NEWS & COLUMN
お知らせ・コラム

SCROLL
MARKETING
ホームページのSEO効果を高めるテキストの記述方法
2020
.03.10

ホームページは画像や写真、リンクなどの様々なパーツから構成されており、その大部分を占めているのはテキスト(文章)です。
テキストは、ホームページ全体に占める割合が多く、Googleのクローラーもテキストからの情報収集に注力しているため、ホームページのSEO対策において大きな影響を及ぼしています。
また、ユーザーが商品の購入を決意するタイミングは、ホームページ内のテキストに心を動かされたり、テキストの内容を読んで有益だと感じるときであるため、正しい日本語を使用しユーザーに誤解なく内容を伝える必要があります。
そこで今回は、ホームページのSEO効果を高めるためのテキストの記述方法をお伝えします。
1.ホームページ制作におけるテキストの役割
2.ホームページのSEO効果を高めるためのテキストの記述方法
a.フォントサイズを小さくしすぎない
b.背景色と文字色のバランスを確認する
c.無意味なスペースを作らない
d.記号と顔文字などを控える
e.正しい日本語を使用する
3.今回のまとめ
ホームページ制作におけるテキストの役割
テキストは、ユーザーとクローラーに対してホームページの内容を理解させる役割を果たします。
テキストが正しく記述されていないことにより、クローラーが間違った内容をGoogleのサーバーにデータとして保存してしまうため、ホームページを正しく評価することができず、検索順位の決定に影響を与えます。
また、ユーザーにとって読みづらいテキストが記述してあると、ホームページの内容が魅力的に映らず商品を買ってもらえなかったり、途中で離脱されるおそれがあります。ホームページは、会社や商品を宣伝するのに大変便利なツールではありますが、テキストの記述方法や表現によっては、嫌悪感や不信感を与えてしまう可能性があることも忘れないようにしましょう。
ホームページのSEO効果を向上させ、ユーザーの心をつかむためにも、正しいテキストの記述方法でホームページを制作しましょう。
ホームページのSEO効果を高めるためのテキストの記述方法
ここでは、SEO効果とユーザーを意識した適切なテキストを記述するためのポイントを5つ紹介します。ポイントを正しく理解し、適切なテキストを記述しましょう。
フォントサイズを小さくしすぎない
ホームページのデザインを意識するあまり、テキストのフォントサイズが必要以上に小さくなってしまうことで、ユーザーにとって見づらいホームページが散見しています。
フォントサイズにはpx(ピクセル)と呼ばれる単位があり、Googleは14-16pxのフォントサイズを一つの基準として定めているため、基本のフォントを意識してホームページを制作しましょう。どうしてもフォントサイズを変えることができない場合は、行間の調整であったりフォントの種類を変更するなどの方法で対処しましょう。
逆に、フォントサイズを必要以上に大きく設定してしまうことにより、テキストが読みづらくなります。また、見出しやタイトルとフォントサイズが近くなると、それぞれの区別がつきづらくなることでユーザーを混乱させるおそれがあるため、バランスの良いフォントサイズを設定しましょう。
ユーザーはかっこいいデザインを見るためにホームページに訪れているわけではなく、知りたい情報をホームページに記述してある内容から探しているため、ユーザーにとっての見やすさとGoogleからの信頼を失わないように適切なフォントサイズを心がけましょう。
背景色と文字色のバランスを確認する
ホームページの背景色と文字色が近い色で構成されていると、ユーザーにとって大変読みづらく、Googleからペナルティを受ける可能性があります。
過去に、「隠しテキスト」と呼ばれるGoogleのアルゴリズムに沿わない方法で、ホームページを検索順位の上位に表示させることを狙う悪質な手法が存在しました。隠しテキストとは、背景色と文字色を同じにすることで、ユーザーからは記述されている内容を見ることはできないが、クローラーは記述されている文字を認識できるため、SEO対策において有効とされるキーワードを多用してそれをクローラーに認識させることでホームページの上位表示を狙う手法です。
ホームページの背景色と文字色を近い色で設定することで、隠しテキストを利用した悪質なホームページとGoogleに勘違いをさせるおそれがあるため、テキストの色使いには気を付けましょう。
色使い以外にも、背景色と文字色の彩度や明度の差によってもユーザーの視認性が変動します。
ユーザーにとって見やすくGoogleに勘違いをされないために、目視で色使いを確認し、心配であればカラーコードもチェックして、背景色と文字の色を修正しましょう。
無意味なスペースを作らない
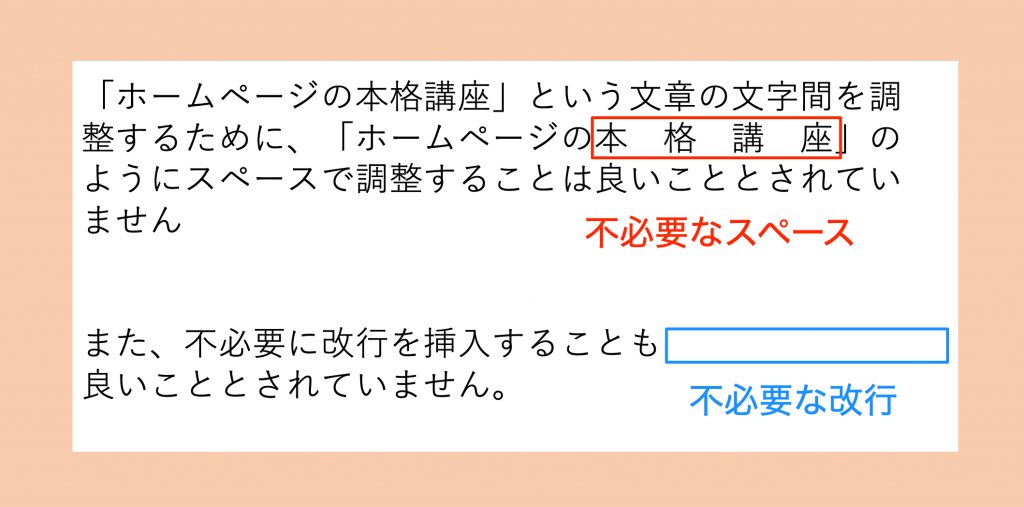
記述された文字の位置調整にこだわるあまり、次の画像のようにスペース記号を使用することで文字の位置調整を行うことは良いこととされていません。画像では「本格講座」の文字間隔を空けるために不要なスペースや改行を使用しています。

クローラーは、ホームページの内容を理解してGoogleのサーバー内にデータを蓄積していき、Googleはサーバー内のデータをもとにホームページの検索結果の表示順位を決定しています。
しかし、クローラーはスペースの後に続く内容を正しく理解することを苦手としているため、スペースを利用することで、Googleに正しくホームページを理解させることができず、ホームページの検索順位に悪い影響を与えてしまいます。
文字の位置を調整するために文字間や行間などを変更したい場合は、CSSと呼ばれるファイルでデザインを調整することにより、クローラーにとって理解のしやすいホームページを制作することができます。
記号と顔文字などを控える
スペースと同様に、クローラーは記号や顔文字の後に続く文字を正しく認識するのを苦手としているため、記号や顔文字を使用することは、SEOの観点から良くないこととされています。
また、記号や顔文字にはギリシャ語やロシア語などの文字が含まれていることも多く、ブラウザやデバイス等の種類によっては、文字化けを引き起こす可能性があります。この文字化け自体がSEO効果に直接的な影響を及ぼすことはないですが、htmlファイルに記述されているソースコードが原因である場合、SEO的にマイナスの影響を及ぼす可能性があります。
記号や顔文字を利用することにより表現の幅は広がりますが、ホームページのテキストにおいては記号や顔文字に頼らずに文章で伝えることを心がけましょう。
正しい日本語を使用する
当たり前のことではありますが、クローラーとユーザーに正しくホームページを理解してもらうには、日本語そのものが正しく書かれている必要があります。
誤字や脱字はもちろん、タイプミスなどをするとクローラーがホームページを正しく理解しないため、Googleによって評価されません。
また、ユーザーがホームページのテキストを読んだ際に、混乱をしないよう一文一意でテキストを構成することが重要です。例えば、「大きいりんごの木」という文では、りんごが大きいのか木が大きいのか読み手によって変わります。ホームページのテキストは、誰が読んでも一つの意味になる文章を心がけましょう。
クローラーとユーザーに優しいホームページを制作するためには、誤字脱字やタイプミスを排除して、一文一意を意識した正しい日本語を使用することが重要です。
今回のまとめ
テキストは、ホームページの大部分を構成している要素であり、クローラーはホームページの内容を理解するためにテキストを読むため、SEO対策において多大な影響を及ぼしています。
また、ユーザーの購買意欲を刺激するためやホームページの内容を正しく理解してもらうためにもテキストは重大な役割を果たしています。
根本的にホームページにおけるデザインとは、ユーザーがテキストや画像などを見やすくしたりホームページの内容の理解を向上させる一助として利用するものです。デザインを意識するあまり、フォントサイズを小さくすることやテキストを削ることは、デザインにおける本質的なポイントを欠いているといえます。
よって、この記事で紹介した適切なテキストを設定する5つのポイントを正しく理解してユーザーとクローラーにとって分かりやすく、SEO効果の高いホームページを制作しましょう。