVE