NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
自然に視線を誘導させるWEBデザインのポイント
2022
.09.20

企業や店舗のホームページは集客を目的として制作していることが多いため、ホームページ制作会社はコンバージョンに繋げるための様々な知識を蓄えておく必要があります。WEBデザインでは、ユーザーが認識しやすいボタンデザインやターゲット層に好まれるデザインテイスト等の知識が必要ですが、中でもユーザーの視線移動を意識したデザインの知識は必須と言っても過言ではありません。
今回は、そんな視線移動の基礎知識と、自然にユーザーの視線を誘導させるためのWEBデザインのポイントをご紹介します。
【目次】
1.視線移動の基礎知識
2.視線を誘導するためのWEBデザインのポイント
a.数字で誘導
b.大きさで誘導
c.余白で誘導
3.今回のまとめ
視線移動の基礎知識

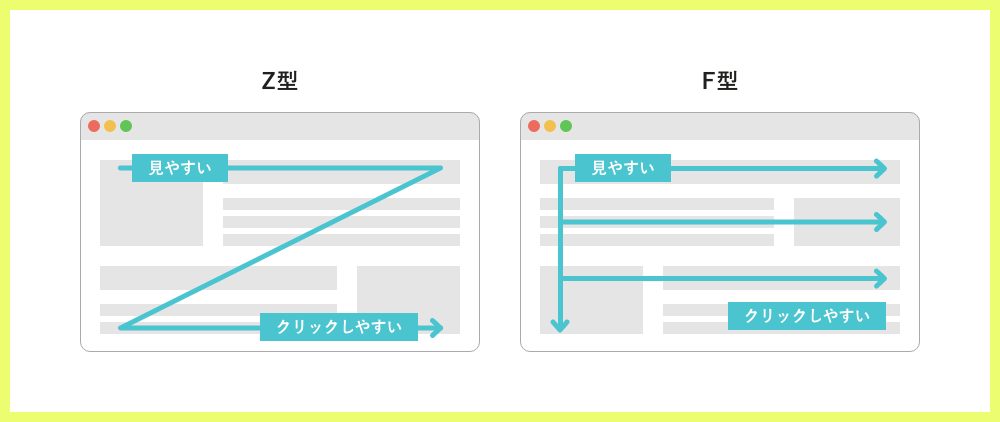
ユーザーがホームページを閲覧する際の基本的な視線の移動方法として、左上から右上、左下から右下へと、アルファベットのZのように視線が移動するZ型と、左上から右上、少し下へ移動してもう一度左から右へと、アルファベットのFのように視線が移動するF型が挙げられます。
どちらも左上から始まり、最終的に右下へ移動していることから、左上が一番ユーザーの目に入りやすく、右下がクリックしやすい位置となります。それらを踏まえ、WEBデザインを行う際は、ユーザーに最も伝えたい情報を左上付近に配置し、クリックさせたいボタンは右下付近に配置することをお勧めします。逆に、重要な情報を右上に配置したり、クリックさせるべきボタンを左下に配置することは避けましょう。
Z型やF型についての詳細は以下の記事をご覧ください。
WEBデザインに活かしたい視線誘導の法則
視線を誘導するためのWEBデザインのポイント
ここでは、ユーザーの視線を自然に誘導するためのWEBデザインのポイントを3つご紹介します。上述でご紹介した視線の移動方法を意識しつつ、以下の方法を取り入れると良いでしょう。
数字で誘導

基本的にホームページでは、企業が伝えたい情報やユーザーが求めている情報を分かりやすく見せるため、基本的な視線移動を意識した配置でデザインすることが多いのですが、デザイン性の高いホームページでは不規則的な配置をすることがあります。そのような場合は、コンテンツに数字を付けることによってユーザーの視線を自然に誘導させましょう。
大きさで誘導

ホームページ内に様々な情報を掲載しなければいけない中で、ユーザーに伝えるべき重要な情報は他の情報よりもアピールする必要があります。ユーザーは小さな要素よりも大きな要素の方が目に入りやすいため、重要な情報はユーザーに読み飛ばされてしまわないように、他のコンテンツよりも大きく配置することをお勧めします。
余白で誘導

余白はデザイン性を高めるための要素でもありますが、情報を伝わりやすくするために重要な要素でもあります。余白を適切に用いて情報をグルーピングすることにより、可読性を高め、視線を誘導させやすくなるため、ユーザーに情報が伝わりやすくなるよう余白を活用しましょう。
今回のまとめ
ホームページにおいてユーザーの視線は、基本的にF型もしくはZ型で移動しています。そのことを踏まえ、WEBデザインを行う際は重要な情報を左上付近に配置し、クリックさせたいボタンは右下付近に配置しましょう。
また、基本的な視線の移動方法を意識しつつ、数字やコンテンツの大きさ、余白を活用することで、よりスムーズにユーザーの視線を誘導させましょう。


































