NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
参考にしたいカラフルな配色を用いたWEBデザイン
2023
.01.25

複数の色を用いたWEBデザインは賑やかで楽しい印象を生み出し、ワクワクするようなイベントサイトに仕上げたい場合や若者向けのホームページに最適です。しかし多色使いのデザインは難易度が高く、ごちゃごちゃとした印象になってしまったり、場合によってはコンテンツが読みづらく使いづらいホームページになってしまう可能性も孕んでいます。
今回はカラフルなWEBデザインを制作する際に気をつけたいポイントを、いくつかの参考サイトとともにいくつか紹介していきます。
【目次】
1. 鮮やかなトーンで元気な印象に
2. ライトトーンを使ってポップな印象に
3. 彩度の高い色で活き活きとした印象に
4. ランダムなトーンの配色で賑やかさを
5. ネオンカラーでデジタル感を
6. 今回のまとめ
【目次】
鮮やかなトーンで元気な印象に
こちらのホームページは鮮やかなトーンの配色で、元気で明るい印象にまとまっています。タイトルやロゴマークなども1文字ずつ色を変えることで、ポップな印象も演出しています。赤や黄色、ピンクなどの暖色系をメインに青色などの離れた色相を満遍なく取り入れるのがポイントです。また斜めのレイアウトや、可愛いイラストとも相性が良く、コミカルで楽しいWEBデザインです。子供を持つファミリー向けのホームページを制作する際にぜひ参考にしてみてください。

先輩パパ・ママ大後悔!撮っときゃよかった〜アルバム|PowerShot PICK スペシャルサイト
ライトトーンを使ってポップな印象に
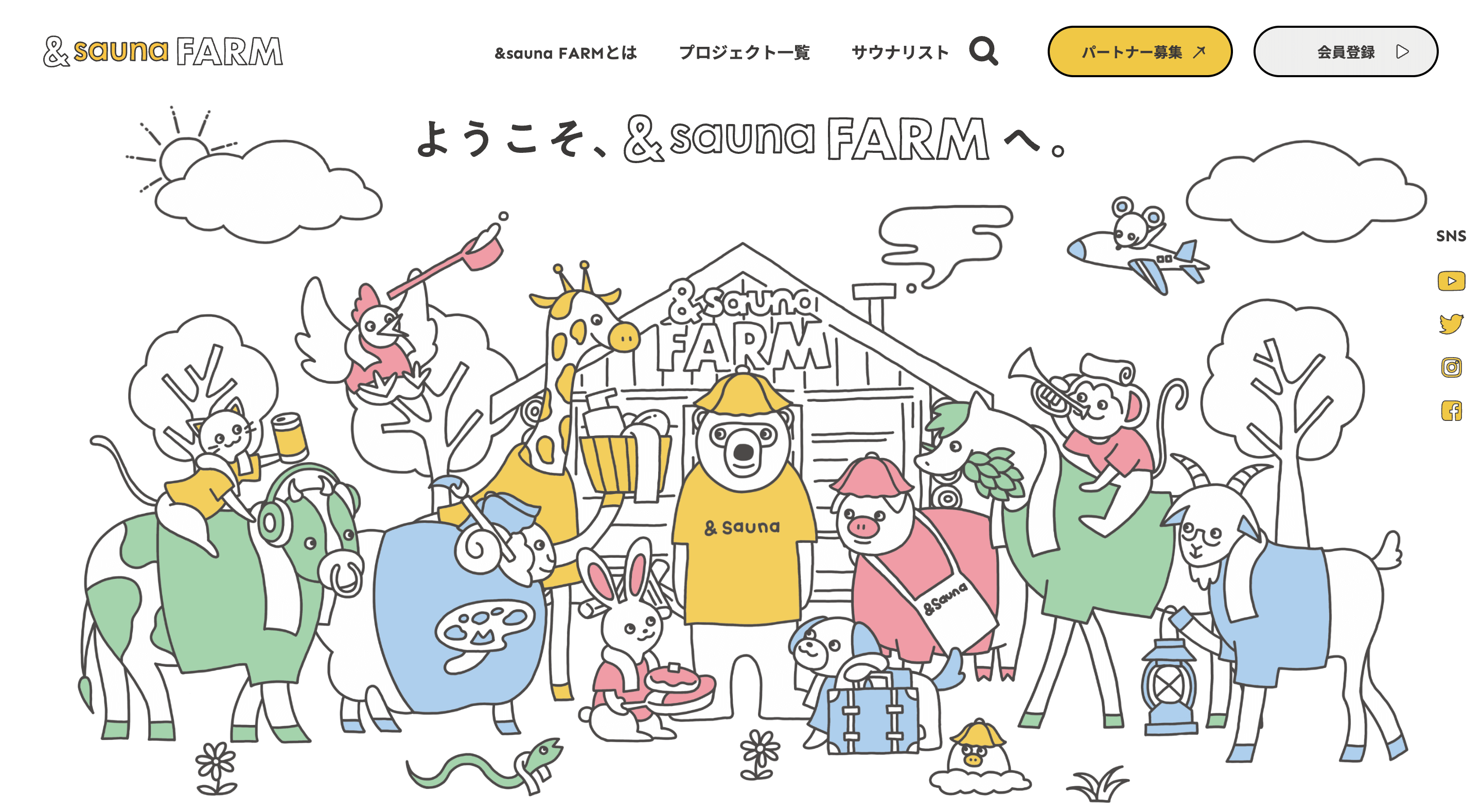
明度が高く澄んだ印象を持つライトトーンの色を用いて配色することで、やわらかいポップな印象のWEBデザインとなります。こちらのホームページではカラフルな服をまとった線画のイラストをメインビジュアルに用いて、可愛らしい雰囲気に仕上げています。線を残したゴシック体のテキストスタイルやシンプルで大きいボタンとも相性が良く、多色づかいでも統一感のあるWEBデザインとなっています。若者向けや、子供向けのWEBデザインを制作する際に参考にすると良いでしょう。

&sauna FARM | &sauna FARMヘようこそ
彩度の高い色で活き活きとした印象に
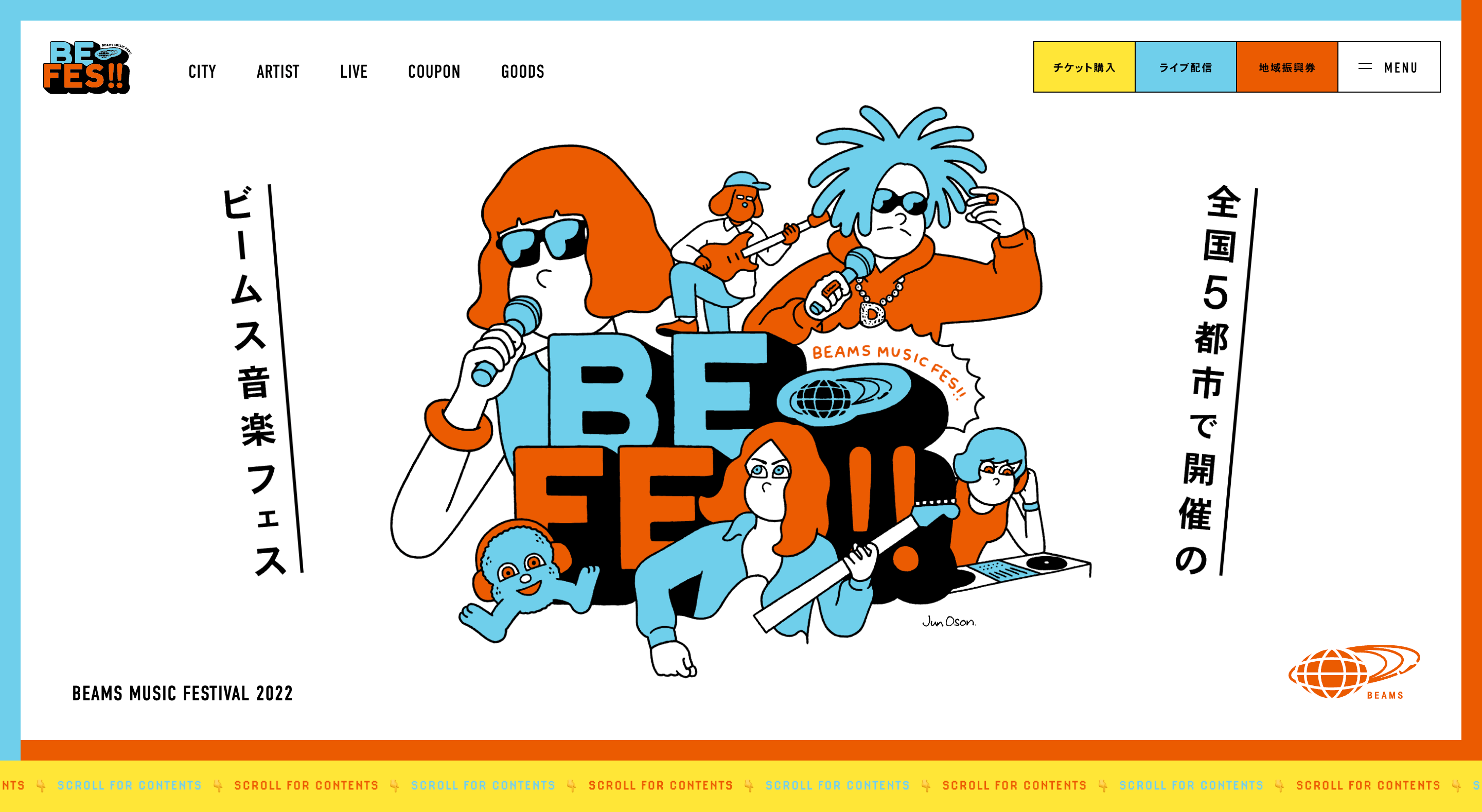
明度・彩度の高いブライトトーンの色は、健康的で陽気な印象を与えます。多色づかいで使用することで元気で活き活きとした印象となるため、イベントサイトなどにぴったりの配色です。青とオレンジを使用した楽しげな雰囲気のこちらのサイトは、音楽フェスのワクワク感をそそるWEBデザインです。トーンをそろえた色を使用することで統一感を持たせ、白や黒、グレーなどの無彩色を背景色や文字色に使用することで、安っぽくないモダンな印象となっています。

BE FES!! | BEAMS MUSIC FESTIVAL 2022
ランダムなトーンの配色で賑やかさを
こちらのサイトはトーンの異なるさまざまな色をランダムに使い、賑やかな印象を演出しています。トーンの違う色をあえて多色づかいにすることで、独特の雰囲気を出すことができます。ただし、目的の情報が見づらくなってしまったり、うるさい印象を受ける場合もあるのでターゲットユーザーやホームページの目的を加味した上でデザインしましょう。
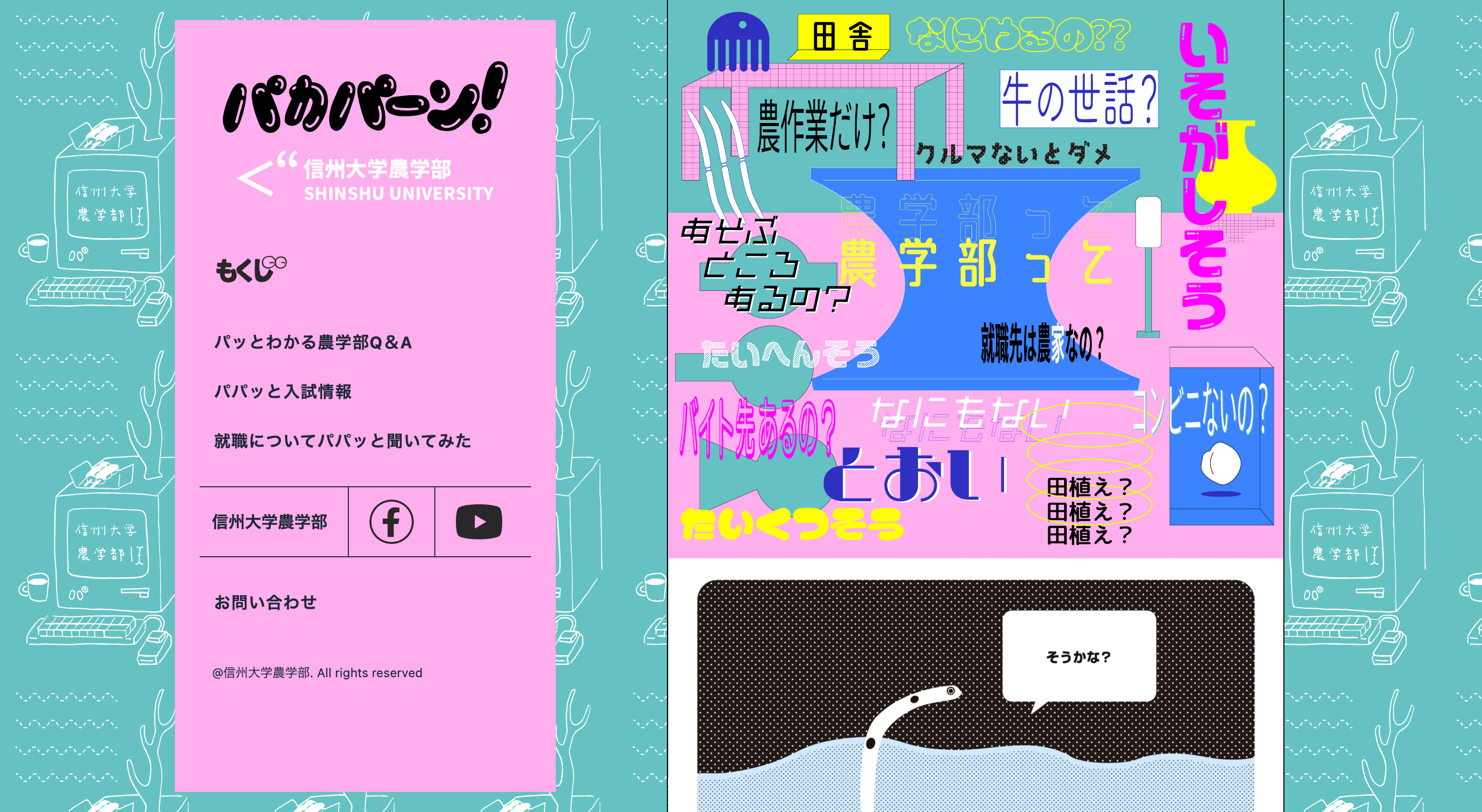
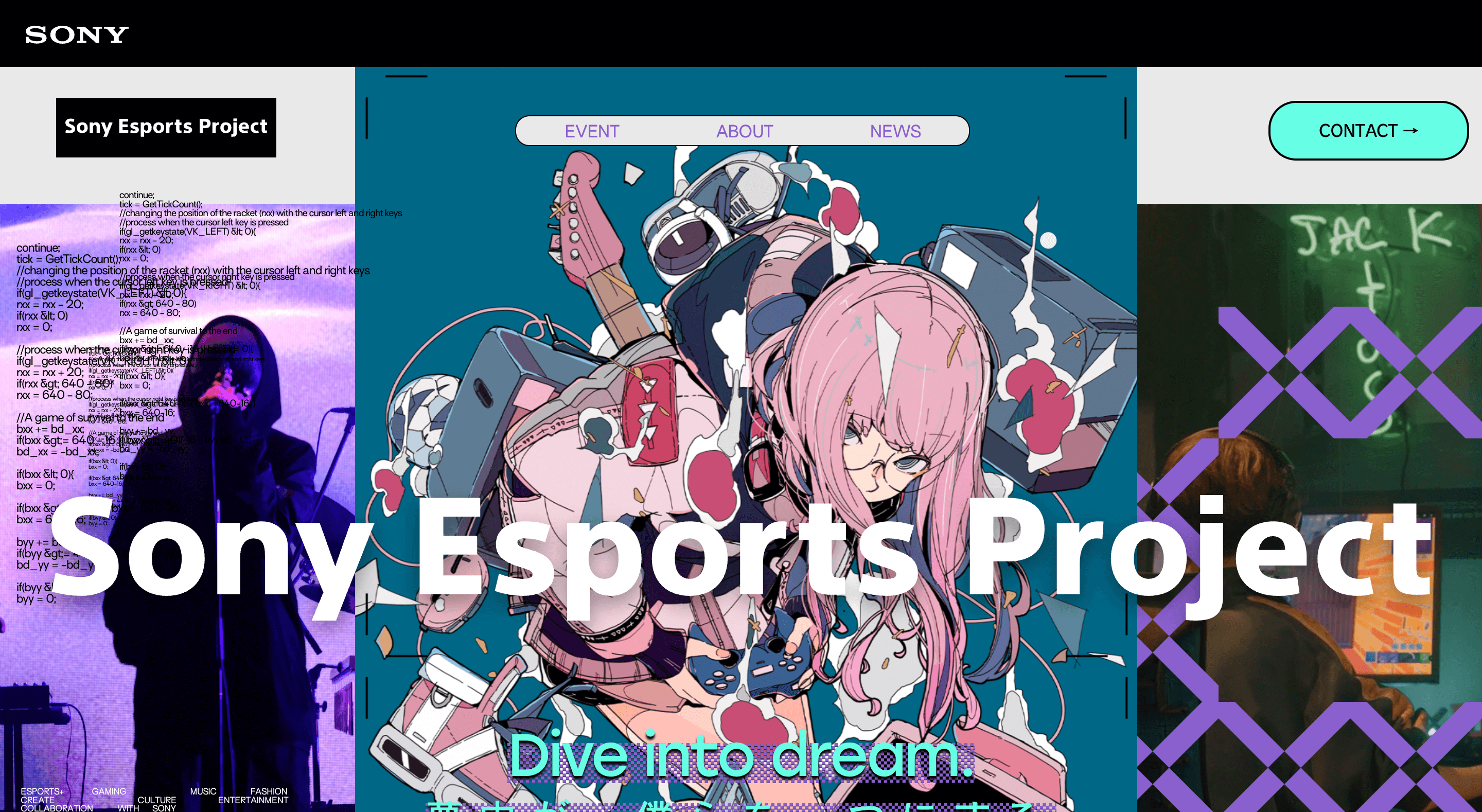
ネオンカラーでデジタル感を
ネオンカラーの多色づかいはデジタル感のある独特な印象となります。こちらのホームページはネオンカラーの文字色やテキストアニメーションを用いてデジタル感のあるWEBデザインに仕上げています。グリッジエフェクトやドットフォントと組み合わせることでさらにデジタル感を演出することができます。
今回のまとめ
今回はカラフルな配色を用いた参考にしたいWEBデザインをいくつか紹介しました。カラフルな配色はデザインの難易度が高いですが、独特の雰囲気を演出することができたり、印象に残るWEBデザインにすることができます。カラフルなWEBデザインを制作する際は、今回紹介したホームページを参考に、ターゲットに合わせたトーンの調整を行うようにしましょう。