NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
ホームページ制作時に必ず覚えておきたいWEBデザインの基礎知識
2023
.07.20

読みやすく情報を見つけやすいホームページを作るには、WEBデザインの基礎知識を学んでおかなくてはなりません。基本的なホームページの構成やデザイン要素、ユーザーの視線の流れなど、さまざまなセオリーを学び、デザインに落とし込むことで分かりやすく使いやすいWEBデザインとなります。引いては集客につながるWEBデザインともなるでしょう。
今回のコラムではホームページ制作時に必ず押さえておきたいWEBデザインの基礎知識をご紹介します。これから始めてWEBデザインを作るWEBデザイナーの方や、WEBデザイン初学者の方はぜひ参考にしてみてください。
【目次】
1. ユーザーが使用するデバイス・ディスプレイサイズ
a.横幅固定のレイアウトと可変のレイアウト
2. WEBデザインを構成する基本的な要素
a.ヘッダー
b.ローカルナビゲーション
c.フッター
3. WEBデザインの基本的なレイアウトパターン
a.L字型のレイアウトパターン
b.逆L字型のレイアウトパターン
c.両サイド型のレイアウトパターン
4. グリッドシステムを使ったデザイン
5. ユーザーの視線の流れ
6. 読みやすさに配慮した文字組み
7. 効果的な色彩計画を立てるための配色の考え方
a.色彩による心理作用
b.配色による心理作用
c.WEBデザインにおける配色の役割
8. 今回のまとめ
【目次】
ユーザーが使用するデバイス・ディスプレイサイズ
ユーザーは、ホームページを閲覧する際、PCやスマホ、タブレットなど様々なデバイスを使います。WEBデザインを制作する際は、ターゲットユーザーがどのデバイスを使って閲覧するかを想定しながらデザインしなければいけません。また、単にスマホと言っても様々なディスプレイサイズが存在し、使用するブラウザやOSなどによっても見え方は異なります。昨今ではレスポンシブデザインが当たり前となっていますが、ユーザーの使用するデバイス・ディスプレイサイズによって見え方は異なるということを念頭に置き、ユーザーによって得られる情報が偏らないよう注意してデザインしましょう。
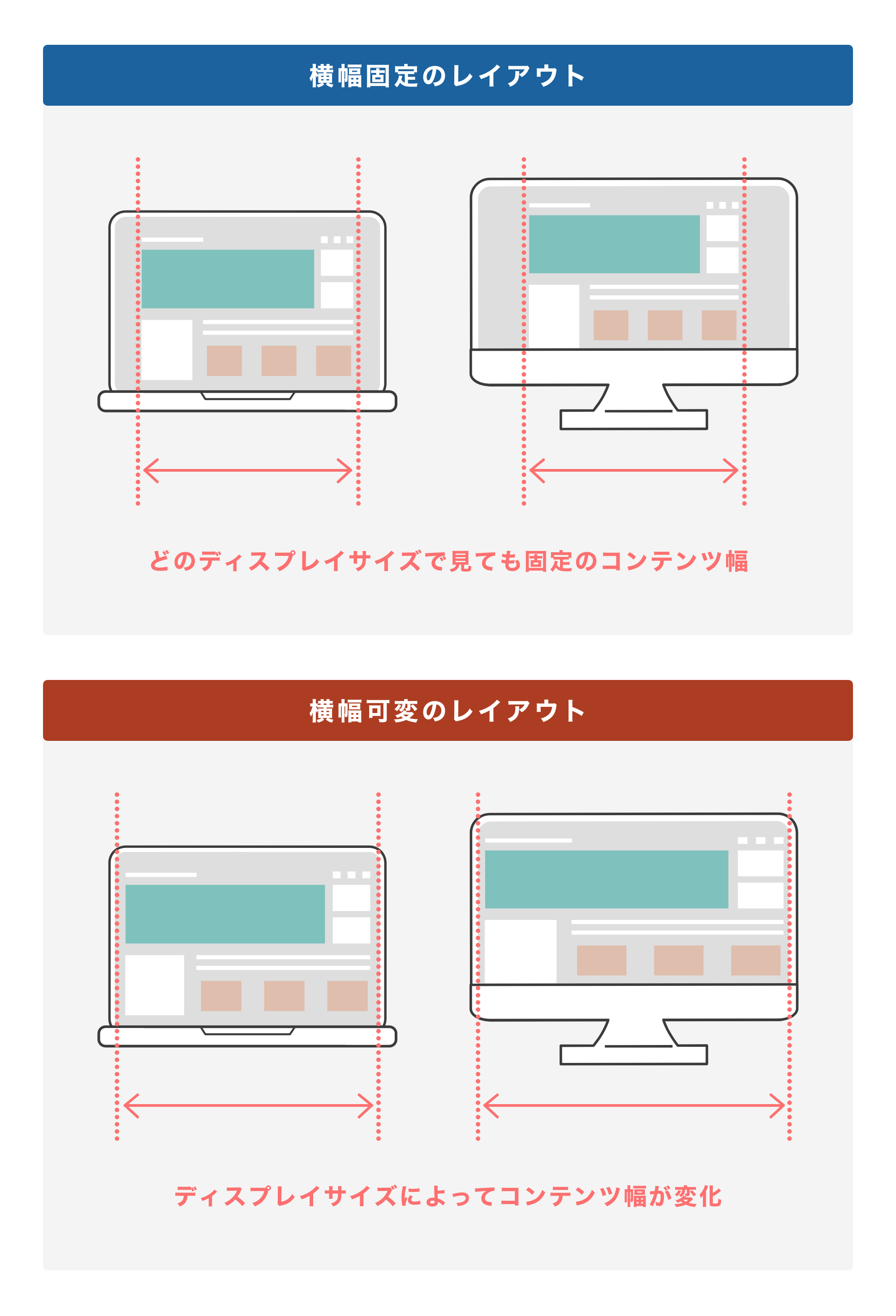
横幅固定のレイアウトと可変のレイアウト
WEBデザインのレイアウトには横幅を固定したものと、閲覧環境のサイズに合わせて画像やテキストなどの領域幅を可変するデザイン(リキッドデザインという)が存在します。横幅を固定するデザインは、元々のデザインデータに忠実にコーディングされるため、デザイナーが思った通りの見た目となるでしょう。領域幅を可変するリキッドデザインでは、画面目一杯に画像やテキストを表示させることができ、情報量の多いホームページでも無駄のないデザインレイアウトが可能となります。ただし、可変するテキストは文章が長いと行長が長くなってかえって読みづらくなる場合があるので注意が必要です。コンテンツによって横幅を固定するか、リキッドデザインにするか考えながらデザインするようにしましょう。

WEBデザインを構成する基本的な要素
WEBデザインはテキストや画像、他のページに遷移するボタンなど、様々な要素が組み合わさってできています。もちろんホームページによってその構成やデザインは異なりますが、ナビゲーションメニューなど多くのホームページで使われているパーツのレイアウトやデザインの方法を押さえておくことで、見る人の印象を変えたり、見やすいサイトにすることができます。ここではホームページで使われる基本的なパーツをいくつか紹介していきます。

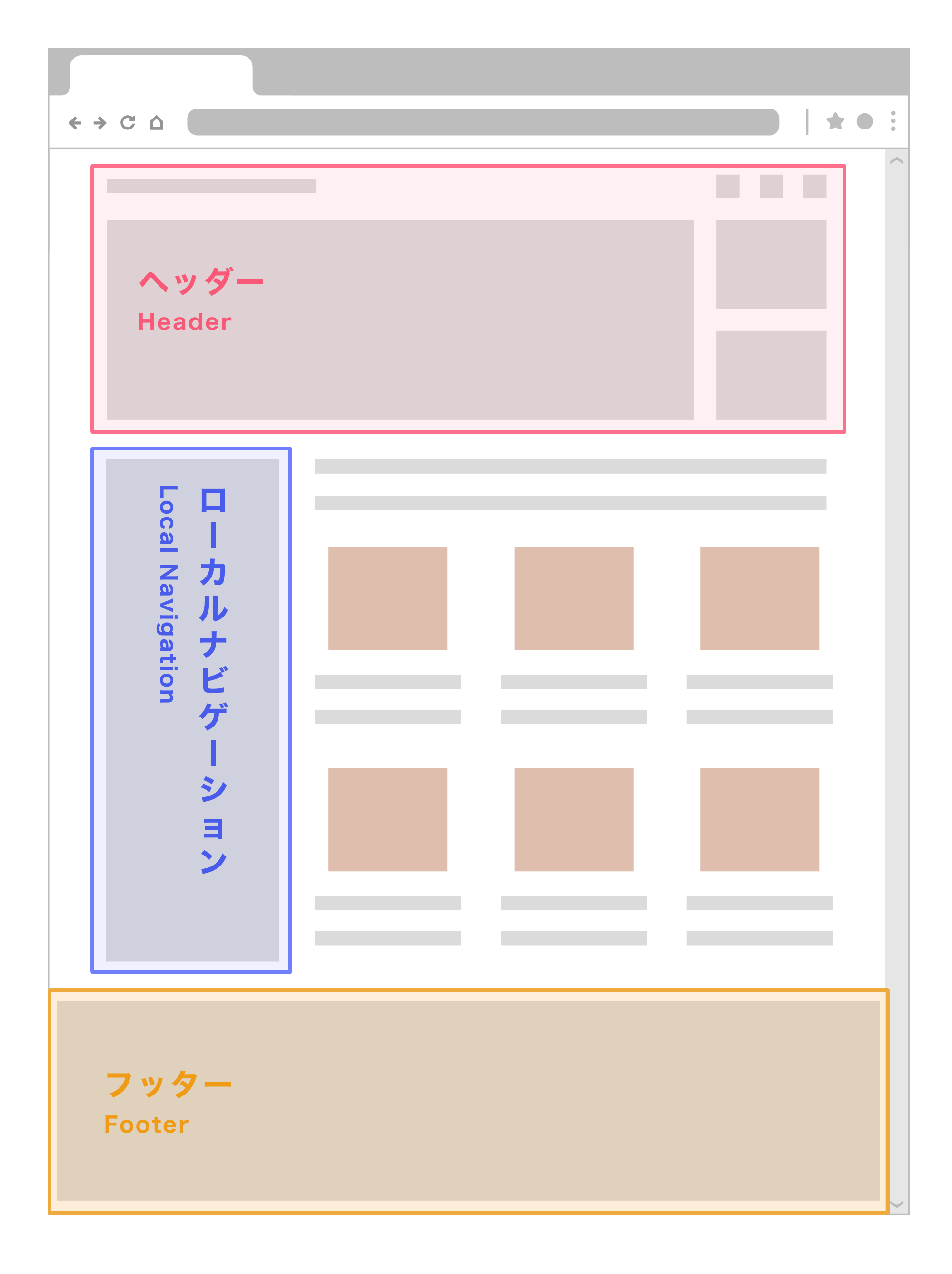
ヘッダー
ヘッダーはホームページの最上部のことで、企業やサービスのロゴ、サイト内検索や問い合わせボタンを並べるのが一般的です。また、下層ページへとつながるリンクが並んだグローバルナビゲーションも多くのサイトで取り入れられています。ページが変わってもレイアウトやデザインは変わらないのが一般的です。
ローカルナビゲーション
ローカルナビゲーションはサイト内の特定のセクションや同ページ内のコンテンツに移動するのを補助するナビゲーションのことを言います。中でも、コンテンツの横にカラムを分けてレイアウトするサイドバーナビゲーションは多くのホームページで使われており、ポータルサイトなどの情報量の多いホームページで効果的なナビゲーションです。
フッター
フッターはホームページの最下部に当たる部分で、サイト全体の補完的な情報や他の下層ページへの遷移を促す部分となります。ヘッダーと同様に、ページが変わっても同様のデザインを用いるのが一般的です。そのため、フッターにお問い合わせボタンなどのボタンを入れることで、どのページからでも問い合わせにアクセスできるようになり、コンバージョンの増加を期待できます。
WEBデザインの基本的なレイアウトパターン
デザインが違ったとしても、ヘッダーやナビゲーション、フッターはいくつかのパターンの中からレイアウトされることがほとんどです。ここでは多くのホームページで使われているレイアウトパターンを紹介します。
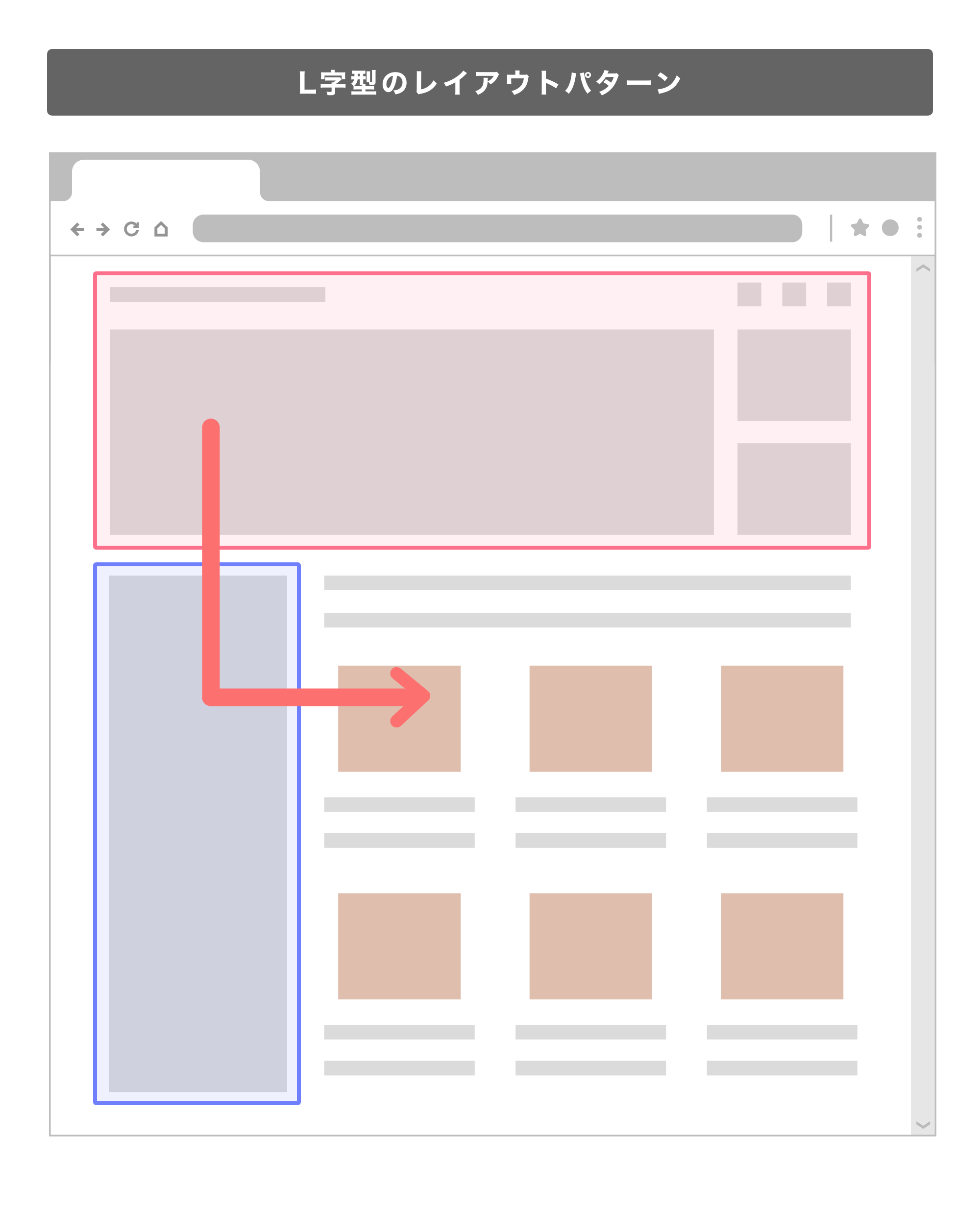
L字型のレイアウトパターン
上部にヘッダー、左にグローバルナビゲーション、右にコンテンツ、下部にフッターを配置したレイアウトです。見やすく、要素ごとのまとまりも分かりやすいため、よく使われるレイアウトです。左にローカルナビゲーションをレイアウトすることで、ナビゲーションを見出しのように使うことができます。

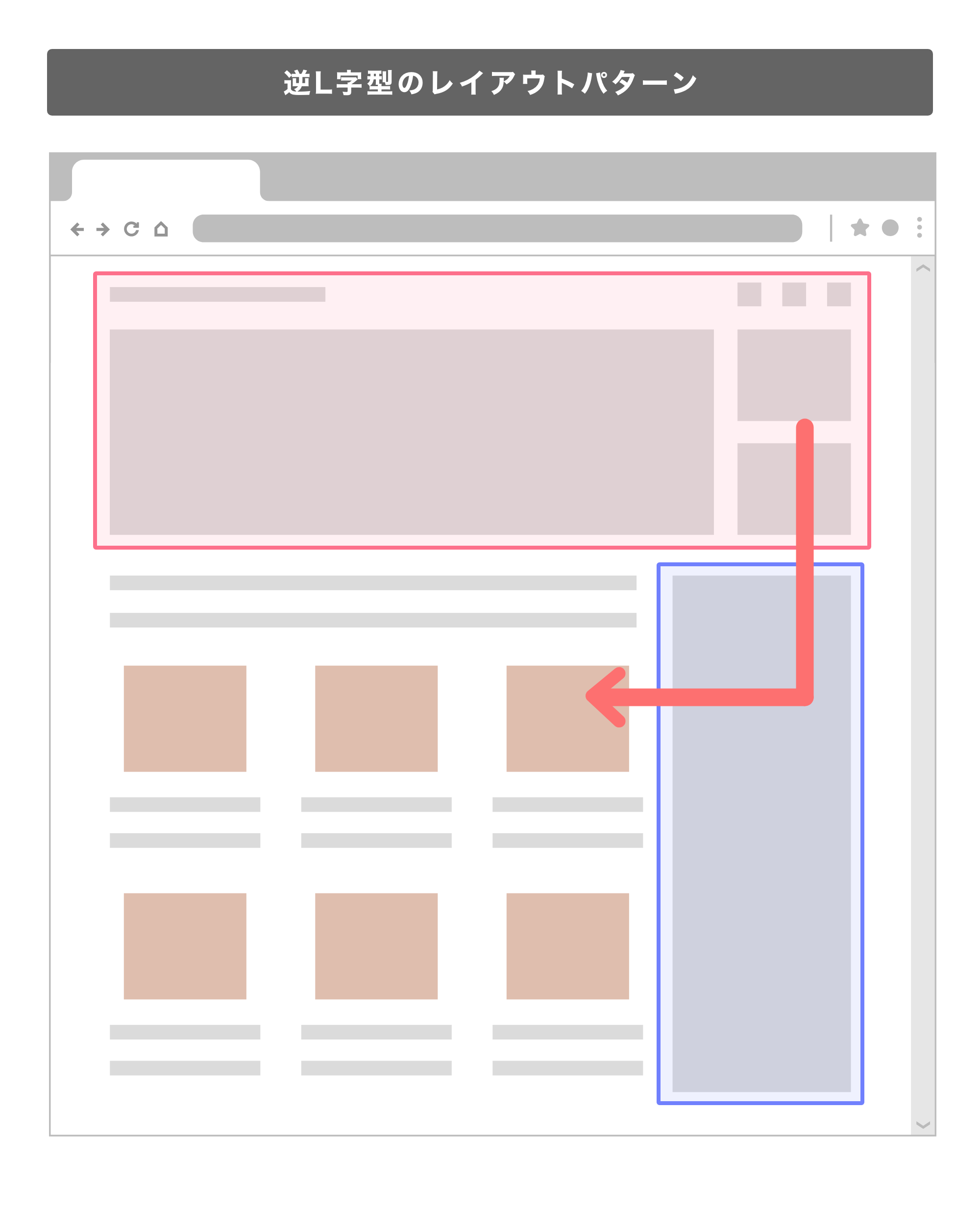
逆L字型のレイアウトパターン
L字型のレイアウトパターンと同様、上部にヘッダー、下部にフッターを配置したレイアウトですが、ローカルナビゲーションとコンテンツの位置が逆になったパターンです。コンテンツを第一にユーザーに見せたい場合に用いられるレイアウトです。
左にニュースを並べ、右にニュースのカテゴリや過去の記事へと遷移するローカルナビゲーションを配置するなど、ニュースのページでよく使われています。

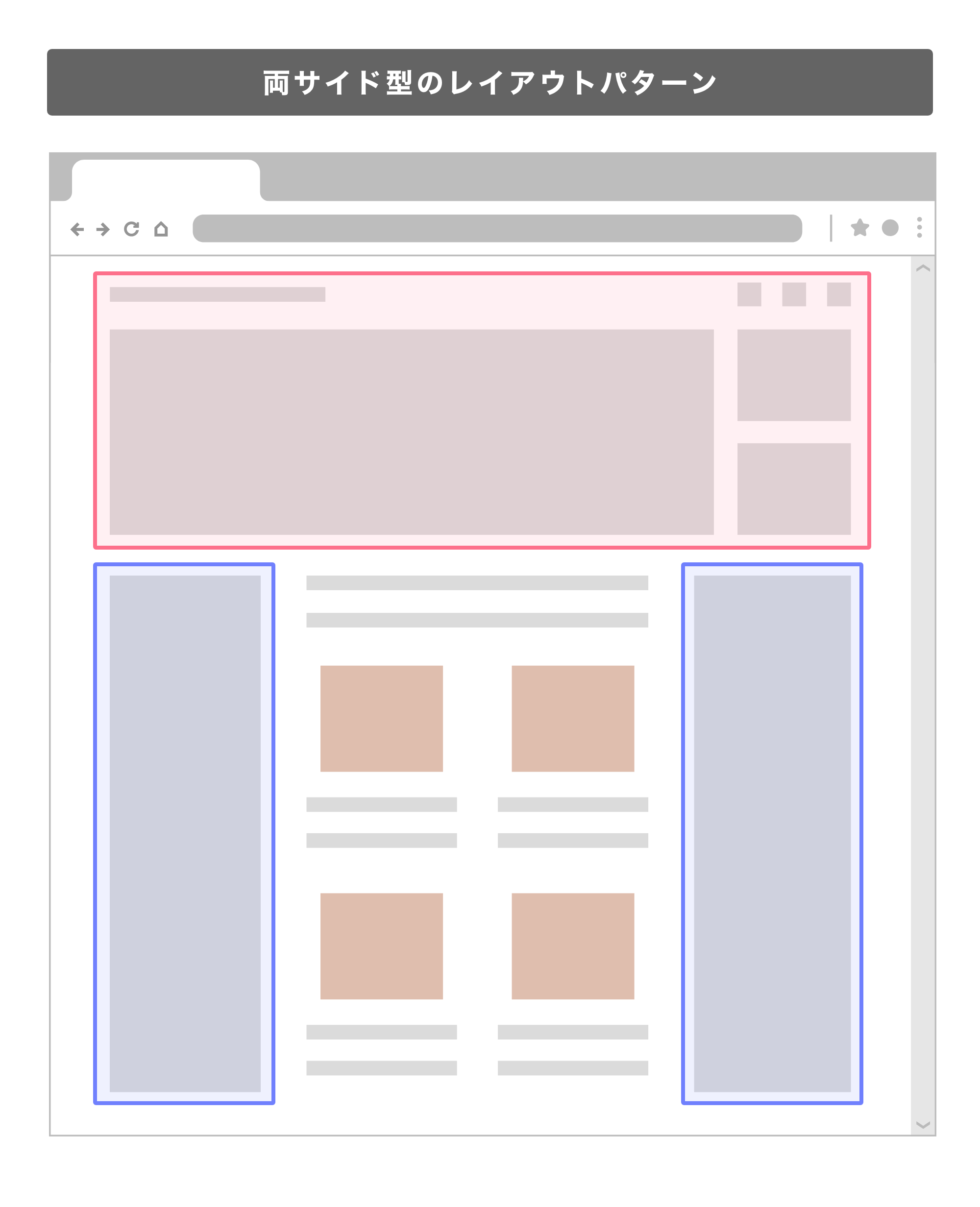
両サイド型のレイアウトパターン
上部にヘッダー、中央にコンテンツ、両サイドにグローバルナビゲーション、下部にフッターを配置したレイアウトパターンです。情報量の多いポータルサイトなどで使用されることの多いレイアウトパターンです。ホームページによって異なりますが、左に記事カテゴリなどの機能的なナビゲーションを配置し、右には関連記事やおすすめ記事などの、補完的・副次的なページへの導線を設けるのが一般的です。

グリッドシステムを使ったデザイン
グリッドシステムと呼ばれるデザイン手法を用いることで分かりやすく整然としたWEBデザインを制作することができます。WEBとの親和性が高く、応用の方法も幅広いため、WEBデザイン初学者におすすめです。ポータルサイトなどの情報量の多いホームページでも使われることの多いデザインです。
画面サイズを長方形や正方形を使って等分に分割し、グリッドに収まるように要素を配置します。ローカルナビゲーションの幅などもグリッドレイアウトを基にデザインするようにしましょう。
単調で堅い印象になってしまいがちですが、大きい画像と小さい画像を組み合わせたり、横長や縦長のパーツを組み合わせることで動きやリズムのあるデザインとなります。
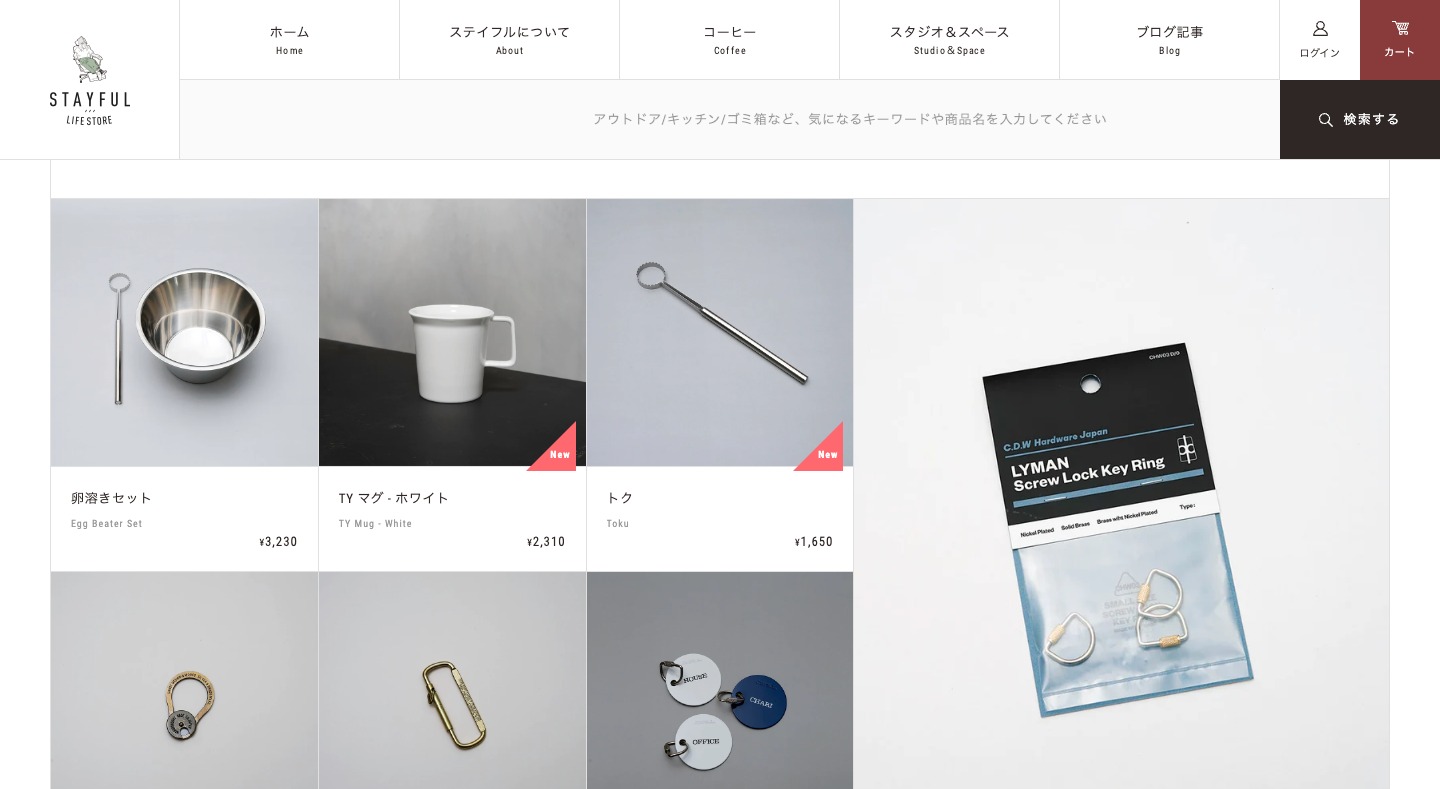
参考サイト
STAYFUL LIFE STORE
ユーザーの視線の流れ
WEBデザインは縦方向であっても横方向であってもユーザーがページをスクロールするのを前提に制作しなければいけません。連続で読ませたい文章は近くに配置するなど、自然な視線の流れとなるよう注意しながらレイアウトするようにしましょう。
また、左上から右下に向かって文章を読むように、人は左上から右下に目線を移していくのが一般的です。ホームページのコンテンツにおいても同じことが言えるため、この考え方を当てはめてレイアウトすることで、読みやすく分かりやすいWEBデザインとなります。
関連記事
WEBデザインに活かしたい視線誘導の法則
読みやすさに配慮した文字組み
文字組みやフォントによって文章の読みやすさは大きく変わってきます。文字組みとは、文字間、行間、段組みを調整することで文章を読みやすくする技術です。ホームページを使うユーザーの年齢やユーザーに感じてもらいたい印象などによっても適切な文字組みは変わってきます。
例えば、若者向けのホームページでは小さめのフォントサイズが人気ですが、ターゲットの年齢層が上がるとフォントサイズが大きいデザインの方が好まれます。ホームページの役割に合わせて適した文字組みができるよう、ギャラリーサイトに掲載されているWEBデザインなどを参考にし、適切な文字組みのバランスを身につけておきましょう。
効果的な色彩計画を立てるための配色の考え方
WEBデザインを考える上で配色は重要な役割を担っています。配色の基本の考え方を身につけておくことで、魅力的にコンテンツを見せることが可能となります。しっかりと基本を身につけ、WEBデザインに活用できるようにしておきましょう。
色彩による心理作用
色彩は見る人に様々な印象を与えます。淡い黄色は膨張色であったり、黒は引き締まって見えたり、色彩によって感じ方は異なります。ユーザーがホームページから受ける印象にも影響するので、色彩が持つ心理作用を考慮に入れながらWEBデザインを制作するようにしましょう。
配色による心理作用
色彩同様、配色方法によってもユーザーが受ける印象は変わってきます。一般的に色相やトーンを揃えた配色、色数を抑えた配色は落ち着いた印象となり、静かで大人な雰囲気となります。それとは反対に色相環の反対の色(補色)を使用したり、明度や彩度が大きく異なる色を複数使用することで大胆でインパクトのある印象となります。
ターゲットユーザーによって適した配色方法ができるようにしておきましょう。
関連記事
WEBデザインで使える年齢や性別ごとの配色パターン集
WEBデザインで使われるテーマを感じる配色パターン
WEBデザインで使われる季節を感じる配色パターン集
WEBデザインにおける配色の役割
配色によって情報を区別したり、特定の情報を目立たせたりすることができます。例えばクリックできるボタンやリンクに色をつけたり、現在選択しているカテゴリや階層の文字に色をつけたり、コンテンツのまとまりを色で分けたりなどホームページの見やすさや使いやすさに密接に関わっています。適切な配色を用いることで、ホームページを見やすく使いやすいものにすることができます。
その際、同一サイト内ではリンクやボタンの色は統一するなどして、ユーザーの混乱を招かないように注意しましょう。
今回のまとめ
今回のコラムではホームページ制作時に必ず押さえておきたいWEBデザインの基礎知識を紹介しました。今回紹介した基礎知識をふまえてデザインすることで読みやすく分かりやすいホームページとなります。WEBデザインギャラリーサイトで取り上げられているホームページの多くで使われているテクニックでセオリーとも言える内容となっています。これから初めてWEBデザインを制作するWEBデザイナーの方や、WEBデザイン初学者の方はぜひ今回のコラムを参考にしてみてください。
ARCHIVE