NEWS & COLUMN
お知らせ・コラム

SCROLL
MARKETING
ホームページの表示速度を向上させるAMPとは
2020
.03.23

ホームページの表示速度は、ユーザーの離脱率に直接的な影響与え、特にモバイル端末を利用するユーザーはパソコンのユーザーと比べてホームページの表示速度に敏感です。
このような中で、モバイル端末のホームページの表示速度を向上させるために、GoogleとTwitter社が共同でAMPを開発し、表示速度を従来の4分の1まで削ることが可能になりました。
AMPは、ホームページの表示速度を向上させることができますが、デメリットも存在するため、後になって後悔しないためには、AMPについて正しく理解しておくことが重要です。
そこで今回は、ホームページの表示速度を向上させるAMPのメリット・デメリットについて説明します。
【目次】
1.ホームページの表示速度を改善するAMPとは
2.ホームページにおけるAMPのメリット
a.表示速度が速くなる
b.タイトルのクリック率が向上する
c.サーバーの負担が軽くなる
3.ホームページにおけるAMPのデメリット
a.AMP対応させるために莫大な労力がかかる
b.ホームページのデザインを変えなければいけない可能性がある
c.一部の広告が表示されない
4.今回のまとめ
【目次】
ホームページの表示速度を改善するAMPとは
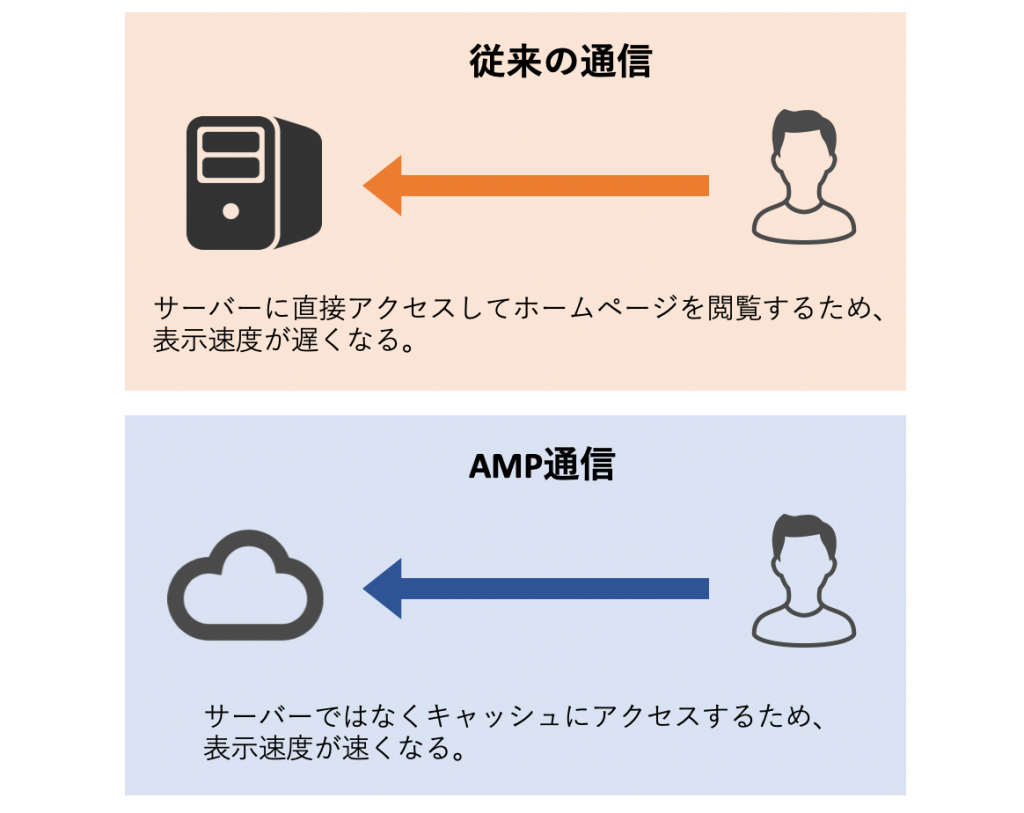
冒頭でも述べたように、AMP(Accelerated Mobile Pages)とは、モバイル端末におけるホームページの表示速度を改善するために、GoogleとTwitter社が共同で開発したオープンソースです。
ホームページを構成しているデータをGoogleやTwitterのサーバーに一時的に保存(キャッシュ)し、ホームページを表示する際にキャッシュしているデータをそのまま表示するため、ホームページの読み込み時間を短縮することができます。一般的に、表示速度が4倍速くなると言われているため、ユーザビリティの向上に伴い、SEO効果にも僅かではありますが期待できます。

しかし、AMPには細かい仕様があり、これを完璧に実装するにはコーディングの知識とスキルが必須なため、必ず信頼できるホームページ制作会社に頼みましょう。
ホームページにおけるAMPのメリット
ホームページをAMP対応させるメリットとして以下の3つが挙げられます。ここからは、AMPのメリットについて触れていきます。
表示速度が速くなる
ホームページをAMPに対応させると、データ通信の容量が減少することでホームページの表示速度が速くなります。
モバイル端末を利用するユーザーは、外出先で手軽に情報を得ようとしているため、表示速度が早くなることにより、ストレスなくホームページを閲覧できます。
タイトルのクリック率が向上する
ホームページがAMPに対応している場合、次の画像のように、Googleの検索結果にて「雷マーク」と一緒にホームページタイトルが表示されます。この雷マークの存在は、すでに多くのユーザーに認識されているため、ホームページの表示速度を重視しているユーザーからクリックされやすくなります。

サーバーの負担が軽くなる
ホームページのAMP対応により、従来のデータ通信容量を約90%減少させることができるため、その分サーバーの負担を減らすことができます。仮に、ユーザーが集中的にアクセスするような状況になっても、サーバーダウンの可能性を下げることができます。
ホームページにおけるAMPのデメリット
AMPは、次のようなデメリットも存在しているため、リスクを減らすために正しく理解しておきましょう。
AMP対応させるために莫大な労力がかかる
ホームページをAMP対応させるためには、Googleが定める仕様に合わせてホームページをカスタムする必要があります。この仕様には、使用できるHTMLタグの制限やCSSの容量制限などのコーディングの知識を押さえておかないと対処できないことがあります。また、ホームページごとにAMPの対応方法が異なるため、エラーが出るたびに悩む必要があります。
一部の広告が表示されない
AMPとは、GoogleとTwitterがホームページの表示速度を向上させることに特化したツールであり、ホームページの閲覧に不必要なものは排除されています。そのため、ディスプレイ広告のようなホームページの内容に関係ないものは、表示されなくなる可能性があります。
ホームページのデザインを変えなければいけない可能性がある
前述の通り、ホームページをAMP対応させるためには、Googleが定める仕様に合わせてホームページをカスタムする必要があります。そのため、フォントの種類や色・画像の位置などに制限が発生し、既存のデザインを大幅に変更せざるを得ない状況になることがあります。
場合によっては、ゼロからデザインを設計する必要があります。
今回のまとめ
ホームページの表示速度は、ユーザーの離脱率に直接的な影響与え、モバイル端末を利用するユーザーはパソコンのユーザーと比べ、ホームページの表示速度により敏感です。
AMPによりホームページの表示速度の向上が期待できますが、デメリットも存在しています。
メリットとデメリットを比較すると、AMP対応にかかる労力と享受できる効果が薄いように感じるため、ホームページの表示速度をどうしても向上したいという方のみ検討しましょう。
AMP対応のようにホームページをカスタムする場合は、メリット・デメリットを正しく把握した上で実施することを心がけましょう。