NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
ECサイトを制作する上で抑えておきたいデザインの3つのポイント
2020
.06.28
 amazonや楽天市場などのECサイトを利用して食品や日用品、衣服、家具などを購入する行為が当たり前になった現在、自社の商品やサービスを販売するため、ECサイトを運営する企業が増えてきています。また、新型コロナウイルスの流行により、ECサイトがより一層注目されています。たくさんの制作費をかけてECサイトを制作しても、商品の魅力が伝わりづらかったり、買い物しづらいなど、ユーザーの購買意欲を掻き立てることができないデザインのホームページになってしまっては、元も子もありません。
amazonや楽天市場などのECサイトを利用して食品や日用品、衣服、家具などを購入する行為が当たり前になった現在、自社の商品やサービスを販売するため、ECサイトを運営する企業が増えてきています。また、新型コロナウイルスの流行により、ECサイトがより一層注目されています。たくさんの制作費をかけてECサイトを制作しても、商品の魅力が伝わりづらかったり、買い物しづらいなど、ユーザーの購買意欲を掻き立てることができないデザインのホームページになってしまっては、元も子もありません。
今回は、三越伊勢丹が運営するMOO:D MARKというECサイトを例に挙げ、ユーザーに商品の魅力を効果的に伝えて購入を促すことができるデザインの3つのポイントを紹介します。
商品を引き立てるデザインを心がけましょう

ECサイトのデザインにおいて、商品の見やすさはとても重要なポイントです。
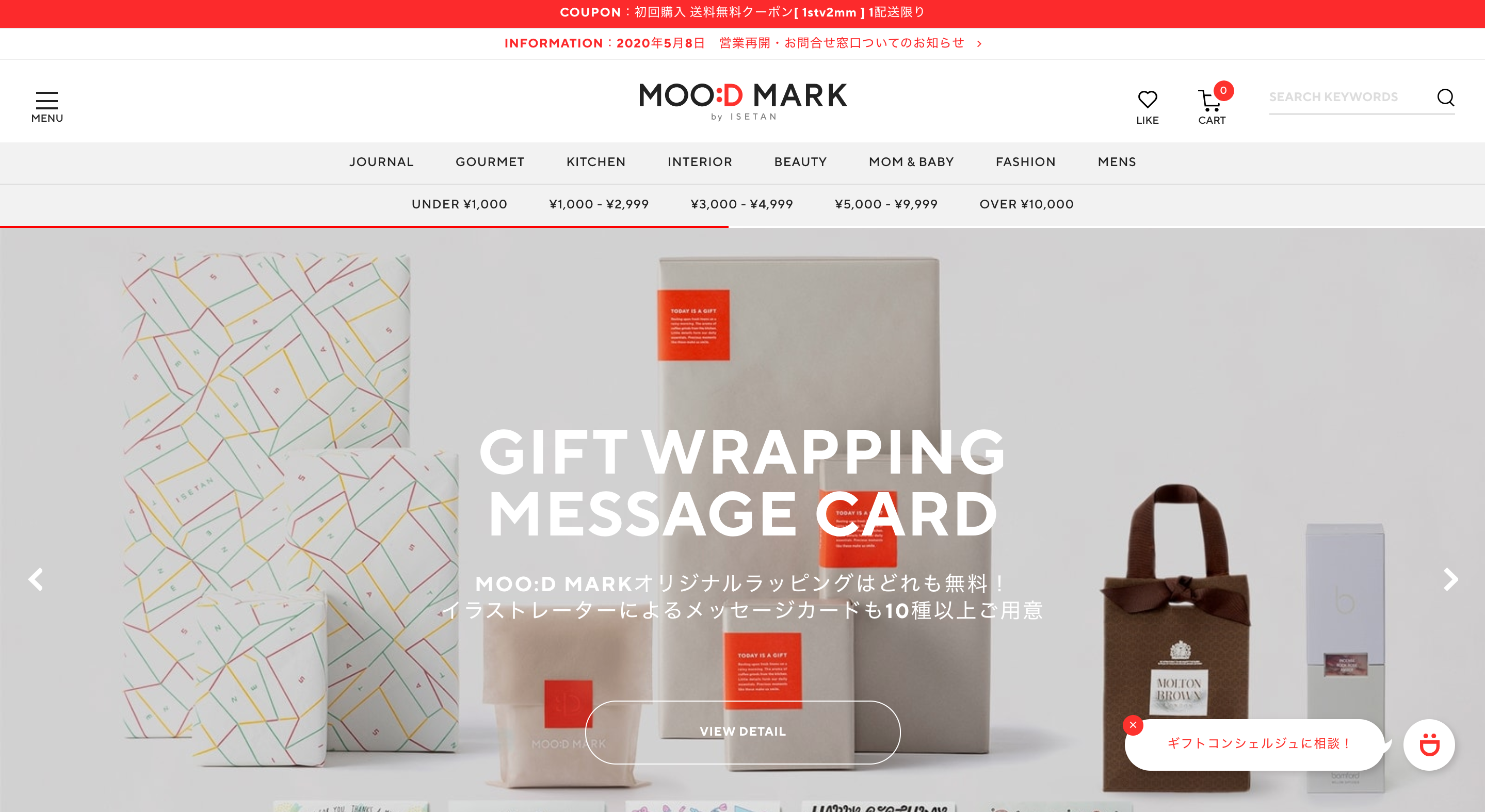
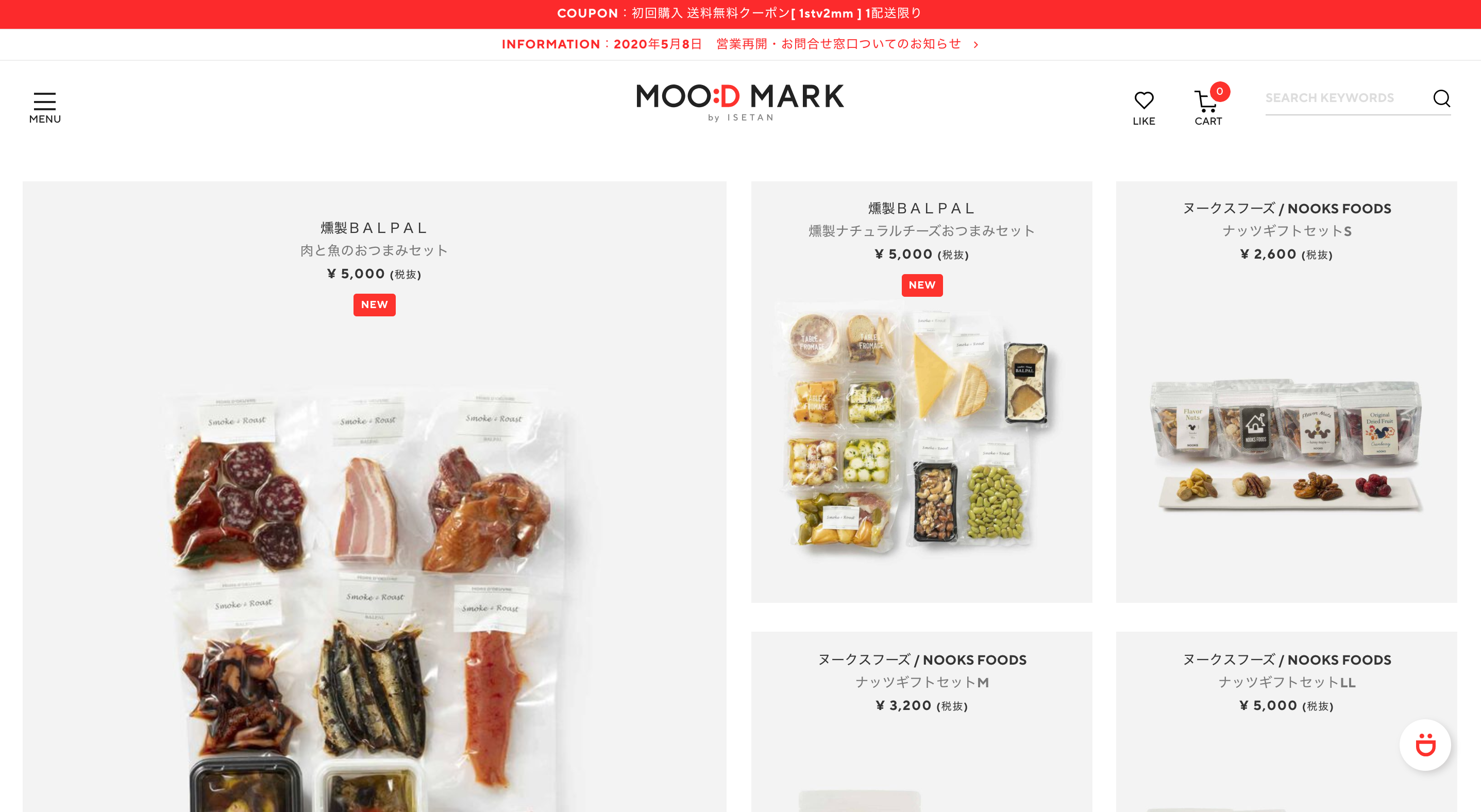
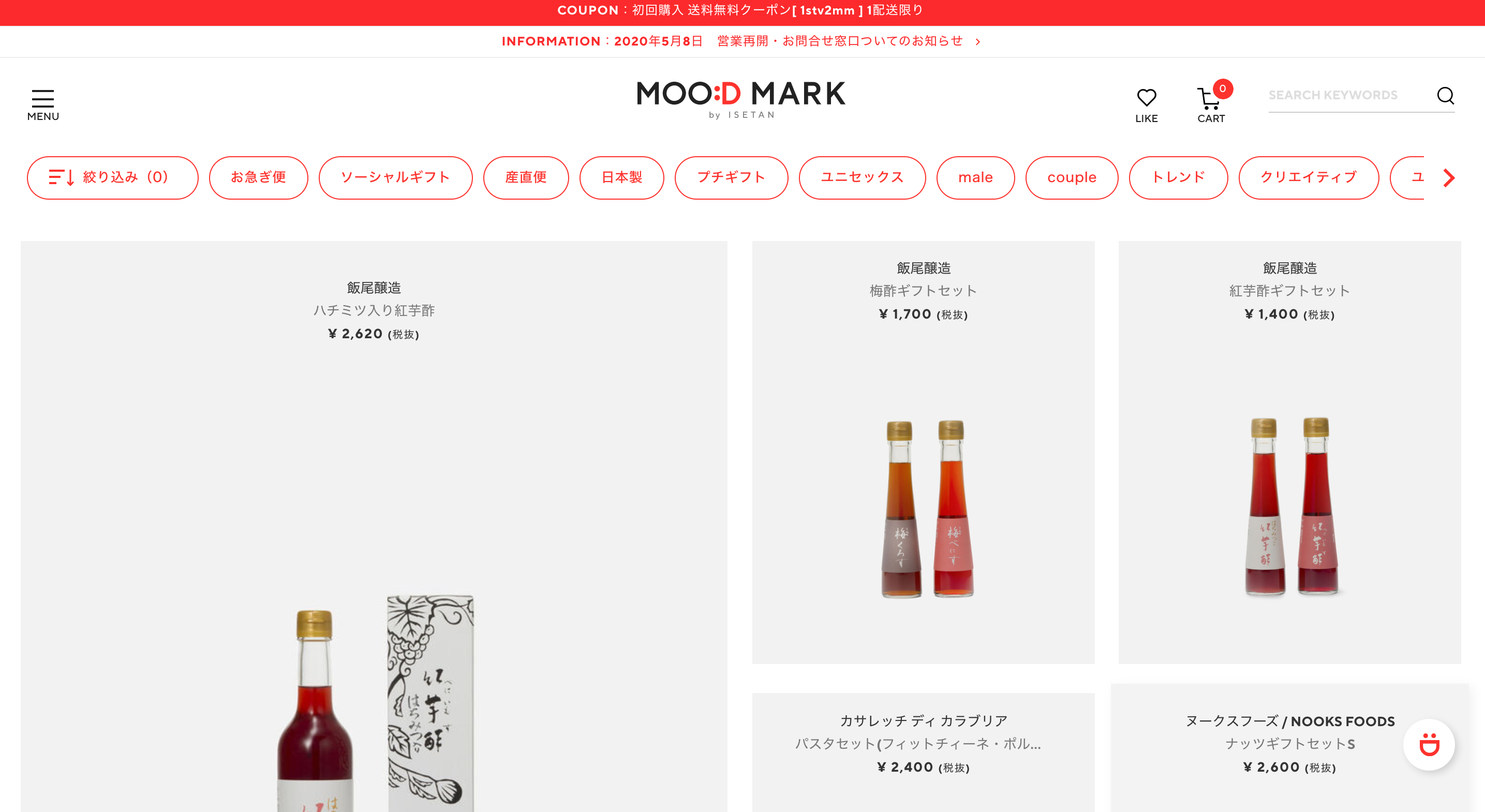
MOO:D MARKは、友人や家族へのギフトを探しているユーザーがターゲットとなっているため、商品の見栄えが重要です。白背景に商品を並べ、商品名や簡単な商品の内容、値段を黒文字でシンプルに掲載することによって、商品そのものを色合いや艶などを引き立てています。また、表示範囲を大きくするというシンプルなレイアウトにより、お勧め商品をアピールすることができています。

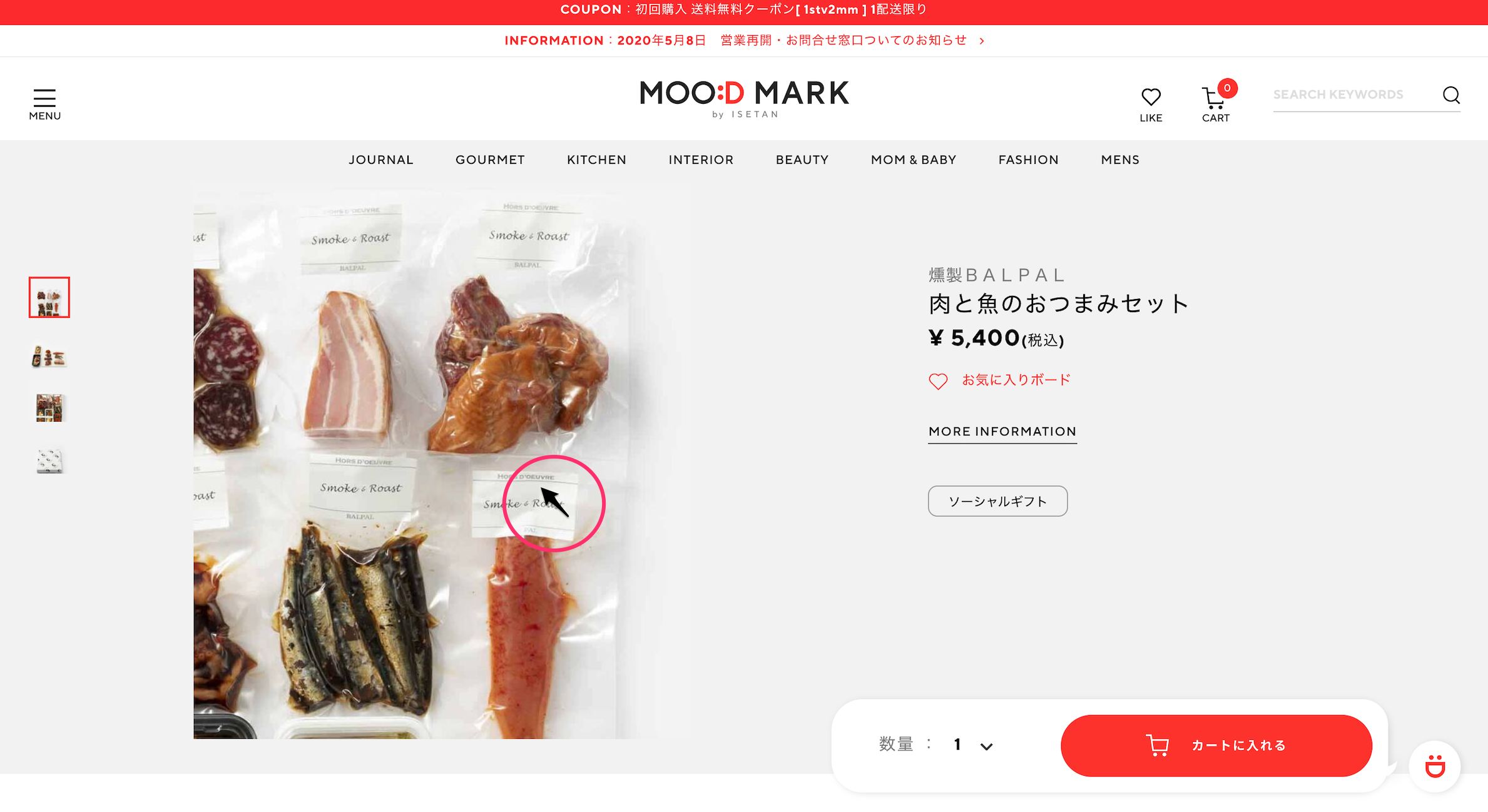
商品の詳細ページにおいては、カーソルを画像の上に置くことによって画像が拡大され、商品の細部まで見ることができるほか、包装された状態の画像も掲載されており、ギフトとして購入するユーザーがパッケージを確認することができます。
目的の商品にたどり着きやすい構成にしましょう

ECサイトのデザインにおいて、ユーザーが目的別に探すことができるような構成の工夫も大切です。
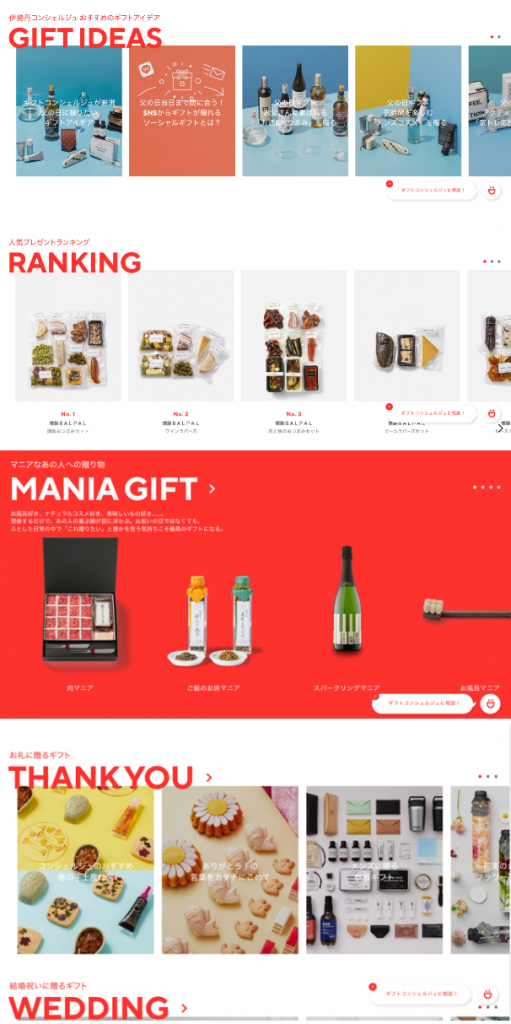
MOO:D MARKは、ランキングによる商品の掲載はもちろん、お礼や結婚祝いなど、ギフトを送るときのシチュエーション別やギフトを送る相手の好み別、ブランド別など、様々なカテゴリー別に商品を紹介することによって、商品を自由に探す感覚をユーザー与えることができています。

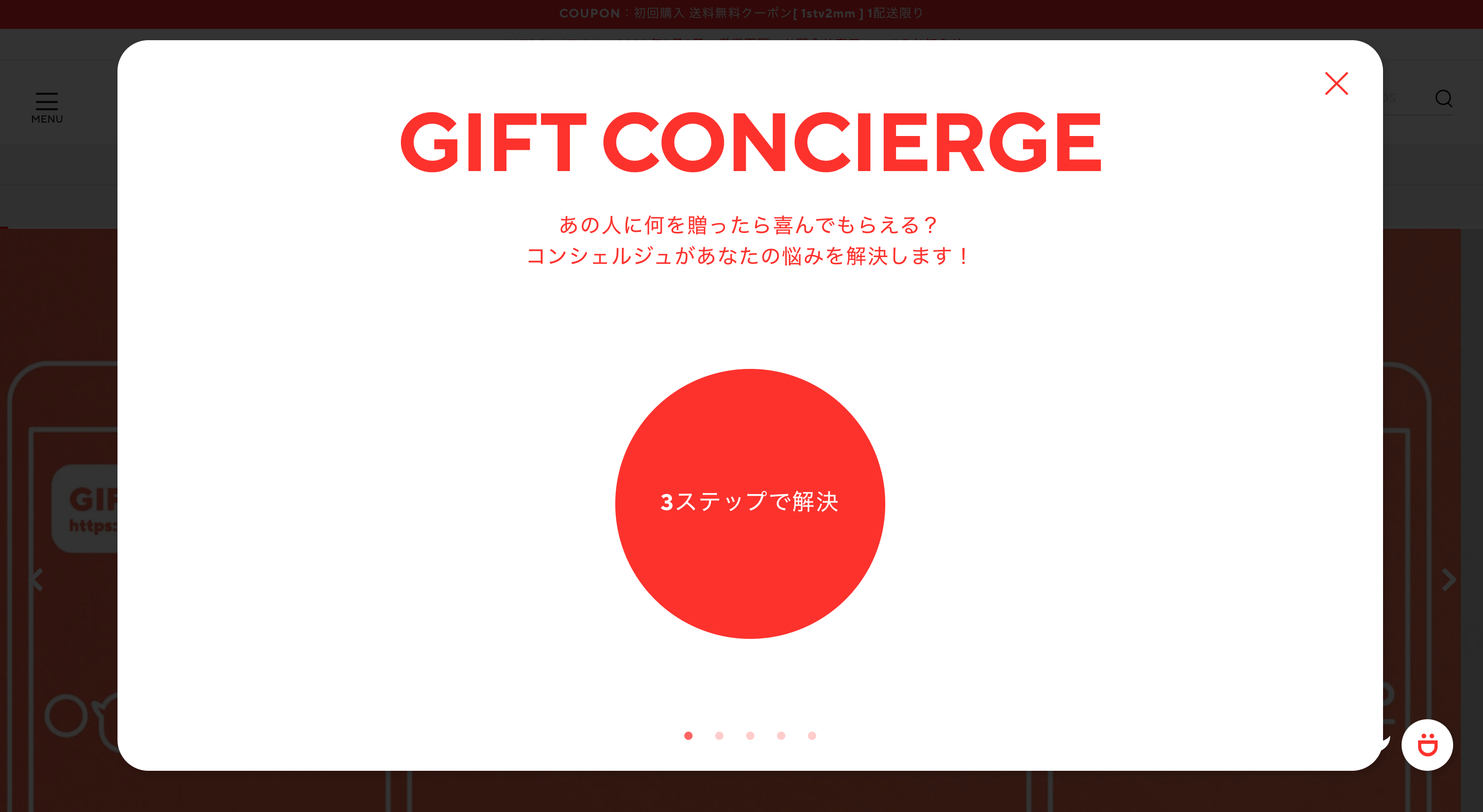
また、画面右下に追随しているスマイルマークをクリックすると、ギフトコンシェルジュというポップアップが表示されます。「1.誰に贈るのか」「2.相手の趣味」「3.相手の好きなテイスト」をひとつずつ回答することによって、最後にお勧めの商品一覧ページにアクセスするリンクが表示されます。このような仕組みにより、まるでお店の店員さんにアドバイスをもらいながら商品を探すような感覚をユーザーに与えることができています。

加えて、商品一覧のページにハッシュタグのようなイメージで、「お急ぎ便」「日本製」「トレンド」などのキーワードを並べて商品を簡単に絞り込めるような仕組みや、商品ページにお気に入りボタンを設置して後から見返すことができる仕組みにするなど、様々な工夫が施されています。
信頼性を高めるページを設けましょう

ECサイトでは、プライバシーポリシーや利用ガイドラインに関するページの設置はもちろん、消費者の利益を守るために定められた法律である「特定商取引法に基づく表示」というページを設ける必要があります。しかし、これらのページをユーザーが読み込むことは稀であり、むしろECサイトを利用する上で想定される疑問点や不明点を解決できるようなページを設けることが大切です。

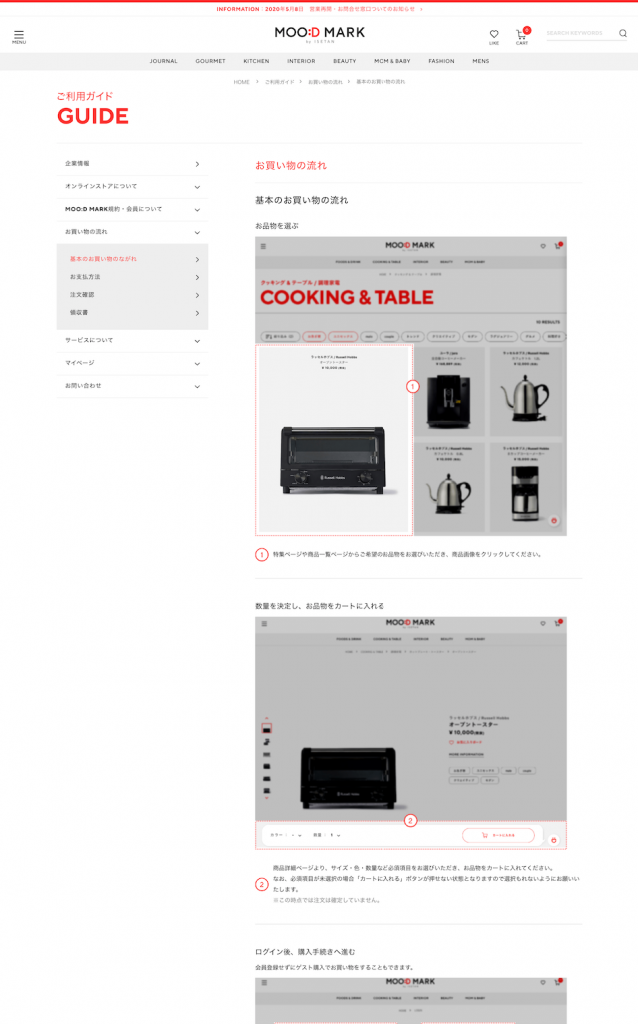
MOO:D MARKでは、「はじめての方へ」というページを設け、画面キャプチャやテキストを使って操作方法をわかりやすく説明しています。また、よくある質問ページやお届け方法、ラッピング方法、配送料に関するページを設けることによって、様々な疑問にも対応することができるほか、贈り物に関するマナーなどの豆知識も掲載されているため、ユーザ―の離脱を防ぐことができています。
今回のまとめ
新型コロナウイルス流行の対策として、ECサイトの制作を検討しているが多くいると思います。ただ商品を並べるだけのホームページを制作するのではなく、今回紹介した3つのポイントを意識しながらデザインを行い、ユーザーの購買意欲を掻き立てるようなECサイトを制作・運営しましょう。

































